javascript数据结构与算法--散列
2015-03-18 20:59 龙恩0707 阅读(2162) 评论(1) 编辑 收藏 举报一:javascript数据结构与算法--散列
一:什么是哈希表?
哈希表也叫散列表,是根据关键码值(key,value)而直接进行访问的数据结构,它是通过键码值映射到表中一个位置来访问记录的,散列表后的数据可以快速的插入和使用,散列使用的数据结构叫做散列表。
散列表的优点及缺点:
优点:在散列表上插入,删除和取用数据都非常快。
缺点:对于查找来说效率低下,比如查找一组数据中的最大值与最小值时候,这个时候我们可以使用二叉树查找了。
散列表实现的具体原理?
- 散列函数的选择依赖于键值的数据类型,如果键是整型,那么散列函数就是以数组的长度对键取余。取余结果就当作数组的下标,将值存储在以该数字为下标的数组空间里。
- 如果键值是字符串类型,那么就将字符串中的每个字符的ASCLL码值相加起来,再对数组的长度取余。取余的结果当作数组的下标,将值存储在以该余数为下标的数组空间里面。
一般情况下,散列函数会将每个键值映射为一个唯一的数组索引。然而,键的数量是无限的,数组的长度是有限的(在javascript上是这样的),那么我们的目标是想让散列函数尽量均匀地映射到数组中。使用散列函数时候,仍然会存在两个键(key)会映射到同一个值的可能。这种现象我们称为 ”碰撞”,为了避免 ”碰撞”,首先要确保散列表中用来存储数据的数组大小是个质数,因为这和计算散列值时使用的取余运算有关,并且希望数组的长度在100以上的质数,这是为了让数据在散列表中能均匀的分布,所以我们下面的数组长度先定义为137.
散列表的取数据方法:
当存储记录时,通过散列函数计算出记录的散列地址,当取记录时候,我们通过同样的散列函数计算记录的散列地址,并按此散列地址访问该记录。
散列基本含义如下图:
比如我们现在如果想要取Durr值得话,那么我们就可以取散列表中的第413记录 即可得到值。
二:代码如何实现HashTable类;
1.先实现HashTable类,定义一个属性,散列表的长度,如上所说,定义数组的长度为137.代码如下:
function HashTable() { this.table = new Array(137); }
2.实现散列函数;
就将字符串中的每个字符的ASCLL码值相加起来,再对数组的长度取余。取余的结果当作数组的下标,将值存储在以该余数为下标的数组空间里面。代码如下:
function simpleHash (data) { var total = 0; for(var i = 0; i < data.length; i++) { total += data.charCodeAt(i); } console.log("Hash Value: " +data+ " -> " +total); return total % this.table.length; }
3. 将数据存入散列表。
function put(data){ var pos = this.simpleHash(data); this.table[pos] = data; }
4. 显示散列表中的数据
function showDistro (){ var n = 0; for(var i = 0; i < this.table.length; i++) { if(this.table[i] != undefined) { console.log(i + ":" +this.table[i]); } } }
下面是所有的JS代码如下:
function HashTable() { this.table = new Array(137); } HashTable.prototype = { simpleHash: function(data) { var total = 0; for(var i = 0; i < data.length; i++) { total += data.charCodeAt(i); } console.log("Hash Value: " +data+ " -> " +total); return total % this.table.length; }, put: function(data){ var pos = this.simpleHash(data); this.table[pos] = data; }, showDistro: function(){ var n = 0; for(var i = 0; i < this.table.length; i++) { if(this.table[i] != undefined) { console.log(i + ":" +this.table[i]); } } } };
我们先来做demo来测试下,如上面的代码;如下:
var someNames = ["David","Jennifer","Donnie","Raymond","Cynthia","Mike","Clayton","Danny","Jonathan"]; var hTable = new HashTable(); for(var i = 0; i < someNames.length; ++i) { hTable.put(someNames[i]); } hTable.showDistro();
打印如下:

simpleHash方法里面

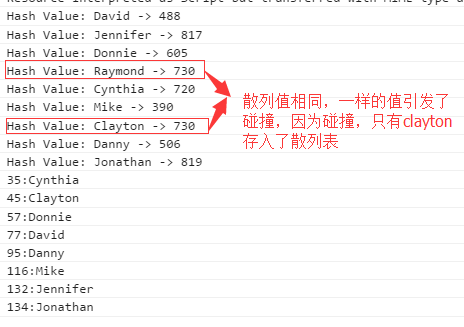
打印如下:

