Javascript 及 CSS3 实现进度条效果
2015-03-16 23:39 龙恩0707 阅读(4257) 评论(3) 编辑 收藏 举报Javascript 及 CSS3 实现进度条效果
一:css2 属性clip实现网页进度条;
在实现之前,我们先来介绍一下clip属性,因为这个属性在css2.1中很少使用到,所以我们有必要来了解一下;
浏览器支持程度:所有主流浏览器都支持 clip 属性。
Clip属性在w3c官网是这样描述的:通过对元素进行裁剪来控制元素的可视区域,默认情况下 元素是不进行任何裁剪的。
Clip裁剪的语法如下:
.xx {clip:rect(<top>, <right>, <bottom>, <left>)}
Rect属性需要四个值,top,right,bottom,left;他们之间需要使用逗号隔开。遵循顺时针旋转规则,和我们的css中的margin,padding书写顺序一样的。
在css2.1中,rect()的<top>,<bottom>指定偏移量是从元素的盒子顶部边缘算起的,<left>,<right>指定的偏移量是从元素的盒子左边边缘算起的。如下:

我们可以再来看一个简单的demo,
如下css
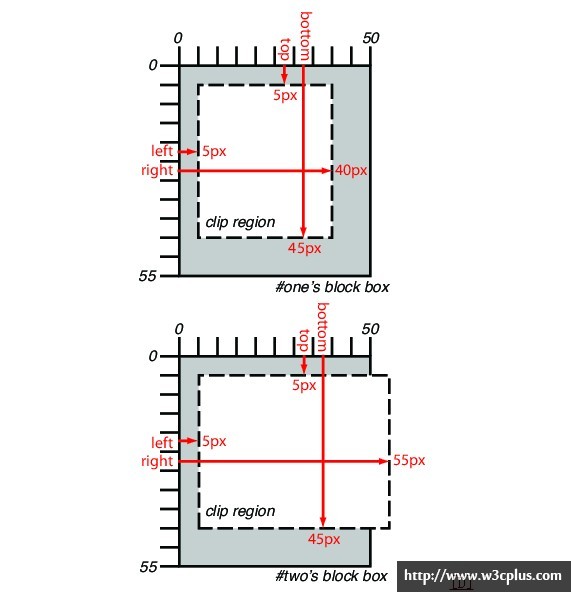
p#one { clip: rect(5px, 40px, 45px, 5px); }
p#two { clip: rect(5px, 55px, 45px, 5px); }
上面的例子是在50X55px的长方形盒子中是行剪切,得到虚线的长方形:
如下图:

我们现在可以先来看一个进度条的demo;
HTML代码如下:
<h2>使用clip实现裁剪demo</h2> <div id="progress-box" class="progress-box"> <div id="progress-bar" class="progress-bar"></div> <div id="progress-text" class="progress-text">0%</div> </div>
CSS代码如下:
.progress-box{position:absolute;left:0;width:300px;height:60px;border:1px solid #000;margin-left:20px;} .progress-bar{position:absolute;left:0;top:0;width:300px;height:60px;clip:rect(0px,0px,60px,0px);background:red;} .progress-text{position:absolute;left:0;top:0;width:300px;height:60px;color:Black;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;}
这里需要解释一下上面的HTML3个div,一个是元素容器(progress-box)基本就是想突出边框,让用户知道100%应该是有多长的容量,
第二个progress-bar是表示不断变化的元素背景色设置为红色,
第三个是表示进度显示的数值文本。
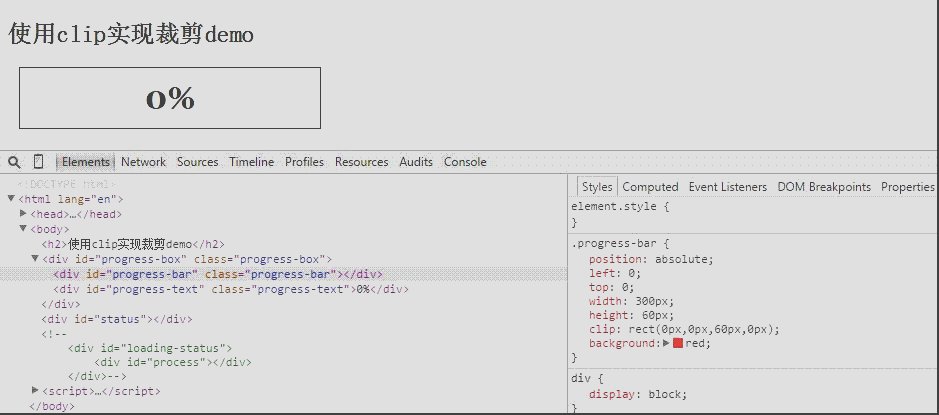
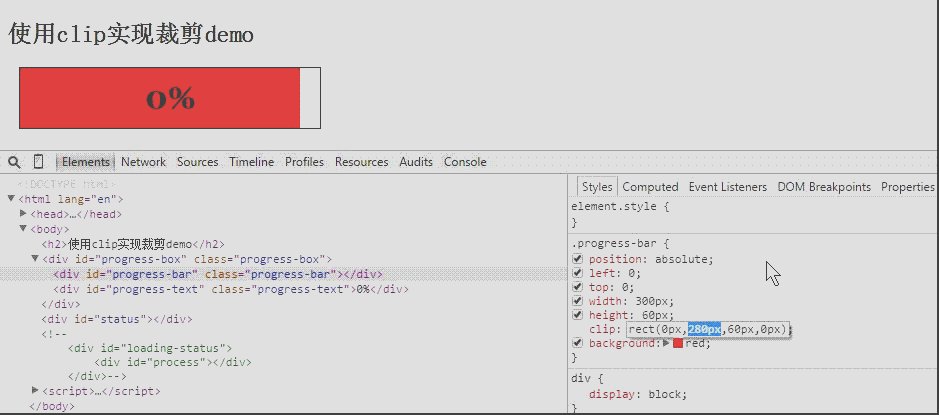
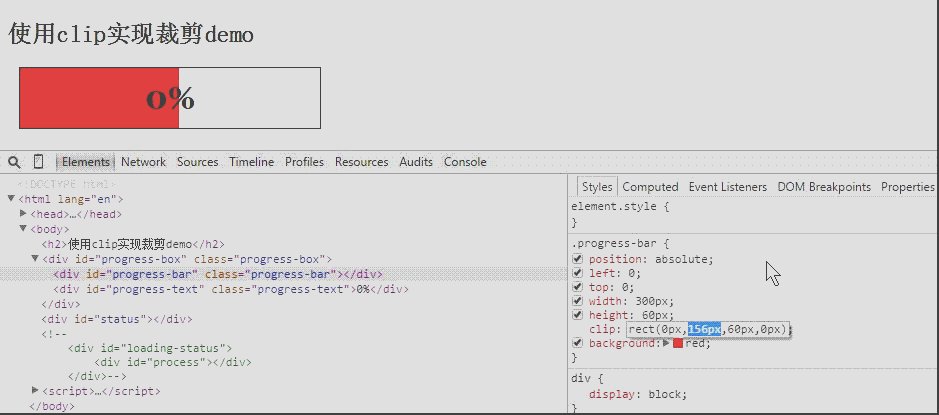
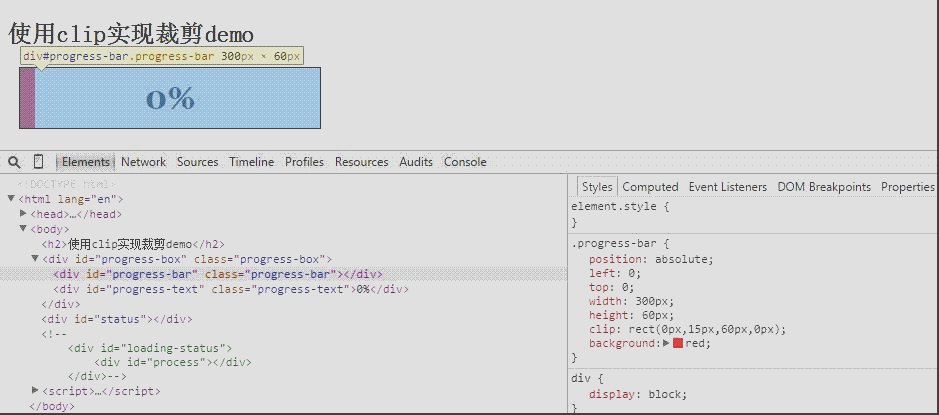
截图效果如下,通过不断的改变rect的值,如下所示:

为了演示效果,我们需要一个简单的JS中的setInterval代码来演示进度条的效果;如下setInterval的代码;
var bar = document.getElementById("progress-bar"),
text = document.getElementById("progress-text");
var cent = 0,
max = 300;
var timer = setInterval(progressFn, 30);
function progressFn() {
if(cent > max) {
cent = 0;
timer = setInterval(arguments.callee(), 30);
}else {
bar.style.clip = "rect(0px," + cent + "px,60px,0px)";
text.innerHTML = Math.ceil((cent / max) * 100) + "%";
cent++;
}
}
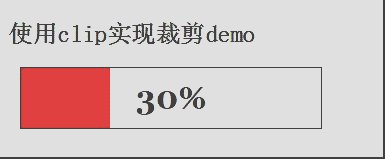
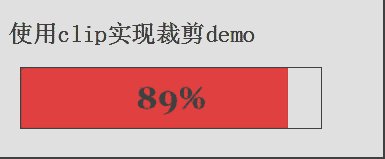
demo如下效果;
使用clip实现裁剪demo

