响应性web设计实战总结
2014-12-05 22:09 龙恩0707 阅读(6368) 评论(16) 编辑 收藏 举报响应性web设计实战
响应性web设计的理念是:页面的设计与开发应当根据用户行为与设备环境(包括系统平台,屏幕尺寸,屏幕定向等)进行相应的响应及调整。具体的实践方式由多方面组成,包括弹性网格和布局,图片,css Media(媒体查询)使用等。
一:布局方式有如下几种:
1. 固定布局:固定布局以PX(像素)作为单位的,在PC端,设计稿多少PX就写多少PX,前几年都是这种布局,常见的是以960px或者1000px来设计的,但是这样设计有如下缺点:
1.页面很死板,在更大的屏幕上,页面左右2边留白。
2. 不适应响应性布局。
2. 流式布局:流式布局是以百分比作为单位的,我们要牢记如下公式:
百分比宽度 = 目标元素宽度 / 上下文元素宽度
这种布局优点:可以自适应布局,根据不同的分辨率显示不同的宽度。
缺点:在行高或者marginTop在大屏幕下看起来太高,在小屏幕下看起来太窄。
3 弹性布局:弹性布局是以em作为单位的,同样弹性布局也支持如下公式:
百分比尺寸 = 目标元素尺寸 / 上下文元素尺寸
使用em将文字像素px转换为相对单位,现在浏览器默认文字的大小是16px,如果一个文字大小是48px,上下文元素是(浏览器),那么转换成em 就是 48/16 = 3em. 但是如果一个h1标签的font-size是48px, h1标签内部span标签font-size 是24px,那么h1标签的font-size = 48 / 16 = 3em h1 span {font-size = 24/48 =0.5em}.弹性布局也支持响应性web设计。
二: 媒体查询:
根据特定的环境查询各种属性值,比如设备的宽度,是否横向使用不同的css样式来渲染。
媒体查询使用如下:比如内联样式可以如下写:
1. 最大宽度960px一种布局:
@media screen and (max-width:960px) {}
2. 最小宽度600px 另一种布局:
@media screen and (min-width:600px) {}
3. 宽度在600px 到 960px之间,如下:
@media screen (min-width:600px) and (max-width:960px) {}
外联样式使用link标签来引用样式:
<link rel=”stylesheet” href=”xx1.css” media=”screen and (max-width:960px)”/>
<link rel=”stylesheet” href=”xx1.css” media=”screen and (min-width:600px)”/>
<link rel=”stylesheet” href=”xx1.css” media=”screen and (min-width:600px) and (max-width):960px”/>
如果对于像ipad来说,我们可以在上面增加一个属性 orientation(landscape或portrait) 横屏或者竖屏。
理解meta各个属性的含义:
做h5页面移动端开发需要在head标签内引入下面这句话。(如果没有引入的话,页面的字体等大小就不正常了)。
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" />
具体含义如下:
- Width: 控制viewport的大小。如device-width为设备的宽度。
- Height: 和width相对应,指定高度。
- initial-scale: 初始缩放比例,页面第一次加载时的缩放比例。
- maximum-scale 允许用户缩放到的最大比例,范围从0到10.0
- minimum-scale: 允许用户缩放到的最小比例,范围从0到10.0
- user-scalable: 用户是否可以手动缩放,值可以是:
1, yes,true允许用户缩放;
2, no、false不允许用户缩放。 (只设置这一个属性,有的浏览器并不生效,我们需要配合maxinum-scale和mininum-scale最大缩放 与最小缩放分别为1:1)。
想深入理解meta及viewport各个属性,可以看 “无双” 下面这篇博客讲的非常详细。如下:
