JS对表格排序(支持对序号,数字,字母,日期)
2013-12-29 18:02 龙恩0707 阅读(4346) 评论(11) 编辑 收藏 举报JS对表格排序(支持对序号,数字,字母,日期)
前不久看到淘宝组件有"对表格排序的插件" 如想要看 可以看这个地址 http://gallery.kissyui.com/KSortTable/1.0/demo/index.html 但是看了下他们的JS源码 有点复杂 所以自己试着写了一个简单点的,同样也能实现相应的功能,且相对于他们来讲 多添加了一个"按日期排序的功能" , 目前对日期的格式 支持两种格式:一种是2013/12/29 另外一种是:2013-12-29 。其他的日期未做处理,其实对表格排序 特别对字母排序刚开始有点纠结,看了下kissy组件源码 感觉他们那样处理有点复杂 所以自己也是google下 发下JS有一种方法可以比较本地的字母的方法 ----- localeCompare。
什么是localeCompare?
根据官方定义: 确定两个字符串在当前区域设置中是否相等。(当然字母可以转换成字符串进行比较)。
语法如下:
stringVar.localeCompare(stringExp[, locales][, options]) 。
下面可以先来看看效果吧!

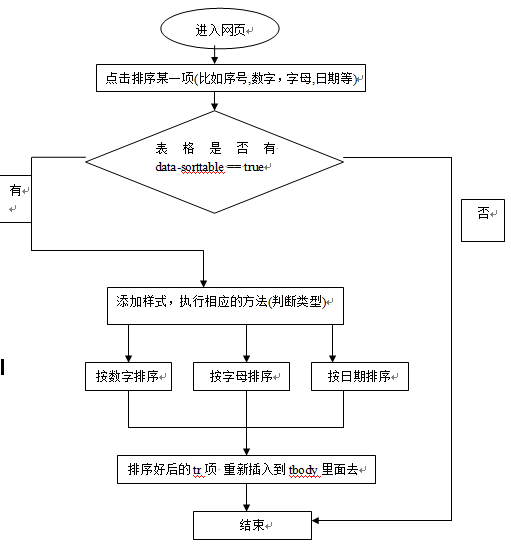
表格排序的原理?
还是用上一篇文章的方法 用图来解释 更明白点 如下:

思路如上面所示:
HTML代码 css代码 我是直接把淘宝的结构和css样式拿过来用的 其实HTML+CSS对于前端或者后端来说 没有什么 只是以什么样的显示而已 没有其他什么的 至于JS的逻辑 就是上面的图表解释的那个逻辑。我会在下面提供demo源码 大家可以下载下看看。
所以在这里 也不贴HTML代码和CSS代码了 直接贴下JS代码 不过会提供Demo源码下载 有兴趣的同学可以看看!
JS代码如下:

/** * JS对表格排序(支持按序号,日期,字母,数字排序)。 * @constructor {KSortTable} * @date 2013-12-26 * @author tugenhua * @email 879083421@qq.com */ function KSortTable(options) { this.config = { tableElem : '.J_table', //表格容器 sortableElem : '.sortable', // 点击对象 callback : null // 排序好后的回调函数 }; this.cache = { trArrs : [] // 存放tbody下的所有tr }; this.init(options); } KSortTable.prototype = { constructor : KSortTable, init: function(options){ this.config = $.extend(this.config,options || {}); var self = this, _config = self.config, _cache = self.cache; $(_config.sortableElem).each(function(index,item){ $(item).unbind('click'); $(item).bind('click',function(e){ var tagParent = $(this).closest(_config.tableElem), tagAttr = $(this).attr("data-sorttable"); // 判断table元素是否有属性 data-sorttable = 'true' 没有的话 不做任何事情 if($(tagParent).attr('data-sorttable') == 'true') { self._curStyle($(this)); var index = $(_config.sortableElem,tagParent).index($(this)); // 排序函数 self._sortMethod(index,tagAttr,tagParent,$(this)); } }); }); }, /* * 点击对当前添加样式 */ _curStyle: function(item) { var self = this; !$(item).hasClass('st-active') && $(item).addClass("st-active").siblings().removeClass("st-active"); if(!$(item).hasClass('data-reverse')) { $(item).addClass('data-reverse'); }else { $(item).removeClass('data-reverse'); } }, /* * 排序方法 做了type的判断 * 目前暂支持 数字 字符串 日期的比较 */ _sortMethod: function(index,tagAttr,tagParent,tagElem) { var self = this, _config = self.config, _cache = self.cache; var tbody = $(tagParent)[0].tBodies[0]; for(var i = 0, ilen = tbody.rows.length; i < ilen; i++) { _cache.trArrs[i] = tbody.rows[i]; } if(tagAttr == 'number') { _cache.trArrs.sort(function (td1, td2){ if($(tagElem).hasClass('data-reverse')) { return td1.cells[index].innerHTML - td2.cells[index].innerHTML; }else { return td2.cells[index].innerHTML - td1.cells[index].innerHTML } }); }else if(tagAttr == 'string') { _cache.trArrs.sort(function(td1,td2){ var str1 = td1.cells[index].innerHTML, str2 = td2.cells[index].innerHTML; if($(tagElem).hasClass('data-reverse')) { return str1.localeCompare(str2); }else { return str2.localeCompare(str1); } }); }else if(tagAttr == 'date') { _cache.trArrs.sort(function (td1, td2){ var str1 = td1.cells[index].innerHTML, str2 = td2.cells[index].innerHTML; if($(tagElem).hasClass('data-reverse')) { return Date.parse(str1.replace(/-/g,'/')) - Date.parse(str2.replace(/-/g,'/')); }else { return Date.parse(str2.replace(/-/g,'/')) - Date.parse(str1.replace(/-/g,'/')); } }); } //把排序后的tr 重新插入tbody for(var j =0; j < _cache.trArrs.length; j++ ) { tbody.appendChild(_cache.trArrs[j]); } // 排序完 回调 _config.callback && $.isFunction(_config.callback) && _config.callback(); } }; /* JS初始化 */ $(function(){ new KSortTable({}); });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端