HTML5 History API实现无刷新跳转
2014-03-19 22:16 龙恩0707 阅读(5011) 评论(0) 编辑 收藏 举报HTML5 History实现了那些API?
在HTML5中,
1. 新增了通过JS在浏览器历史记录中添加项目的功能。
2. 在不刷新页面的前提下显示改变浏览器地址栏中的URL。
3. 添加了当用户单击浏览器的后退按钮时触发的事件。
通过以上三点,可以实现在不刷新页面的前提下动态改变浏览器地址栏中的URL,动态显示页面内容。
比如: 当页面A和页面B内容不一样的时候,在HTML5之前,如果从页面A切换到页面B时,需要在浏览器下从页面A切换到页面B,或者说,如果需要有后退按钮功能的话,可以在URL地址加#XXXX 可以实现后退功能。那么现在在HTML5中,可以通过History API实现如下处理即可:
1. 在A页面 通过发AJAX请求 请求页面中的B数据。
2. 在页面A中通过JS装载相应的信息到相应的位置来。
3. 通过History API在不刷新页面的情况下在浏览器的地址栏中从页面A的URL地址切换到页面B的URL地址。
HTML4中的History API
属性
- length 历史的项数。javascript 所能管到的历史被限制在用浏览器的“前进”“后退”键可以去到的范围。本属性返回的是“前进”和“后退”两个按键之下包含的地址数的和。
方法
- back() 后退,跟按下“后退”键是等效的。
- forward() 前进,跟按下“前进”键是等效的。
- go() 用法:history.go(x);在历史的范围内去到指定的一个地址。如果 x < 0,则后退 x 个地址,如果 x > 0,则前进 x 个地址,如果 x == 0,则刷新现在打开的网页。history.go(0) 跟 location.reload() 是等效的。
HTML5中的History API
1. history.pushState(data, title [, url]):往历史记录堆栈顶部添加一条记录;data会在onpopstate事件触发时作为参数传递过去;title为页面标题,当前所有浏览器都会忽略此参数;url为页面地址,可选,缺省为当前页地址。
2. history.replaceState(data, title [, url]) :更改当前的历史记录,参数同上。
3. history.state:用于存储以上方法的data数据,不同浏览器的读写权限不一样。
4. popstate事件:当用户单击浏览器的后退或者前进按钮时触发该事件。在事件处理函数中读取触发事件的事件对象的state属性值,该属性值即为执行pushState方法时所使用的第一个参数值,其中保存了在向浏览器历史记录中添加记录同步保存的对象。
到目前为止,IE10,firefox4以上的版本,Chrome8以上的版本,Safari5,Opera11以上的版本浏览器支持HTML5中的History API。
为什么要使用History API
在ajax给我们带来提高用户体验、减少HTTP连接数等好处的同时,也渐渐显露出一些不足之处,比如:
- 无法使用浏览器的前进、后退来切换前后数据。
- 单纯地使用AJAX不利于搜索引擎优化。
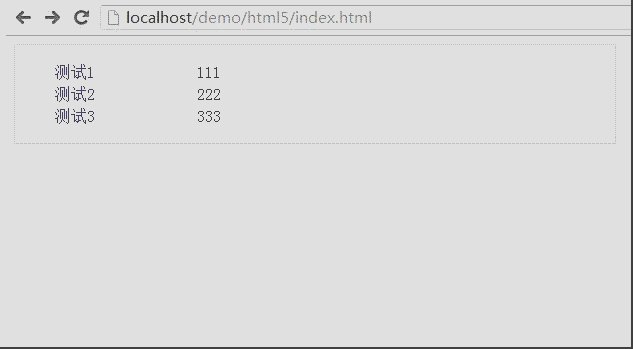
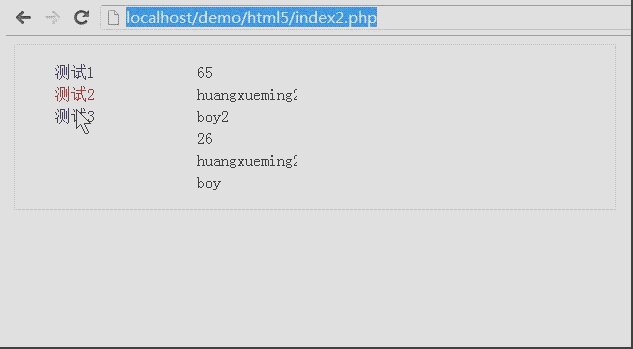
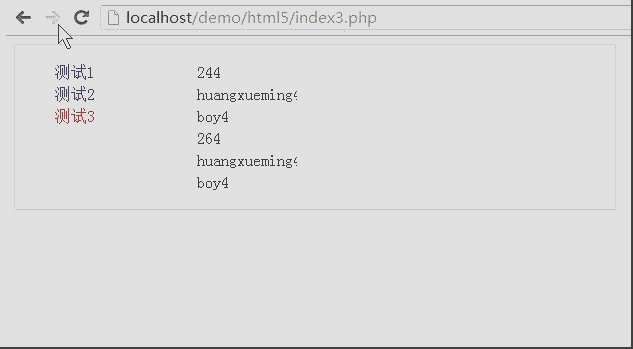
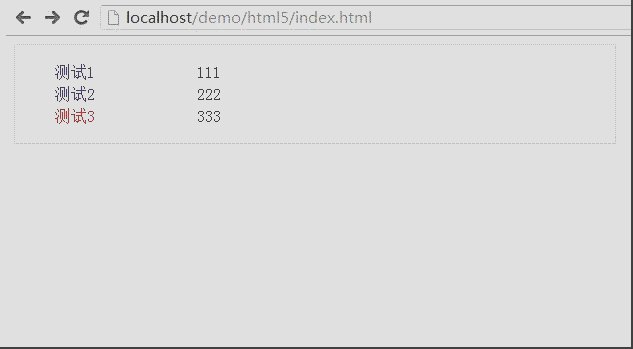
截图演示如下:

如上面的效果,页面一进来的时候是 index.html 当我点击 测试1 时候 显示测试1中的内容 浏览器地址转到测试1的URL,同理测试2和测试3都一样,接着我们可以通过地址栏中的前进和后退按钮也可以操作。
基本的代码如下:
index.html
<div class="container"> <ul class="list"> <li> <a href="http://localhost/demo/html5/index.php">测试1</a> </li> <li> <a href="http://localhost/demo/html5/index2.php">测试2</a> </li> <li> <a href="http://localhost/demo/html5/index3.php">测试3</a> </li> </ul> <div class="all-content"> <ul class="content"> <li>111</li> <li>222</li> <li>333</li> </ul> </div> </div>
index.php代码输出如下:就是输出一个JSON格式