http://www.cnblogs.com/2050/p/3877280.html#3075885
综合:流式布局和弹性布局及配合媒体查询 是 响应性布局的最好方式。
但是针对响应性web布局使用媒体查询也有缺点的,缺点如下:
对于设计师:要针对不同的屏幕大小设计不同的设计,(例如宽屏下的三栏设计、普通屏幕下的两栏设计以及移动设备上的单栏设计等)。对于前端对于不同的屏幕要写不同的样式,增加了工作量,同时维护起来不是很方便(要维护几份不同的css)。
三:图片
1. 对于背景图片来说,css3有个属性 background-size可以等比例缩放缩放背景图片。
但是对于小屏幕的移动设备去加载大背景图片的话,有缺点的,最主要的缺点是要更大的带宽,浪费流量。所以我们要想做的更好的话,可以使用媒体查询根据设备的宽度来 渲染不同大小的背景图片。
2. 对于页面上的<img/>标签图片的话:
1. 如果只是页面上静态图片的话,不考虑带宽的情况下,可以使用width=”100%”等比例缩放,如:<img src=”XX.png” width=”100%”/>
2. 如果是商品图或者页面上有多个的话,考虑不浪费不必要的带宽,需要后台根据不同的设备宽度大小来返回不同的json数据的图片来给我们前端,之后我们前端使用JS动态的渲染出来。
在现代浏览器中(包括IE7+)中要实现图片随着流动布局相应缩放非常简单,只需要在css中加上这么一句代码:
img {
max-width:100%;
}
含义是:确保图片的最大宽度不会超过浏览器的窗口或其容器可视部分的宽度,所以当窗口或容器的可视部分变窄时,图片的最大宽度值也会相应的变小,图片本身永远不会覆盖容器。
四:理解css单位px,em,rem的区别:
1. Px是css中最基本的长度单位,在PC端,设计稿多少像素,页面css就写多少像素。
2. em 是相对单位,相对于上下文元素而言,一般情况下,浏览器默认的字体大小是16px,也就是1em等于16px;比如:
如果一个文字大小是48px,上下文元素是(浏览器),那么转换成em 就是 48/16 = 3em. 但是如果一个h1标签的font-size是48px, h1 标签内部span标签font-size 是 24px,那么h1标签的font-size = 48 / 16 = 3em h1 span {font-size = 24/48 = 0.5em}.
3. rem也是相对单位。rem是相对于html根元素来计算的,这就是说只要在根节点设定好参考值,那么全篇的1rem都相等,计算方式同 em,默认1rem=16px; 同理你可以 设定html { font-size:62.5% } 那么1rem就等于10px,以此类推。。。
比如设置html根元素 如下代码:
html {font-size: 62.5%; /*10 ÷ 16 × 100% = 62.5%*/}
当一个p元素是24px的话,那么转换成rem为单位的话,那么只需要如下这样写即可:
P {font-size: 2.4rem; /*2.4 × 10px = 24px */ }
五:元素未知宽度居中。
我们先来介绍一下未知宽度,元素居中的方法,对于响应性web设计是有帮助的,我们可以来了解下。
第一种方法:
假如页面html结构如下:
<div><p>What is CSS?</p></div>
只需要给父级元素div 设置 文本对齐是 居中对齐。子元素设定display:inline-block即可。如下代码:
div{text-align:center}
p{display:inline-block}
第二种方法如下:
div{position:relative; left:50%; float:left;}
p{position:relative; left:-50%;}
六:媒体查询标准写法:
@media 设备类型 and (设备特性) {
// css 样式
}
在css2.1中定义了10种设备类型,分别如下:
Css设备特性共有13种,是一个类似于CSS属性的集合。但与CSS属性不同的是,大部分设备特性的指定值接受min/max的前缀,用来表示大于等于或小于等于的逻辑,以此避免使用<和>这些字符。
设备特性如下表:
上面是一些响应式web设计的基本知识点,下面我们可以详细讲解下响应式web设计如何实践?
