vue自定义指令(Directive中的clickoutside.js)的理解
2017-06-04 17:50 龙恩0707 阅读(13926) 评论(2) 编辑 收藏 举报阅读目录
vue自定义指令clickoutside.js的理解
vue自定义指令请看如下博客:
一般在需要 DOM 操作时我们都需要使用自定义指令的方式去实现,当然一些特殊的事件监听也可以使用指令,例如监听外部点击事件:
我们可以看下 clickoutside.js 如何实现的,如下代码:
const clickoutsideContext = '@@clickoutsideContext'; export default { /* @param el 指令所绑定的元素 @param binding {Object} @param vnode vue编译生成的虚拟节点 */ bind (el, binding, vnode) { const documentHandler = function(e) { console.log(el) console.log(e.target); console.log(vnode); console.log(binding); if(!vnode.context || el.contains(e.target)) { return false; } if (binding.expression) { vnode.context[el[clickoutsideContext].methodName](e) } else { el[clickoutsideContext].bindingFn(e); } } el[clickoutsideContext] = { documentHandler, methodName: binding.expression, bindingFn: binding.value } setTimeout(() => { document.addEventListener('click', documentHandler); }, 0) }, update (el, binding) { el[clickoutsideContext].methodName = binding.expression; el[clickoutsideContext].bindingFn = binding.value; }, unbind(el) { document.removeEventListener('click', el[clickoutsideContext].documentHandler); } }
在外部调用 clickoutside.vue 代码如下:
<template> <div v-clickoutside="handleClickOutSide">1111111</div> </template> <script> import clickoutside from '../../directive/clickoutside'; export default { methods: { handleClickOutSide(e) { // 当外部被点击时调用 console.log(e); console.log(111) } }, directives: { clickoutside } } </script>
具体效果可以 查看git上的demo
把代码克隆下来,在本地运行项目 npm run dev 就可以启动本地项目预览~
下面我们来分下下 如上打印的字段含义:
当我随便在document点击一下,会打印console.log() 如下信息的含义:
1. console.log(el); 指被绑定的元素,打印信息如下:
<div>1111111</div>;
2. console.log(e.target); 打印信息如下:

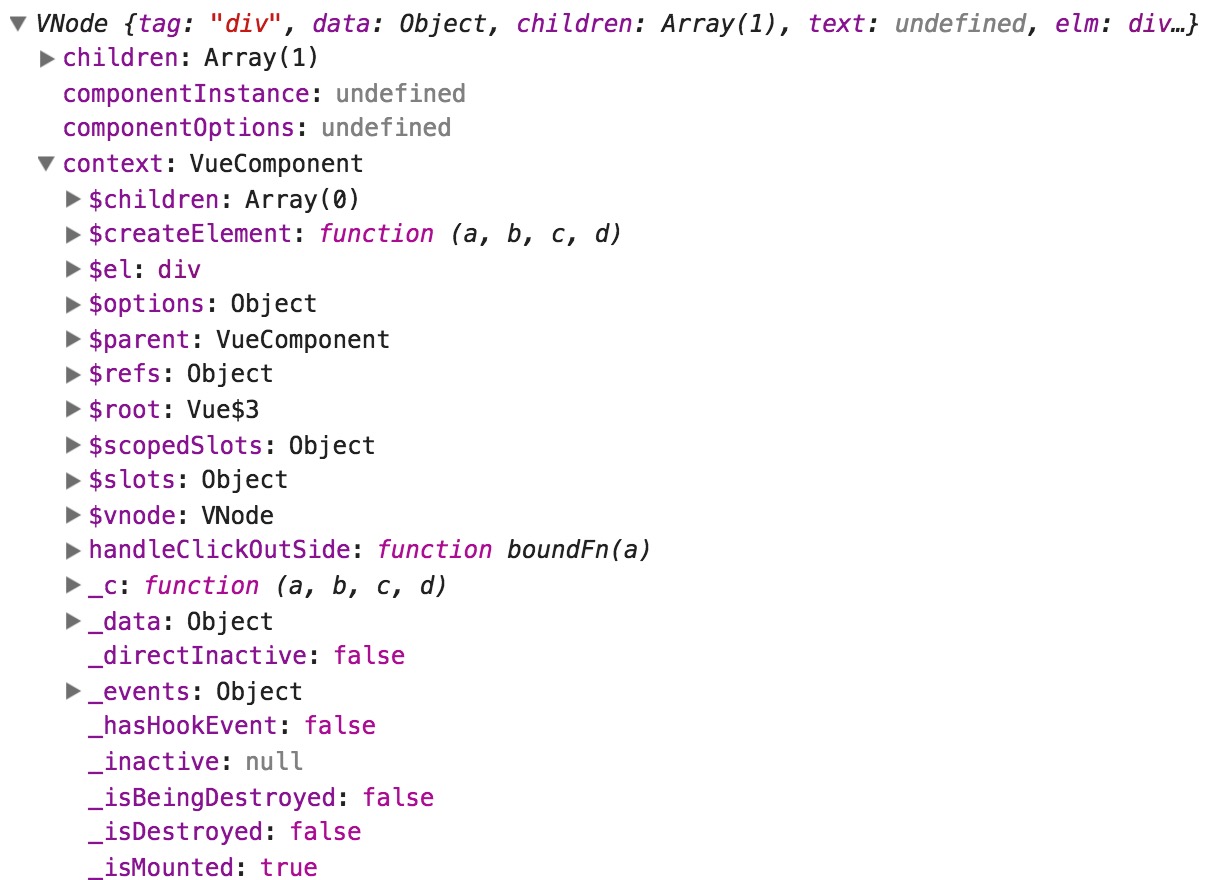
3. console.log(vnode); 打印信息如下:

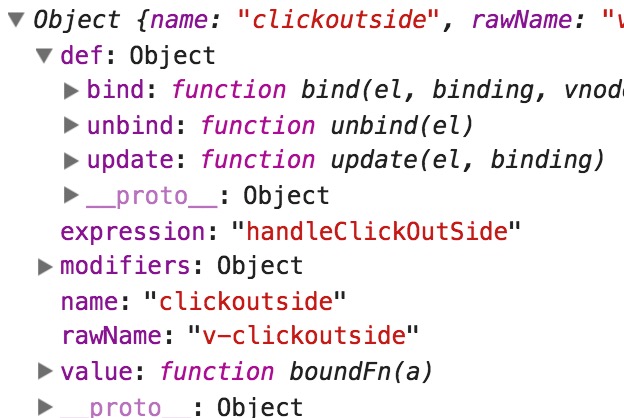
4. console.log(binding); 打印信息如下:

当我点击一下,会调用外部的方法:
methods: { handleClickOutSide(e) { // 当外部被点击时调用 console.log(e); console.log(111) } },





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端