<?php $data = json_decode(file_get_contents("php://input")); header("Content-Type: application/json; charset=utf-8"); echo ('[{"age" : 24, "sex" : "boy", "name" : "huangxueming"},{"age" : 26, "sex" : "boy", "name" : "huangxueming2"}]'); ?>
index2.php代码输出如下:
<?php $data = json_decode(file_get_contents("php://input")); header("Content-Type: application/json; charset=utf-8"); echo ('[{"age" : 65, "sex" : "boy2", "name" : "huangxueming2"},{"age" : 26, "sex" : "boy", "name" : "huangxueming2"}]'); ?>
index3.php代码输出如下:
<?php $data = json_decode(file_get_contents("php://input")); header("Content-Type: application/json; charset=utf-8"); echo ('[{"age" : 244, "sex" : "boy4", "name" : "huangxueming4"},{"age" : 264, "sex" : "boy4", "name" : "huangxueming4"}]'); ?>
JS所有的代码如下:
/** * HTML5 history and ajax */ $(function(){ var ajax, currentState; $('.container li').unbind().bind('click',function(e){ e.preventDefault(); var target = e.target, url = $(target).attr('href'); !$(this).hasClass('current') && $(this).addClass('current').siblings().removeClass("current"); if(ajax == undefined) { currentState = { url: document.location.href, title: document.title, html: $('.content').html() }; } ajax = $.ajax({ type:'POST', url: url, dataType:'json', success: function(data){ var html = ''; if(data.length > 0) { for(var i = 0, ilist = data.length; i < ilist; i++) { html += '<li>' +data[i].age+ '</li>' + '<li>' +data[i].name+ '</li>' + '<li>' +data[i].sex+ '</li>'; } $('.content').html(html); } var state = { url: url, title: document.title, html: $('.content').html() }; history.pushState(state,null,url); } }); }); window.addEventListener('popstate',function(event){ if(ajax == null){ return; }else if(event && event.state){ document.title = event.state.title; $('.content').html(event.state.html); }else{ document.title = currentState.title; $('.content').html(currentState.html); } }); });
DEMO下载如下: (注明:一定要把文件放在服务器下运行即可)。比如我的是 http://localhost/demo/html5/index.php 本地的demo文件下的html5中的文件,至于路径也可以放在根目录下运行。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端