1. 首先需要在页面头部引入这行meta代码,如下:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1, user-scalable=0" /> 它的意思我这里不说了,如果不明白的话,可以看上面 提到的 无双那篇博客 很详细。
还要引入这一句:
<meta content="telephone=no,email=no" name="format-detection" />
我们的代码有类似于电话这样的数字的时候,因为有的手机上它会自动转换成可以拨打电话,所以我们加上这句就不会了。
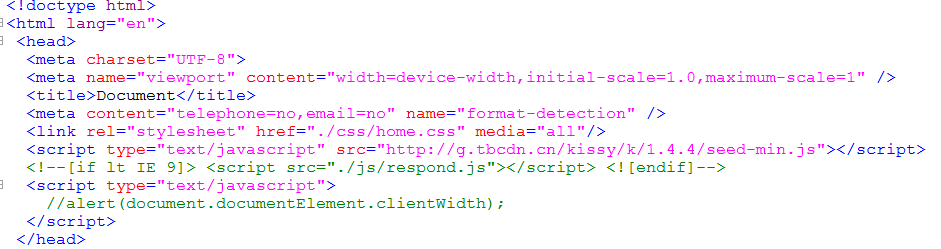
比如我页面引入如下:

2. 响应性web设计需要使用css3媒体查询media来写不同的css样式。在移动端浏览器中或者某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方定义为,设备的物理像素与设备的独立像素的比列,也就是 devicePixelRatio = 设备的物理像素/ 设备的独立像素。这三个参数不是固定的,只要其中2个确定了,那么就可以知道第三个参数了,设备的物理像素我们可以映射到设备的分辨率的宽度,独立像素我们可以映射到媒体查询media定义的宽度。而比列devicePixelRatio我们可以理解为css中的1像素(px)在设备上占用多少个物理像素。比如我们目前常见的手机分辨率如下:
如上小米3分辨率为1080,独立像素为360px,那么比列为3,也就是一个css的1px,占用3个物理像素,小米2和红米Note分辨率为720,独立像素还是360px,所以比列为2,所以小米3相对于小米2与红米Note更清晰。同理iphone和其他类型的手机也一样。
而上面说的独立像素就是360px,正是我们css中的媒体查询关联的。
如下我们可以在css加上这样的媒体查询就可以匹配到样式了;如下:
/* 针对手机屏幕的宽度是360 384等屏幕的宽度
*width(宽度可以设置为384px) max-width:384来计算 但是边距 字体大小等还是安装360px来计算
*****************************************/
@media (min-width:360px) and (max-width: 399px) {}
而我们目前的独立像素有320,400的,我们也可以增加css媒体查询。如下:
/* min-width:320px
* 针对设备独立像素为320px 的css
* min-width:320 和 max-width:639之间 320-639公用样式也包含在里面
============================*/
@media (min-width: 320px) and (max-width:639px){}
/*
* 针对设备独立像素为400px
========================*/
@media (min-width: 400px) and (max-width:401px){}
但是也还有些目前还未知的独立像素,比如未来的某时刻有大于640px的独立像素,或者是说我们手机移到竖屏时候,我们也可以针对适应的做一点匹配。如下我们针对640px-999px做一个匹配。
/* min-width:640px
* 针对设备独立像素为640px 的css
* min-width:640 和 max-width:999之间
============================*/
@media (min-width: 640px) and (max-width:999px){}
但是在PC端,我们为了适应PC端,所以针对宽度为1000以上也做一个显示处理。
/* 最小宽度1000样式
*为了适应PC端 所以PC端在设计时候 默认以1000px来设计的
=======================*/
@media screen and (min-width:1000px) {}
我们都知道在IE6-8下 IE是不支持css3中的媒体查询的,所以在网上有大牛已经帮我们考虑到这个问题了,所以只需要在网上下载 respond.js下来放到我们本地,然后页面上引入即可。respond.js的github地址如下:
https://github.com/scottjehl/Respond/
通过以上:我们可以对编写css响应性web设计有一个规范,如下:(当然如果大家有更好的方法也可以提出来。)
1. 头部reset.css 是否要独立出来一个css文件,或者不独立出来 直接放在css顶部。
2. 公用的头部或者尾部样式 直接放在css文件顶部,及公用的页面css样式放在顶部(添加注释。)
3. 媒体查询css样式分别如下组织:
1. 移动端开发css媒体查询 代码组织如下:
/* min-width:320px
* 针对独立像素为320px 的css
=======================================================================================================*/
@media (min-width: 320px) and (max-width:639px){
/* css style*/
}
/* 针对独立像素的宽度是360 384等
* max-width:384来计算 但是边距 字体大小等还是安装360px来计算
