uniGUI之多页面框架框架1通过动态只新增uniFrame,添加页面,共5步
uniGUI之多页面框架框架2,通过全部新增UniTabSheet,,只显示当前TabSheet,添加页面,共2步
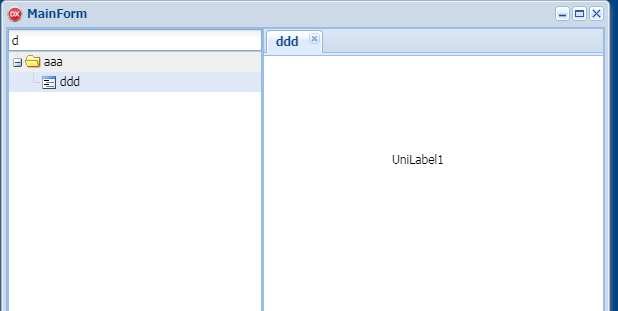
框架1通过新增uniFrame,添加页面,步骤,共5步,效果图

新增页面uniFrame4,在Main单元增加步骤,共5步

var aFrame: array[0..3] of TUniFrameInfo; ////////////1.增加数组数/////////////// PSString: string; implementation {$R *.dfm} uses uniGUIVars, MainModule, uniGUIApplication, Unit1, Unit2, Unit3 ////////////2.增加Frame4单元/////////////// , unit4 ; procedure TMainForm.UniFormCreate(Sender: TObject); begin aFrame[0].Name := 'TUniFrame1'; aFrame[0].Caption := 'aaa'; aFrame[0].CanClose := True; aFrame[1].Name := 'TUniFrame2'; aFrame[1].Caption := 'bbb'; aFrame[1].CanClose := True; aFrame[2].Name := 'TUniFrame3'; aFrame[2].Caption := 'ccc'; aFrame[2].CanClose := True; ////////////3.设置Frame4基本信息/////////////// aFrame[3].Name := 'TUniFrame4'; aFrame[3].Caption := 'ddd'; aFrame[3].CanClose := True; end; initialization RegisterAppFormClass(TMainForm); RegisterClasses([TUniFrame1, TUniFrame2, TUniFrame3 /////////////4.注册Frame4类///////////// , TUniFrame4 ]); finalization UnRegisterClasses([TUniFrame1, TUniFrame2, TUniFrame3 /////////////4.注册Frame4类////////// , TUniFrame4 ]);
/////////////5.在uniTreeview1添加结点//////////
结点名必须与步骤3的Caption相同aFrame[3].Caption := 'ddd';

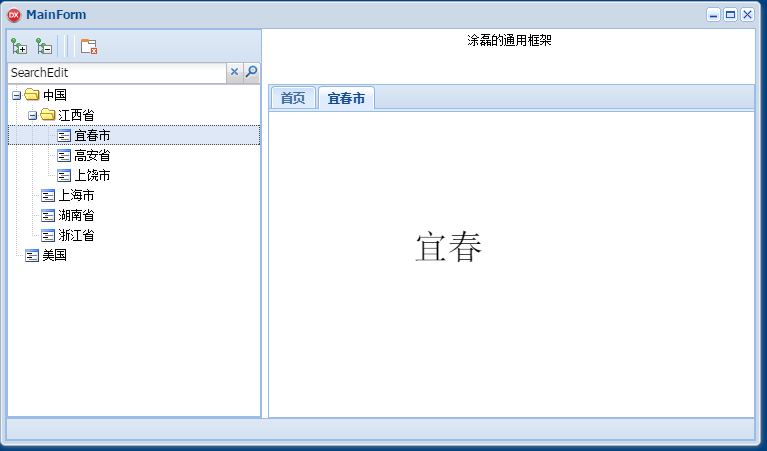
框架2 , 通过新增UniTabSheet,添加页面,步骤,共2步,效果图:
:

左边的树 的树结点 ,通过 结点名 与 右 侧TabSheet名 一致时,显示 相关页面。
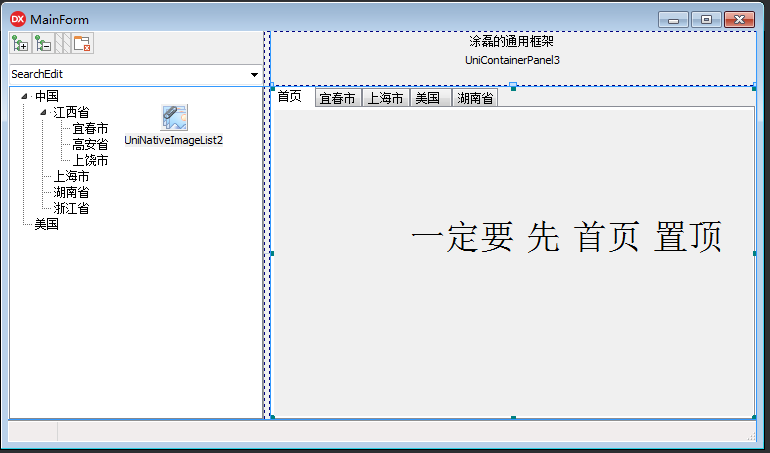
0]设计 时, 一定要 先 首页 最先显示
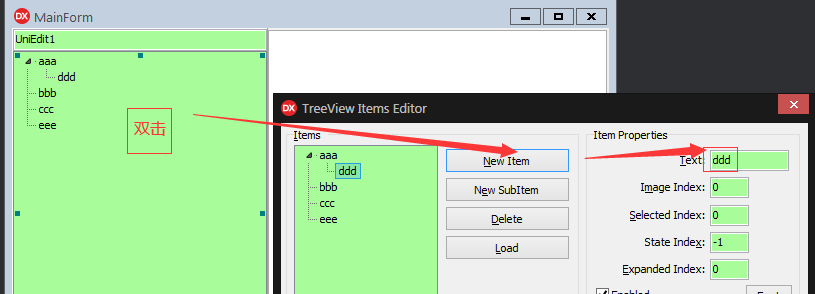
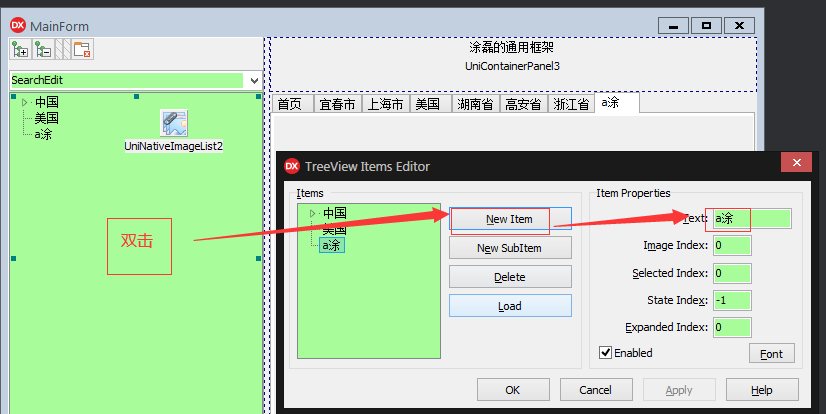
添加UniTabSheet步骤,共2步1]双击左侧UniTreeView1,添加结点,记住结点Text

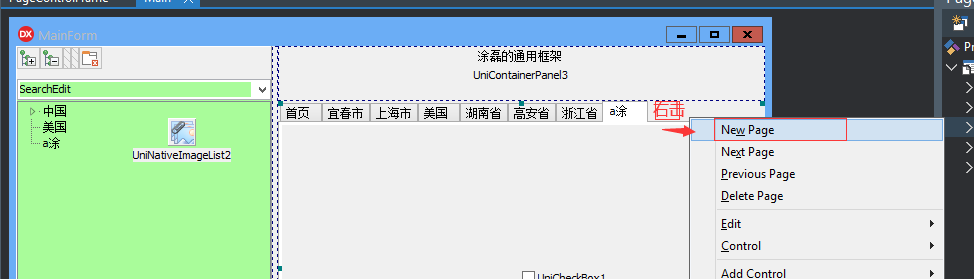
2]右击右边的UniPageControl1,添加新Page

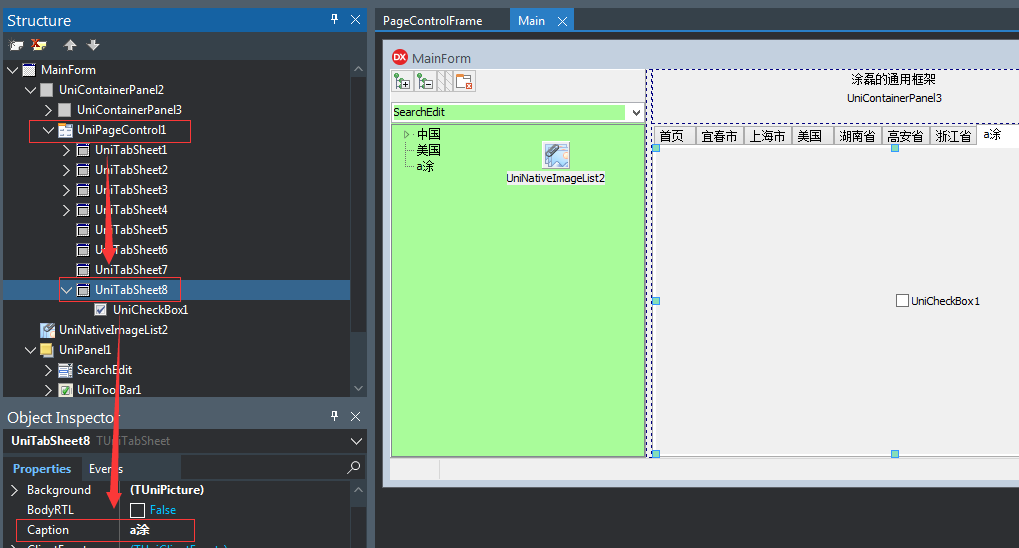
将新UniTabSheet的Caption设计为步骤1的结点Text

如果没有对应的页面, 只会显示首页,并不会报错
链接:https://pan.baidu.com/s/1a_RWK_d3Qg_ATTIJdgH0xw
提取码:o0ym
分类:
UniGui学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律