上面可以看出,不同的键名(key),但是他们的值相同,由此发生了碰撞,所以最后一个值会存入散列表中。
二:一个更好的散列函数;
为了避免碰撞,我们要有一个计算散列值的更好方法。霍纳算法很好地解决了这个问题,新的散列函数仍然先计算字符串中各字符的ASCLL码值,不过求和时每次要乘以一个质数。我们这里建议是31.代码如下:
function betterHash(string) { var H = 31; var total = 0; for(var i = 0; i < string.length; ++i) { total += H * total + string.charCodeAt(i); } total = total % this.table.length; console.log("Hash Value: " +string+ " -> " +total); if(total < 0) { total += this.table.length - 1; } return parseInt(total); }
但是我们的put的方法要改成如下了:
function put(data) { var pos = this.betterHash(data); this.table[pos] = data; }
下面是所有的JS代码如下:
function HashTable() { this.table = new Array(137); } HashTable.prototype = { simpleHash: function(data) { var total = 0; for(var i = 0; i < data.length; i++) { total += data.charCodeAt(i); } console.log("Hash Value: " +data+ " -> " +total); return total % this.table.length; }, put: function(data){ //var pos = this.simpleHash(data); var pos = this.betterHash(data); this.table[pos] = data; }, showDistro: function(){ var n = 0; for(var i = 0; i < this.table.length; i++) { if(this.table[i] != undefined) { console.log(i + ":" +this.table[i]); } } }, betterHash: function(string){ var H = 31; var total = 0; for(var i = 0; i < string.length; ++i) { total += H * total + string.charCodeAt(i); } total = total % this.table.length; console.log("Hash Value: " +string+ " -> " +total); if(total < 0) { total += this.table.length - 1; } return parseInt(total); } };
测试代码还是上面的如下:
var someNames = ["David","Jennifer","Donnie","Raymond","Cynthia","Mike","Clayton","Danny","Jonathan"]; var hTable = new HashTable(); for(var i = 0; i < someNames.length; ++i) { hTable.put(someNames[i]); } hTable.showDistro();
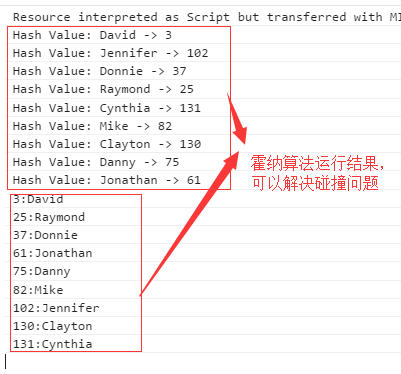
如下图运行所示:

三:散列化整型键;
上面我们展示了如何散列字符串类型的键,现在我们来看看如何散列化整型键,使用的数据是学生的成绩。我们将随机产生一个9位数的键,用以识别学生身份和一门成绩。
代码如下:
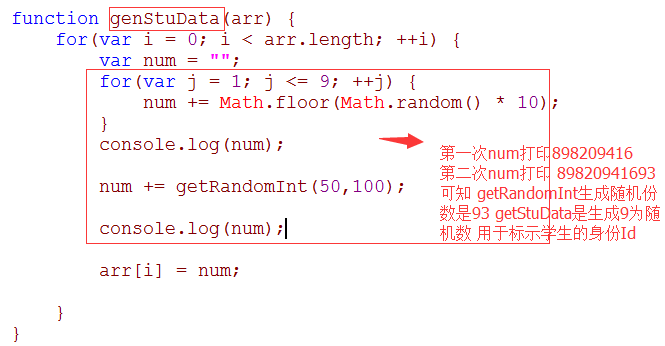
function getRandomInt(min,max) { return Math.floor(Math.random() * (max - min +1)) + min; } function genStuData(arr) { for(var i = 0; i < arr.length; ++i) { var num = ""; for(var j = 1; j <= 9; ++j) { num += Math.floor(Math.random() * 10); } console.log(num); num += getRandomInt(50,100); console.log(num); arr[i] = num; } }
使用getRandomInt()函数时,可以指定随机数的最大值与最小值。拿学生的成绩来看,最低分是50,最高分是100;
genStuData()函数生成学生的数据。里面的循环是用来生成学生的ID,紧跟在循环后面的代码生存一个随机成绩,并把成绩连在ID的后面。如下:


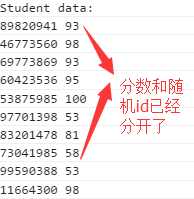
主程序会把ID和成绩分离。如下所示:

下面就是上面的测试代码如下:
var numStudents = 10; var students = new Array(numStudents); genStuData(students); console.log("Student data: \n"); for(var i = 0; i < students.length; i++) { console.log(students[i].substring(0,8) + " " +students[i].substring(9)); } console.log("\n\nData distribution:\n"); var hTable = new HashTable(); for(var i = 0; i < students.length; i++) { hTable.put(students[i]); } hTable.showDistro();
从散列表取值
前面讲的是散列函数,现在我们要学会使用散列存取数据操作,现在我们需要修改put方法,使得该方法同时接受键和数据作为参数,对键值散列后,将数据存储到散列表中,如下put代码:
function put(key,data) { var pos = this.betterHash(key); this.table[pos] = data; }
Put()方法将键值散列化后,将数据存储到散列化后的键值对应的数组中的位置上。
接下来我们定义get方法,用以读取存储在散列表中的数据。该方法同样需要对键值进行散列化,然后才能知道数据到底存储在数组的什么位置上。代码如下:
function get(key) { return this.table[this.betterHash(key)]; }
下面是所有的JS代码如下:
function HashTable() { this.table = new Array(137); } HashTable.prototype = { simpleHash: function(data) { var total = 0; for(var i = 0; i < data.length; i++) { total += data.charCodeAt(i); } console.log("Hash Value: " +data+ " -> " +total); return total % this.table.length; }, put: function(key,data) { var pos = this.betterHash(key); this.table[pos] = data; }, get: function(key) { return this.table[this.betterHash(key)]; }, showDistro: function(){ var n = 0; for(var i = 0; i < this.table.length; i++) { if(this.table[i] != undefined) { console.log(i + ":" +this.table[i]); } } }, betterHash: function(string){ var H = 31; var total = 0; for(var i = 0; i < string.length; ++i) { total += H * total + string.charCodeAt(i); } total = total % this.table.length; console.log("Hash Value: " +string+ " -> " +total); if(total < 0) { total += this.table.length - 1; } return parseInt(total); } };
测试代码如下:
var someNames = ["David","Jennifer","Donnie","Raymond","Cynthia","Mike","Clayton","Danny","Jonathan"]; var hTable = new HashTable(); for(var i = 0; i < someNames.length; ++i) { hTable.put(someNames[i],someNames[i]); } for(var i = 0; i < someNames.length; ++i) { console.log(hTable.get(someNames[i])); }
四:碰撞处理
当散列函数对于多个输入产生同样的输出时,就产生了碰撞。当碰撞发生时,我们仍然希望将键存储到通过散列算法产生的索引位置上,但是不可能将多份数据存储到一个数组单元中。那么实现开链法的方法是:在创建存储散列过的键值的数组时,通过调用一个函数创建一个新的空数组,然后在该数组赋值给散列表里的每个数组元素元素,这样就创建了一个二维数组,使用这种技术,即使两个键散列后的值相同,依然被保存在同样的位置上,但是他们的第二个数组的位置不一样。
1下面我们通过如下方法来创建一个二维数组,我们也称这个数组为链。代码如下:
function buildChains(){ for(var i = 0; i < this.table.length; i++) { this.table[i] = new Array(); } }
2. 散列表里面使用多维数组存储数据,所以showDistro()方法代码需要改成如下:
function showDistro() { var n = 0; for(var i = 0; i < this.table.length; i++) { if(this.table[i][0] != undefined) { console.log(i + ":" +this.table[i]); } } }
3. 使用了开链法后,需要重新对put和get方法进行改造,put()方法实现原理如下:
put()方法将键值散列,散列后的值对应数组中的一个位置,先尝试将数据放在该位置上的数组中的第一个单元格,如果该单元格里已经有数据了,put()方法会搜索下一个位置,直到找到能放置数据的单元格,并把数据存储进去,下面是put实现的代码:
function put(key,data) { var pos = this.simpleHash(key); var index = 0; if(this.table[pos][index] == undefined) { this.table[pos][index] = data; }else { while(this.table[pos][index] != undefined) { ++index; } this.table[pos][index] = data; } }
4.get() 方法先对键值散列,根据散列后的值找到散列表相应的位置,然后搜索该位置上的链,直到找到键值,如果找到,就将紧跟在键值后面的数据返回,如果没有找到,就返回undefined。代码如下:
function get(key) { var index = 0; var pos = this.simpleHash(key); if(this.table[pos][index] == key) { return this.table[pos][index]; }else { while(this.table[pos][index] != key) { ++index; } return this.table[pos][index]; } return undefined; }
下面是实现开链法的所有JS代码如下:
function HashTable() { this.table = new Array(137); } HashTable.prototype = { simpleHash: function(data) { var total = 0; for(var i = 0; i < data.length; i++) { total += data.charCodeAt(i); } console.log("Hash Value: " +data+ " -> " +total); return total % this.table.length; }, put: function(key,data) { var pos = this.simpleHash(key); var index = 0; if(this.table[pos][index] == undefined) { this.table[pos][index] = data; }else { while(this.table[pos][index] != undefined) { ++index; } this.table[pos][index] = data; } }, get: function(key) { var index = 0; var pos = this.simpleHash(key); if(this.table[pos][index] == key) { return this.table[pos][index]; }else { while(this.table[pos][index] != key) { ++index; } return this.table[pos][index]; } return undefined; }, showDistro: function(){ var n = 0; for(var i = 0; i < this.table.length; i++) { if(this.table[i][0] != undefined) { console.log(i + ":" +this.table[i]); } } }, buildChains: function() { for(var i = 0; i < this.table.length; i++) { this.table[i] = new Array(); } } };
测试代码如下:
var someNames = ["David","Jennifer","Donnie","Raymond","Cynthia","Mike","Clayton","Danny","Jonathan"]; var hTable = new HashTable();
hTable.buildChains(); for(var i = 0; i < someNames.length; ++i) { hTable.put(someNames[i],someNames[i]); } hTable.showDistro(); console.log("--------------------------"); for(var i = 0; i < someNames.length; ++i) { console.log("开链法 "+i + " "+hTable.get(someNames[i])); }
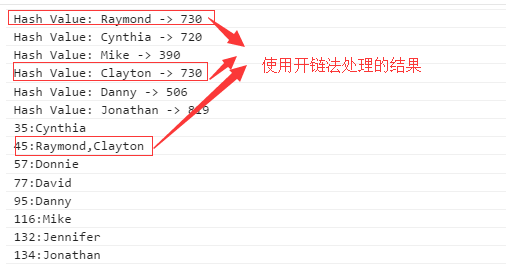
效果如下:

