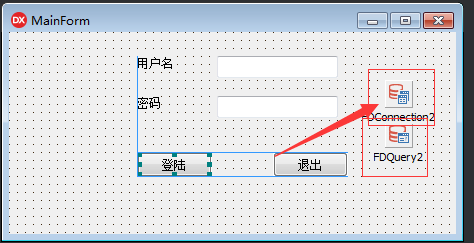
a1:Login窗口不能调用主窗口的控件,要用自己的控件。
a2:MainModule一刷新就跳回登录界面,如何设置不跳?

procedure TUniLoginForm1.UniLoginFormCreate(Sender: TObject); begin//数据库连接 FDQuery2.Connection := FDConnection2; FDConnection2.LoginPrompt:=false; //取消登录提示框 FDConnection2.Open('DriverID=SQLite;Database=test1.Sqlite3.db'); end; procedure TUniLoginForm1.UniButton1Click(Sender: TObject); begin//登录 查询 判断 FDQuery2.Open(' select aid from aTable where UserName= ''' + UniEdit1.Text + ''' and UserPassword= ''' // 用户名 + UniEdit2.Text // 密码 + ''';'); if FDQuery2.RecordCount = 0 then begin ShowMessage('Incorrect Username or Password!') ; exit end;
在UniGUI的CHM帮助里读到的。
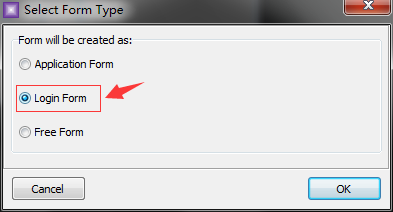
一定要新建一个其他空白的工程,然后再添加LoginForm
LoginForm 是另一种特殊的表单类型, 仅用于登录目的。



此操作将创建一个与常规窗体外观相同的空白 LoginForm:

LoginForm 是一个名为 TUniLoginForm 的内置类的后代.每个应用程序只能有一个 LoginForm。 添加 LoginForm 后, 应用程序将在新会话开始时显示此窗体。 您需要添加控件、事件处理程序和所需的所有内容, 以实现所需的功能。 登录行为是使用窗体的 ModalResult 控制的。 如果 LoginForm 返回mrOK,则表示成功登录, 将创建并激活新 MainForm。 当 ModalResult 返回 mrCancel 时, 它将终止会话。 如果我们使用只有两个按钮的表单 (一个用于成功登录, 另一个用于失败), 下面的代码将执行以下操作:
procedure TUniLoginForm1.UniButton1Click(Sender: TObject); begin ModalResult := mrOK; // Login is valid so proceed to MainForm end; procedure TUniLoginForm1.UniButton2Click(Sender: TObject); begin ModalResult := mrCancel; // Invalid Login exit from app end;
一旦用户登录并显示 MainForm, 就有两种方法可以终止会话。 您可以终止会话并返回到 LoginForm, 将mrOK作为 ModalResult 返回, 或通过返回mrCancel终止会话。 出于安全原因, 现有会话总是在显示 LoginForm 之前终止, 即每个新登录都启动一个新会话。
保存登录信息七天。
if sameText(UniEdit1.Text, 'demo1') and sameText(UniEdit1.Text, 'demo1') then begin UniMainModule.LoggedUser := UniEdit1.Text; if UniCheckBox1.Checked then begin UniApplication.Cookies.SetCookie('_loginname', UniEdit1.Text, Date + 7.0); // Expires 7 days from now UniApplication.Cookies.SetCookie('_pwd', UniEdit2.Text, Date + 7.0); end; ModalResult := mrOK; end;
登录背景图片设置 :

如果LoginForm的背景要添加文本,两个设置
1]BorderStyle设为bsNone
2]WindowState设为wsMaximized
然后再在界面上添加文本
?
判断登陆满足登陆条件后, Handled 置为true,就不会再跳出登陆界面了
选中登录form,
unievents事件

function beforeInit(sender, config) { config.cls='touming'; }
然后再servermodule中设置
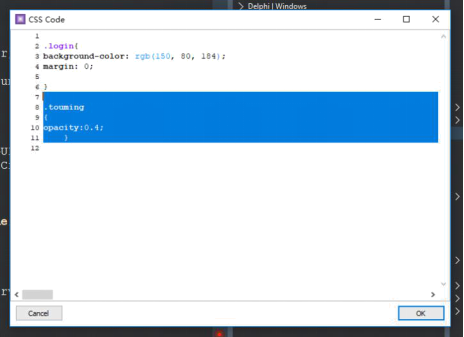
customcss

透明度为0.4

.touming { opacity: 0.4; }
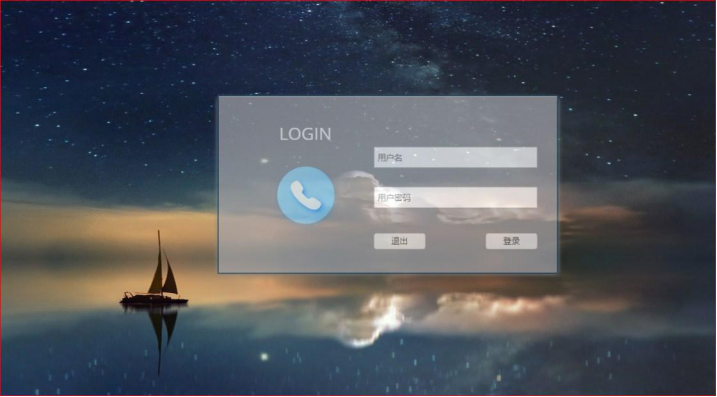
可以看到了透明的效果

uniMemo也可以 半透明
unicontentpanel 默认是透明的
unipanel默认不是透明的。
所以选中unicontentpanel作为容器组件。