*****************************************/
@media (min-width:360px) and (max-width: 399px) {
/* css style*/
}
/* 针对独立像素为400px
=======================================================================================================*/
@media (min-width: 400px){
/* css style*/
}
/* 针对独立像素大于640以上的 小于999的
=======================================================================================================*/
@media (min-width: 640px) and (max-width:999){
/* css style*/
}
2. 在PC端 1000以上的媒体查询写在如下里面:
@media screen and (min-width:1000px) {
/* css style*/
}
4. 基本的编码规范注意事项如下:
1.给html根元素字体大小定义相对单位(rem)如下:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
之后的元素字体使用rem作为单位。比如h2字体大小是24px,那么在移动端 字体大小设置为 font-size:2.4rem 在媒体查询
@media (min-width:1000) {}内 字体大小希望可以写2个,font-size:24px;font-size:2.4rem,这是为了未来的移动设备独立像素
超过1000后能使用rem作单位。
2.根据设计稿给body元素设置默认的font-size及color,之后的媒体查询根据自身的条件需要覆盖font-size及color的话 就覆盖掉。
3.在对应的设备媒体查询内,有很多公用的css样式希望合并,比如这样的:
.six-qa li .q{line-height:26px;font-size:1.6rem;}
.six-qa li .a{line-height:26px;font-size:1.6rem;}
可以直接合并成如下:
.six-qa li .q,.six-qa li .a{line-height:26px;font-size:1.6rem;}
编写响应性web设计css媒体查询更好的方案思考?
我们都知道,为了自适应各种设备,我们需要编写不同的css进行适配,比如宽度,外边距,内边距,字体大小等不同,需要不同的适配,那么我们现在能不能编写一份css呢,比如我编写一份针对:独立像素为400屏幕宽度的 编写一份css样式,然后其他的样式,比如320的,384的,360的或者640以上的,针对这些css样式,我们能不能使用NodeJS来自动读取400的css,然后分别对上面独立像素大小的屏幕进行比例一下,比如屏幕400像素的 font-size:24px 那么 320px的屏幕字体大小就是 font-size = Math.floor(320*24/400),其他css属性都按照这种方式来做,那么在本地就可以生成不同的版本css了(比如针对320版本的,针对640以上css版本的),然后在head头部分别引入不同的css版本,比如如下引入:
<link rel="stylesheet" href="320.css" media="all and (min-width:320px) and (max-width:321px)"/>
<link rel="stylesheet" href="360.css" media="all and (min-width:360px) and (max-width:399px)"/>
<link rel="stylesheet" href="400.css" media="all and (min-width:400px) and (max-width:401px)"/>
<link rel="stylesheet" href="640.css" media="all and (min-width:640px) and (max-width:999px)"/>
<link rel="stylesheet" href="1000.css" media="all and (min-width:1000px)"/>
我们知道,只要设备的宽度在以上任何一种的时候 只会渲染一份css,其他的css不渲染,所以我们可以按照这种方式来做一份css。至于这种方案我以后会使用nodeJS来做出来的。最后我提供一个可运行的demo吧,你们可以下载下面的demo,放在本地服务器下运行下,在手机端看下,就可以针对不同的设备大小来做适配的,不过我这个demo没有做的很全面,目前只适配了320的 360-399的 400的 1000以上的,暂时没有适配640的,所以如果测试的时候,手机横屏的时候部分会没有css样式的,这也很正常的,因为我只是做demo的,没有做的那么全的匹配,只是想说 响应性web设计匹配就是这么一个意思 一个demo。现在废话不多说了,有兴趣的话,可以看如下demo。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端
2013-12-05 JS数字格式化(用逗号隔开 代码已做了修改 支持0-9位逗号隔开)