JSON无限折叠菜单编写
2013-12-14 22:37 龙恩0707 阅读(6160) 评论(11) 编辑 收藏 举报最近看了一篇关于JSON无限折叠菜单的文章 感觉写的不错,也研究了下代码,所以用自己编码方式也做了个demo 其实这样的菜单项在我们网站上或者项目导航菜单项很常见的一种效果,特别是在一些电子商务网上上左侧有分类是很常见的 或者说导航菜单有下拉效果也是很常见的,但是他们都是做死的 也就是页面上代码直接写死的 然后实现那种下拉效果 而今天我们是通过JSON格式来自动生成的,或者可以说 要做这种折叠菜单效果 只需要开发人员提供我们前端开发这种JSON格式或者我们前端可以定这样的格式也就ok了 其他的都可以直接引用这个代码进去。下面给大家来分享下我的JS代码!
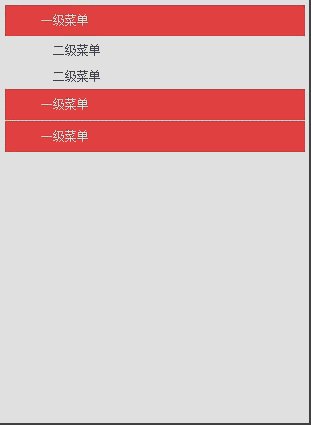
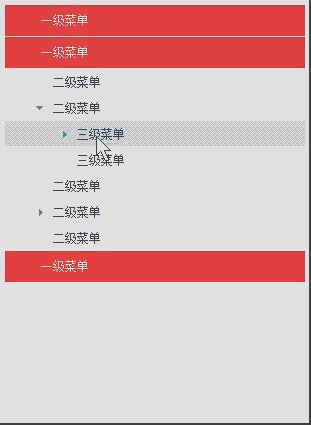
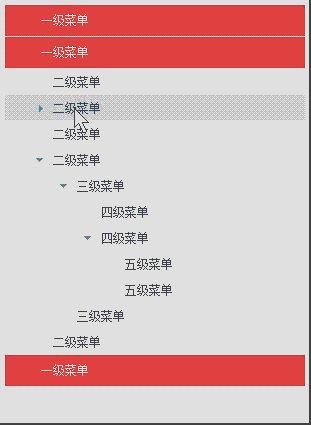
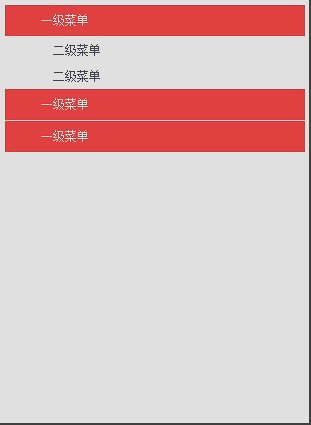
下面我们来看看具体的效果如下:

下面我们来看看JSON个格式是个什么样的 格式如下:
var testMenu=[ { "name": "一级菜单", "submenu": [ { "name": "二级菜单", "url": "" }, { "name": "二级菜单", "url": "" } ] }, { "name": "一级菜单", "submenu": [ { "name": "二级菜单", "url": "" }, { "name": "二级菜单", "submenu": [ { "name": "三级菜单", "submenu": [ { "name": "四级菜单", "url": "" } ] }, { "name": "三级菜单", "url": "" } ] }, { "name": "二级菜单", "url": "" }, { "name": "二级菜单", "submenu": [ { "name": "三级菜单", "submenu": [ { "name": "四级菜单", "url": "" }, { "name": "四级菜单", "submenu": [ { "name": "五级菜单", "url": "" }, { "name": "五级菜单", "url": "" } ] } ] }, { "name": "三级菜单", "url": "" } ] }, { "name": "二级菜单", "url": "" } ] }, { "name": "一级菜单", "submenu": [ { "name": "二级菜单", "url": "" }, { "name": "二级菜单", "url": "" }, { "name": "二级菜单", "url": "" } ] } ];
只要这种JSON格式就ok了 且上面的参数名 name submenu url是叫这样的名字就可以了 ,然后直接可以在页面HTML如下:
<div class="wrap-menu"></div>
CSS代码如下:
<style type="text/css"> .wrap-menu { overflow:auto; width:300px; background:#F6F6F6; font:12px/1.5 Tahoma,Arial,sans-serif} .wrap-menu ul{ list-style:none; margin:0; padding:0;} .wrap-menu ul li{ text-indent:3em; white-space:nowrap; } .wrap-menu ul li h2{ cursor:pointer; height:100%; width:100%; margin:0 0 1px 0; font:12px/31px '宋体'; color:#fff; background:red;} .wrap-menu ul li a{ display:block; outline:none; height:25px; line-height:25px; margin:1px 0; color:#1A385C; text-decoration:none;} .wrap-menu ul li img{ margin-right:10px; margin-left:-17px; margin-top:9px; width:7px; height:7px; background:url(images/arrow.gif) no-repeat; border:none;} .wrap-menu ul li img.unfold{ background-position:0 -9px;} .wrap-menu ul li a:hover{ background-color:#ccc; background-image:none;} </style>
css样式可以自己下 没有关系!
