javascript超过容器后显示省略号效果(兼容一行或者多行)
2014-07-23 23:19 龙恩0707 阅读(3550) 评论(8) 编辑 收藏 举报javascript超过容器后显示省略号效果
在实际的项目中,由于文字内容的长度不确定性和页面布局的固定性,难免会出现文字内容超过div(或其他标签,下同)区域的情况,此时比较好的做法就是当文字超过限定的div宽度后自动以省略号(…)显示,这样,按照习惯,人们都会知道这儿有文字被省略了。css中有个属性叫做text-overflow:ellipsis;比如使用css可以这样写:
{width:27em; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden;}仅在Firefox火狐浏览器下无法实现文字溢出省略号表示,其文字直接从中间咔掉了,我这边不讲用css怎么样来实现这样的,具体的css实现可以自己百度去,我这边最主要的是讲怎么样用JS来实现,怎么样通过JS写一个简单的组件,我直接调用JS的初始化方法就可以实现掉!比如如下效果:

后面的点点点 来提示用户有更多的内容未显示完成这样的效果!
先废话少说!首先来看看我做的demo效果,就能明白到底是个什么样的效果!
想看效果,请点击我!ok?
一: 先来看看组件的配置项:如下:
二:分析
1. 首先来讲讲此组件:支持2种方式来截取字符串,第一:根据字符的长度来截取,超过后显示省略号,比如我这样调用:
new MultiEllipsis({
"targetCls" : '.text8',
"isCharLimit":true,
"maxLength": 18
});
这样初始化的意思是说,isCharLimit为true是指用字符的个数来截取,最大的长度maxLength为18,这样初始化,因为代码里面会首先判断如果isCharLimit为true的话,就直接按照字符的个数来截取,比如如下代码:

2. 第二种是根据多少行数及高度来截取的,比如默认配置项的行高是18,如果我想显示2行,那也就是说高度h = 18*2, 假如容器的高度是100,那么截取的方法是:
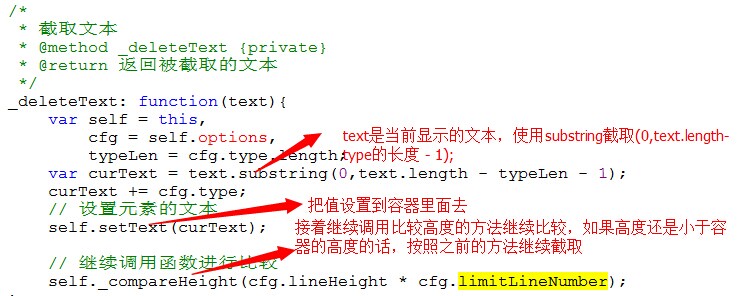
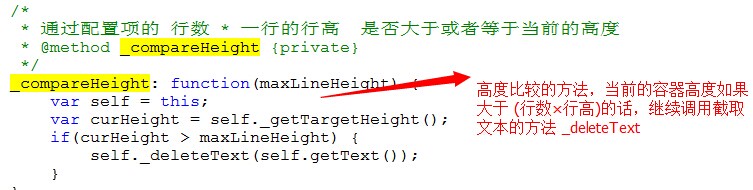
使用 (100 - type的长度 - 1) 是否大于 18×2,如果大于的话,继续截取,否则的不截取,且显示省略号效果!如下代码:


缺点:但是使用行高截取的话,如果数据比较少的话,是可以的,但是如果数据很多的话,比如高度为500像素或者更多的话,那么相对来说会影响性能的,因为他们每次都要计算n次(n为循环调用函数多的意思)。
JS所有的代码如下:
/* * 基于JS的MultiEllipsis * @author tugenhua */ function MultiEllipsis(options) { var self = this; self.options = $.extend({},defaults,options || {}); self._init(); } $.extend(MultiEllipsis.prototype,{ // 页面初始化 _init: function(){ var self = this, cfg = self.options; if(cfg.targetCls == null || $(cfg.targetCls + "")[0] === undefined) { if(window.console) { console.log("targetCls不为空!"); } return; } if(cfg.isShowTitle) { // 获取元素的文本 添加title属性 var title = self.getText(); $(cfg.targetCls ).attr({"title":title}); } // 如果是按照字符来限制的话 那么就不按照高度来比较 直接返回 if(cfg.isCharLimit) { self._charCompare(); return; } self._compareHeight(cfg.lineHeight * cfg.limitLineNumber); }, /* * 按照字符的长度来比较 来显示文本 * @method _charCompare {private} * @return 返回新的字符串到容器里面 */ _charCompare: function(){ var self = this, cfg = self.options; var text = self.getText(); if(text.length > cfg.maxLength) { var curText = text.substring(0,cfg.maxLength); $($(cfg.targetCls + "")[0]).html(curText + cfg.type); } }, /* * 获取目标元素的text * 如果有属性 data-text 有值的话 那么先获取这个值 否则的话 直接去html内容 * @method getText {public} */ getText: function(){ var self = this, cfg = self.options; return $.trim($($(cfg.targetCls + "")[0]).html()); }, /* * 设置dom元素文本 * @method setText {public} */ setText: function(text){ var self = this, cfg = self.options; $($(cfg.targetCls + "")[0]).html(text); }, /* * 通过配置项的 行数 * 一行的行高 是否大于或者等于当前的高度 * @method _compareHeight {private} */ _compareHeight: function(maxLineHeight) { var self = this; var curHeight = self._getTargetHeight(); if(curHeight > maxLineHeight) { self._deleteText(self.getText()); } }, /* * 截取文本 * @method _deleteText {private} * @return 返回被截取的文本 */ _deleteText: function(text){ var self = this, cfg = self.options, typeLen = cfg.type.length; var curText = text.substring(0,text.length - typeLen - 1); curText += cfg.type; // 设置元素的文本 self.setText(curText); // 继续调用函数进行比较 self._compareHeight(cfg.lineHeight * cfg.limitLineNumber); }, /* * 返回当前dom的高度 */ _getTargetHeight: function(){ var self = this, cfg = self.options; return $($(cfg.targetCls + "")[0]).height(); } }); var defaults = { 'targetCls' : null, // 目标要截取的容器 'limitLineNumber' : 1, // 限制的行数 通过 行数 * 一行的行高 >= 容器的高度 'type' : '...', // 超过了长度 显示的type 默认为省略号 'lineHeight' : 18, // dom节点的行高 'isShowTitle' : true, // title是否显示所有的内容 默认为true 'isCharLimit' : false, // 根据字符的长度来限制 超过显示省略号 'maxLength' : 20 // 默认为20 };
注意:刚刚在浏览器兼容问题 发现一个bug 所以在IE9下预览时候,本来想显示2行 但是且显示了一行,在IE6-8都是正常的,!并且在window7浏览器下 IE6-8性能非常好,在IE9下性能就一点的不好,不知道是因为我JS影响很大,还是IE9做的不够好,那为什么IE6-8性能没有什么影响呢?还是我代码截取消耗了性能?但是总共就30个字左右,哪怕我四个字一截取掉,调用方法也调用不到多少次啊!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端