Gulp.js----比Grunt更易用的前端构建工具
2014-11-02 19:25 龙恩0707 阅读(3883) 评论(5) 编辑 收藏 举报Gulp.js----比Grunt更易用的前端构建工具
Grunt一直是前端构建工具,然而他也不是毫无缺陷的,gulp的作者 Eric Schoffstall 在他介绍 gulp.js 的 presentation 中总结了 Grunt 的几点不足之处:
- 插件很难遵守单一职责。因为 Grunt 的 API 设计缺憾,使得许多插件不得不负责一些和其主要任务无关的事情。比如说要对处理后的文件进行更名操作,你可能使用的是
uglify插件,也有可能使用的是concat插件(取决于工作流的最后一个环节是谁)。 - 用插件做一些本来不需要插件来做的事情。因为 Grunt 提供了统一的 CLI 入口,子任务由插件定义,由 CLI 命令来调用执行,因此哪怕是很简单的外部命令(比如说运行
karma start)都得有一个插件来负责封装它,然后再变成 Grunt CLI 命令的参数来运行,多此一举。 - 试图用配置文件完成所有事,结果就是混乱不堪。规模较大,构建/分发/部署流程较为复杂的项目,其
Gruntfile有多庞杂相信有经历的人都有所体会。而 gulp.js 奉行的是“写程序而不是写配置”,它走的是一种 node way。 - 落后的流程控制产生了让人头痛的临时文件/文件夹所导致的性能滞后。这是 gulp.js 下刀子的重点,也是本标题里“流式构建”所解决的根本问题。流式构建改变了底层的流程控制,大大提高了构建工作的效率和性能,给用户的直观感觉就是:更快。
Gulp相对于Grunt有五大优势:
1. 使用 gulp.js,你的构建脚本是代码,而不是配置文件;
2. 使用标准库(node.js standard library)来编写脚本;
3. 插件都很简单,只负责完成一件事.
4. 任务都以最大的并发数来执行;
5. 输入/输出(I/O)是基于“流式”的。
下面我们先来看看在项目中如何使用Gulp来构建项目的吧!在构建之前,我们先来安装下Gulp。
一:Gulp安装-命令行工具。全局安装gulp 命令:npm install -g gulp 如下:

如上,说明gulp已经安装完成!
二:项目demo演示
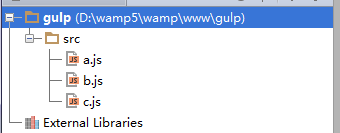
1. 进入项目gulp的根目录下,如下所示:

如上,是我项目gulp文件。
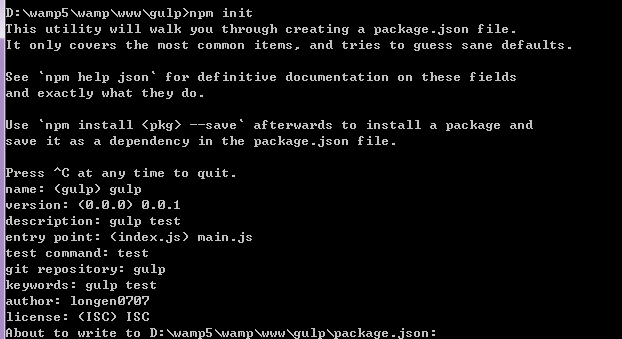
1. 在项目的根目录下看有没有package.json,如果没有的话,我们需要运行下命令 npm init, 如下所示:

之后在项目跟路径下生产package.json文件.
2. 在项目文件gulp下安装为开发的依赖组件,运行命令:npm install --save-dev gulp 如下所示:

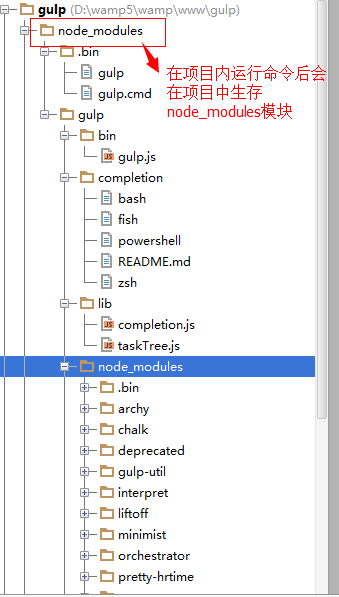
运行完成后,在根目录下生产node_modules文件,如下所示:

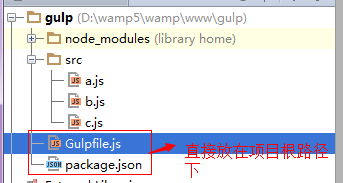
3. 在项目的跟路径下新建Gulpfile.js,如下所示:

我们可以给Gulpfile.js的初始内容为:
var gulp = require('gulp');
gulp.task('default', function () {});
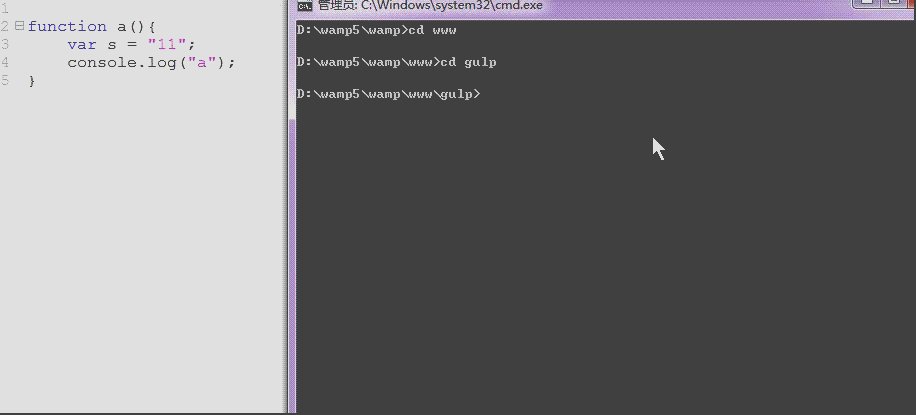
4. 运行gulp命令,如下所示:

上面是最基本的运行操作,下面我们来看一个具体的demo吧,还是如上的项目gulp文件,我们现在的需求是想把gulp项目文件下的src所有js文件合并到dist目录下的build.js,压缩后的文件为build-min.js。
在这之前,我们需要安装如下插件:
1. 语法检查(gulp-jshint).
2. 合并文件(gulp-concat).
3. 压缩代码(gulp-uglify).
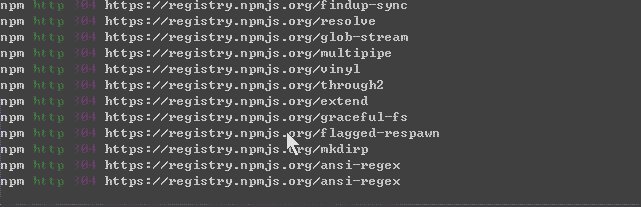
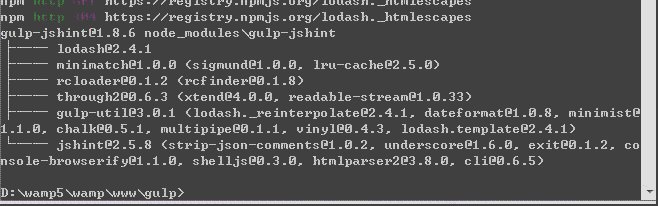
一:语法检查 运行命令:npm install gulp-jshint --save-dev 如下图所示:

二:合并文件 运行命令:npm install gulp-concat --save-dev 如下图所示:

三:压缩代码 运行命令:npm install gulp-uglify --save-dev 如下图所示:

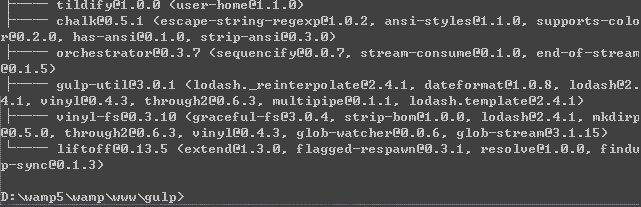
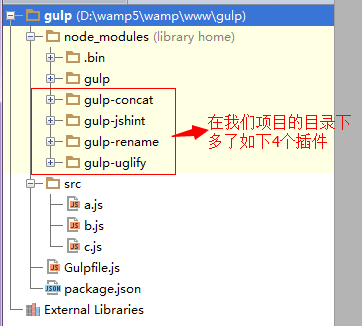
插件装完成后,我们可以看看根目录下多了几个插件,如下所示:

其中gulp-rename我们去掉,不要的。
四:在项目的根目录下创建Gulpfile.js文件,内容如下:
var gulp = require('gulp'); var jshint = require('gulp-jshint'); var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); // 语法检查 gulp.task('jshint', function () { return gulp.src('src/*.js') .pipe(jshint()) .pipe(jshint.reporter('default')); }); // 合并文件之后压缩代码 gulp.task('minify', function (){ return gulp.src('src/*.js') .pipe(concat('build.js')) .pipe(gulp.dest('dist')) .pipe(uglify()) .pipe(rename('build.min.js')) .pipe(gulp.dest('dist')); }); // 监视文件的变化 gulp.task('watch', function () { gulp.watch('src/*.js', ['jshint', 'minify']); }); // 注册缺省任务 gulp.task('default', ['jshint', 'minify', 'watch']);
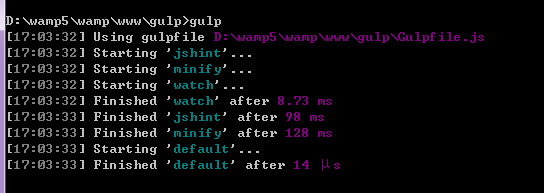
最后在命令行下,运行gulp命令即可。如下所示:

现在我们回到目录下,可以看到如下所示:

如上Gulpfile.js,我们可以看到,基本上所有的任务都是这个模式。
gulp.task(“任务名称”,function(){
return gulp.src(“文件”)
.pie(…)
.pie(….)
})
获取要处理的文件,传递给下一个环节处理,然后把返回的结果继续传给下一个环节,直到所有环节结束,pipe就是stream模块里负责传递流数据的方法而已。
下面我们来看看gulp简单的API,如下:
1. gulp.task(name[,deps],fn) 注册任务。
name: 是任务名称,deps是可选的数组,列出需要在本任务运行要执行的任务,fn是任务体,这是gulp.js的核心,比如下面是非常简单的任务函数:
gulp.task(“test”,function(){console.log(“111”)});
task方法还可以指定按顺序运行的一组任务,如下:
gulp.task(“build”,[‘css’,’js’,’java’]);
上面的代码先指定build任务,它按次序有css,js,java三个任务组成,注意:每个任务都是异步调用,所以没有办法保证是那个任务先执行完。
如果希望要按照严格的顺序执行完,可以如下写代码:
gulp.task(‘css’,[‘js’],function(){});
如上代码表明:css的任务依赖于js,所以css一定会在js运行完成后在执行。
如果一个任务名字为default,它表示默认任务,在命令行中直接运行gulp即可。
gulp.task(‘default’,function(){});
2.gulp.src(globs[,options]):指明源文件的路径,options是可选的。
有以下几种形式:
1.js/app.js 指明确切的文件名。
2.js/*.js 某个目录所有后缀名为js的文件。
3.js/**/*.js 某个目录及其所有子目录中的所有后缀名为js的文件。
4.!js/app.js 除了js/app.js以外的所有文件
5. *.+(js|css) 匹配项目的根目录下,所有后缀名为js或css的文件。
Src方法的参数还可以是一个数组,用来指定多个成员,如下:
gulp.src([‘js/**/*.js’,!js/app.js]).
3. gulp.dest(path) 指明任务处理后的目标输出路径。
4.gulp.watch(globs[,options],task)/gulp.watch(globs[,options,cb]),监听文件的变化并运行相应的任务。
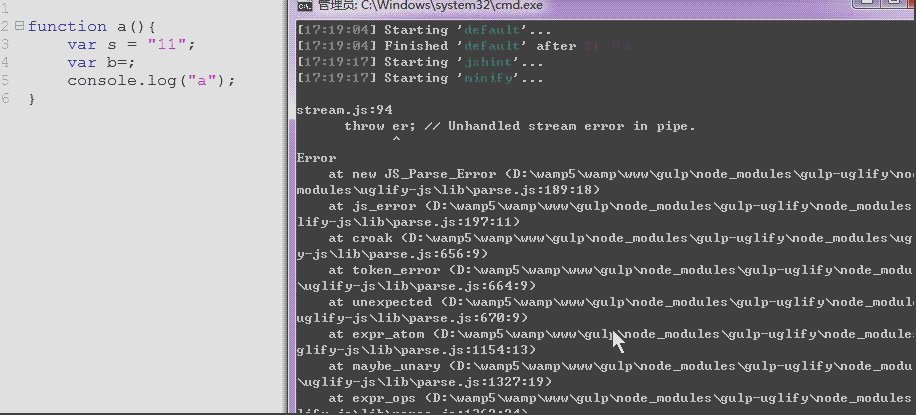
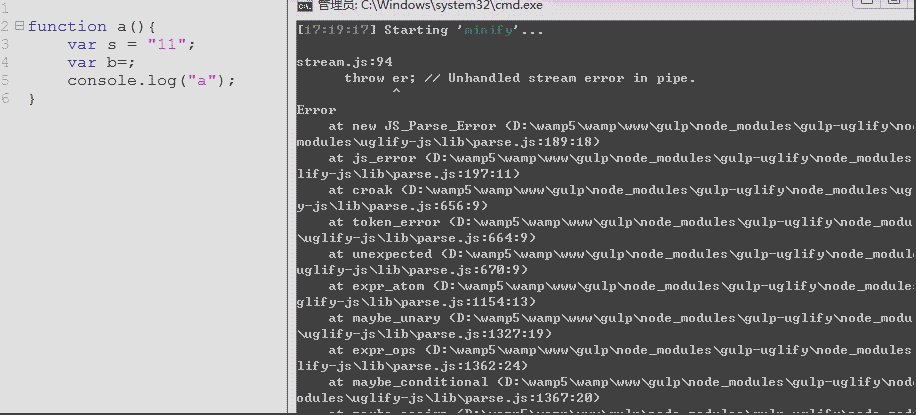
如上gulpfile.js代码,我监听了jshint及minify代码,只要语法错误就会在命令行给出提示:如下所示:

官网有更多的关于gulp插件(http://gratimax.net/search-gulp-plugins/) 我们可以根据自己的需求,来需要某个模块,注册任务和执行还是上面一样的。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端