JS代码如下:

/** * JSON无限折叠菜单 * @constructor {AccordionMenu} * @param {options} 对象 * @date 2013-12-13 * @author tugenhua * @email 879083421@qq.com */ function AccordionMenu(options) { this.config = { containerCls : '.wrap-menu', // 外层容器 menuArrs : '', // JSON传进来的数据 type : 'click', // 默认为click 也可以mouseover renderCallBack : null, // 渲染html结构后回调 clickItemCallBack : null // 每点击某一项时候回调 }; this.cache = { }; this.init(options); } AccordionMenu.prototype = { constructor: AccordionMenu, init: function(options){ this.config = $.extend(this.config,options || {}); var self = this, _config = self.config, _cache = self.cache; // 渲染html结构 $(_config.containerCls).each(function(index,item){ self._renderHTML(item); // 处理点击事件 self._bindEnv(item); }); }, _renderHTML: function(container){ var self = this, _config = self.config, _cache = self.cache; var ulhtml = $('<ul></ul>'); $(_config.menuArrs).each(function(index,item){ var lihtml = $('<li><h2>'+item.name+'</h2></li>'); if(item.submenu && item.submenu.length > 0) { self._createSubMenu(item.submenu,lihtml); } $(ulhtml).append(lihtml); }); $(container).append(ulhtml); _config.renderCallBack && $.isFunction(_config.renderCallBack) && _config.renderCallBack(); // 处理层级缩进 self._levelIndent(ulhtml); }, /** * 创建子菜单 * @param {array} 子菜单 * @param {lihtml} li项 */ _createSubMenu: function(submenu,lihtml){ var self = this, _config = self.config, _cache = self.cache; var subUl = $('<ul></ul>'), callee = arguments.callee, subLi; $(submenu).each(function(index,item){ var url = item.url || 'javascript:void(0)'; subLi = $('<li><a href="'+url+'">'+item.name+'</a></li>'); if(item.submenu && item.submenu.length > 0) { $(subLi).children('a').prepend('<img src="images/blank.gif" alt=""/>'); callee(item.submenu, subLi); } $(subUl).append(subLi); }); $(lihtml).append(subUl); }, /** * 处理层级缩进 */ _levelIndent: function(ulList){ var self = this, _config = self.config, _cache = self.cache, callee = arguments.callee; var initTextIndent = 2, lev = 1, $oUl = $(ulList); while($oUl.find('ul').length > 0){ initTextIndent = parseInt(initTextIndent,10) + 2 + 'em'; $oUl.children().children('ul').addClass('lev-' + lev) .children('li').css('text-indent', initTextIndent); $oUl = $oUl.children().children('ul'); lev++; } $(ulList).find('ul').hide(); $(ulList).find('ul:first').show(); }, /** * 绑定事件 */ _bindEnv: function(container) { var self = this, _config = self.config; $('h2,a',container).unbind(_config.type); $('h2,a',container).bind(_config.type,function(e){ if($(this).siblings('ul').length > 0) { $(this).siblings('ul').slideToggle('slow').end().children('img').toggleClass('unfold'); } $(this).parent('li').siblings().find('ul').hide() .end().find('img.unfold').removeClass('unfold'); _config.clickItemCallBack && $.isFunction(_config.clickItemCallBack) && _config.clickItemCallBack($(this)); }); } };
代码初始化方式如下:
$(function(){ new AccordionMenu({menuArrs:testMenu}); });
大家也可以自己定义上面的JSON格式 然后引用我的css JS 也可以实现自己想要的效果 如果css上有自己的风格 也可以改写css样式!切忌!JSON格式一定要和我上面的一样 且名字也要叫一样的 就ok!初始化 如上
new AccordionMenu({menuArrs:testMenu}); 其中testMenu 就是上面定义的JSON格式。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端