二:使用进度事件(progress)与服务器端交互 来实现网页进度条;
进度事件(progress) : 定义了与客户端服务器通信有关的事件,有以下6个进度事件。
loadstart:在接收到相应数据的第一个字节时触发。
progress:在接收相应期间持续不断触发。
error:在请求发生错误时触发。
abort:在因为调用abort()方法而终止链接时触发。
load:在接收到完整的相应数据时触发。
loadend:在通信完成或者触发error、abort或load事件后触发。
每个请求不对触发Loadstart事件开始,接下来是一或多个progress事件,然后触发error、abort或load事件中的一个,最后以触发loadend事件结束。
支持前5个事件的浏览器有Firefox 3.5+、Safari 4+、Chrome、iOS版Safari和Android版WebKit。
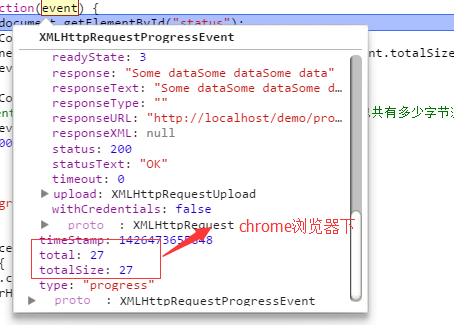
这个事件会在浏览器接收新数据期间周期性地触发。而onprogress事件处理程序会接收到一个event对象,其target属性是XHR对象,但包含着三个额外的属性:lengthComputable、position和totalSize。其中,lengthComputable是一个表示进度信息是否可用的布尔值,position表示已经接收的字节数,totalSize表示根据Content-Length相应头部确定的预期字节数。有了这些信息,我们就可以为用户创建一个进度指示器了。如下截图有上面介绍的三个参数;

HTML代码如下:
<h2>使用clip实现裁剪demo</h2> <div id="progress-box" class="progress-box"> <div id="progress-bar" class="progress-bar"></div> <div id="progress-text" class="progress-text">0%</div> </div> <div id="status"></div>
与服务器端交互的代码如下:
var divbar = document.getElementById("progress-bar"),
divText = document.getElementById("progress-text");
var cent = 0,
max = 300;
function createXHR(){
var xhr;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xhr=new XMLHttpRequest();
}else{ // code for IE6, IE5
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
var xhr = createXHR();
xhr.onload = function() {
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.responseText);
}else {
alert("Request was unsuccessful: " + xhr.status);
}
}
xhr.onprogress = function(event) {
var divStatus = document.getElementById("status");
if (event.lengthComputable) {
divStatus.innerHTML = "Recived" + event.position + " of " + event.totalSize + " bytes";
console.log(event.target);
var percentComplete = Math.round(event.loaded / event.total);
// 其中的event.loaded表示当前加载了多少字节流,而event.total表示总共有多少字节流 得到这样一个百分比,
console.log(event.loaded, event.total, 300 * percentComplete);
progressFn(300 * percentComplete, max);
}
}
xhr.open("get", "progress.php", true);
xhr.send(null);
function progressFn(cent,max) {
if (cent < max) {
divbar.style.clip = "rect(0px," + cent + "px,60px,0px)";
divText.innerHTML = Math.ceil((cent / max) * 100) + "%";
}
}
PHP代码 为了随便模拟下 随便写一个,当然在实际使用上肯定不是这样的哦!我只是输出一个内容而已;
<?php header("Content-Type: text/plain"); header("Content-Length: 27"); echo "Some data"; flush(); echo "Some data"; flush(); echo "Some data"; flush(); ?>
三: CSS3 动画及线性渐变实现进度条demo;
线性渐变的demo及介绍 可以看这篇博客 http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-linear-gradient.html 这里就不便讲这些了。
HTML代码如下:
<div id="loading-status"> <div id="process"></div> </div>
CSS代码如下:
#loading-status {width:300px;border:1px solid #669CB8;-webkit-box-shadow: 0px 2px 2px #D0D4D6; -moz-box-shadow:0px 2px 2px #D0D4D6;border-radius: 10px;height:20px;padding: 1px;} #process {width: 80%;height: 100%;border-radius: 10px;background: -webkit-gradient(linear, 0 0, 0 100%, from(#7BC3FF), color-stop(0.5,#42A9FF), to(#7BC3FF));-webkit-animation: load 3s ease-out infinite;} @-webkit-keyframes load { 0% { width: 0%; } 100% { width: 80%; } }
效果如下:

由于时间的关系及本人最近心情不好 所以中间难免没有那么详细,所以请见谅,不过大家可以复制代码运行下就可以知道了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端