input输入框的光标定位的问题
2015-04-10 16:58 龙恩0707 阅读(6353) 评论(0) 编辑 收藏 举报input输入框的光标定位的问题
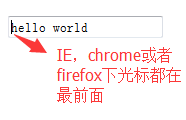
在给input输入框赋值的时候,或者在我之前写模拟下拉框js组件的时候,时不时会碰到光标的小bug问题,比如键盘中的 上移或者下移操作,在浏览器中光标会先移到最前端,当值赋值到输入框内,光标立刻会移到值的后面的bug,使人看起来很不爽的感觉;或者现在的input的框给他value值,然后触发focus点击事件,光标会一直在最前端;代码如下:
<input type="text" value="hello world" id="input"/> var input = document.getElementById('input'); input.focus();
效果如下:

但是呢,我们需要将光标移动到文字的最右边,为止我们需要做如下几件事情;
- 调用focus事件。
- Value赋值为空。
- 之前保存下拉的input的值再赋值一下即可。
如下JS代码;
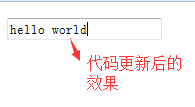
var input = document.getElementById('input'); var val = input.value; input.focus(); input.value = ''; input.value = val;
实现的效果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端