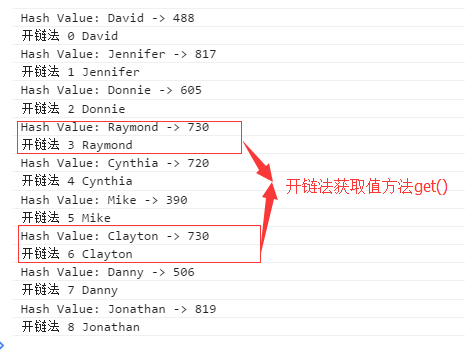
调用get()方法打印数据如下:

五:线性探测法
基本原理:
线性探测法属于一般的散列技术:开放寻址散列。当发生碰撞时,线性探测法检查散列表中的当前位置是否为空,如果为空,将数据存入该位置,如果不为空,则继续检查下一个位置,直到找到一个空的位置为止。
什么时候使用线性探测法,什么时候使用开链法呢?
如果数组的大小是待存储数据的个数是1.5倍,那么使用开链法,如果数组的大小是待存储的数据的2倍及2倍以上时,那么使用线性探测法。
为了实现线性探测法,我们需要增加一个新数组 values ,用来存储数据。代码如下:
function HashTable() { this.table = new Array(137); this.values = []; }
我们知道探测法原理之后,我们就可以写put方法代码了,代码如下:
function put(key,data) { var pos = this.simpleHash(key); if(this.table[pos] == undefined) { this.table[pos] = key; this.values[pos] = data; }else { while(this.table[pos] != undefined) { ++pos; } this.table[pos] = key; this.values[pos] = data; } }
2. get()方法的基本原理是:先搜索键在散列表中的位置,如果找到,则返回数组values中对应位置上的数据。如果没有找到,则循环搜索,以当前的位置的下一个位置开始循环搜索,如果找到对应的键,则返回对应的数据,否则的话 返回undefined;代码如下:
function get(key) { var pos = this.simpleHash(key); if(this.table[pos] == key) { return this.values[pos]; }else { for(var i = pos+1; i < this.table.length; i++) { if(this.table[i] == key) { return this.values[i]; } } } return undefined; }
下面是所有JS代码如下:
function HashTable() { this.table = new Array(137); this.values = []; } HashTable.prototype = { simpleHash: function(data) { var total = 0; for(var i = 0; i < data.length; i++) { total += data.charCodeAt(i); } console.log("Hash Value: " +data+ " -> " +total); return total % this.table.length; }, put: function(key,data) { var pos = this.simpleHash(key); if(this.table[pos] == undefined) { this.table[pos] = key; this.values[pos] = data; }else { while(this.table[pos] != undefined) { ++pos; } this.table[pos] = key; this.values[pos] = data; } }, get: function(key) { var pos = this.simpleHash(key); if(this.table[pos] == key) { return this.values[pos]; }else { for(var i = pos+1; i < this.table.length; i++) { if(this.table[i] == key) { return this.values[i]; } } } return undefined; }, showDistro: function(){ var n = 0; for(var i = 0; i < this.table.length; i++) { if(this.table[i] != undefined) { console.log(i + ":" +this.table[i]); } } } };
测试代码如下:
var someNames = ["David","Jennifer","Donnie","Raymond","Cynthia","Mike","Clayton","Danny","Jonathan"]; var hTable = new HashTable(); for(var i = 0; i < someNames.length; ++i) { hTable.put(someNames[i],someNames[i]); } hTable.showDistro(); console.log("--------------------------"); for(var i = 0; i < someNames.length; ++i) { console.log(hTable.get(someNames[i])); }
效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端