在nginx上部署vue项目(history模式)--demo实列;
2019-06-19 22:49 龙恩0707 阅读(6264) 评论(1) 编辑 收藏 举报在很早之前,我写了一篇 关于 在nginx上部署vue项目(history模式) 但是讲的都是理论,所以今天做个demo来实战下。有必要让大家更好的理解,我发现搜索这类似的问题还是挺多的,因此在写一篇有关这方面的实战文章。
在讲解之前,我们还是和以前一样,一步步来,先看下我们项目的整个架构。
|------- 项目的根目录 | |--- app | | |--- index | | | |--- components | | | | |--- home.vue | | | | |--- index.vue | | | | |--- java.vue | | | | |--- node.vue | | | | |--- xxx.vue | | | |--- app.js | | | |--- router.js | |--- views | |--- package.json | |--- webpack.config.js
整个项目架构基本上如上一个简单的结构。下面我们来分别贴下代码吧:
app/index/components/index.vue 代码如下:
<style lang="stylus"> </style> <template> <div id="app"> <header> <router-link to="/home">Home</router-link> <router-link to="/java">java</router-link> <router-link to="/node">node</router-link> <router-link to='/xxx'>XXX</router-link> </header> <!-- 对应组件的内容渲染到router-view中 --> <router-view></router-view> </div> </template> <script type="text/javascript"> export default { data() { return { } } } </script>
app/index/components/home.vue 代码如下:
<style lang='stylus'> .home-container width 100% </style> <template> <div class="home-container"> <h1>欢迎来到home页面</h1> <router-view></router-view> </div> </template> <script type="text/javascript"> export default { data() { return { msg: '' } }, methods: { } } </script>
app/index/components/java.vue 代码如下:
<style lang='stylus'> .java-container width 100% </style> <template> <div class="java-container"> <h1>欢迎来到java类书籍</h1> <p>{{msg}}</p> </div> </template> <script type="text/javascript"> export default { data() { return { msg: '我是java组件' } }, methods: { } } </script>
app/index/components/node.vue 代码如下:
<style lang='stylus'> .node-container width 100% </style> <template> <div class="node-container"> <h1>欢迎来到node类书籍</h1> <p>{{msg}}</p> </div> </template> <script type="text/javascript"> export default { data() { return { msg: '我是node组件' } }, methods: { } } </script>
app/index/components/xxx.vue 代码如下:
<style lang='stylus'> .xxx-container width 100% </style> <template> <div class="xxx-container"> <h1>欢迎来到xxx</h1> <p>{{msg}}</p> </div> </template> <script type="text/javascript"> export default { data() { return { msg: '我是XXX组件' } }, created() { console.log(this.$route.params.id) } } </script>
app/index/app.js 代码如下:
import Vue from 'vue'; import Index from './components/index'; // 引入路由 import router from './router'; new Vue({ el: '#app', router: router, render: h => h(Index) }); app/index/router.js 代码如下: import Vue from 'vue'; import VueRouter from 'vue-router'; // 告诉 vue 使用 vueRouter Vue.use(VueRouter); const routes = [ { path: '/home', name: 'home', component: resolve => require(['./components/home'], resolve) }, { path: '/java', name: 'java', component: resolve => require(['./components/java'], resolve) }, { path: '/node', name: 'node', component: resolve => require(['./components/node'], resolve) }, { path: '/xxx', name: 'xxx', component: resolve => require(['./components/xxx'], resolve) }, { path: '*', // 其他没有的页面都重定向到 home页面去 redirect: '/home' } ] var router = new VueRouter({ base: '', // 配置单页应用的基路径 routes: routes, mode: 'history' }); export default router;
如上就是所有的代码。然后就是webpack.config.js 代码了。
webpack.config.js 代码我就不贴代码了,到时候大家可以看下github源码即可:
package.json 代码如下:
"scripts": { "dev": "webpack-dev-server --progress --colors --devtool cheap-module-eval-source-map --hot --inline", "build": "webpack --progress --colors --devtool cheap-module-source-map" },
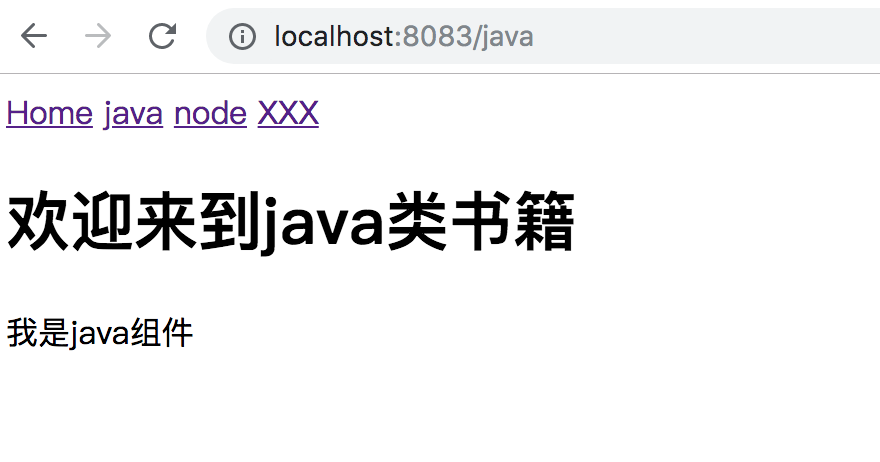
现在一切准备就绪完成后,我们运行 命令 npm run dev 后就可以启动我们的服务了,然后当我们访问:
http://0.0.0.0:8083/java
就可以看到如下信息了:

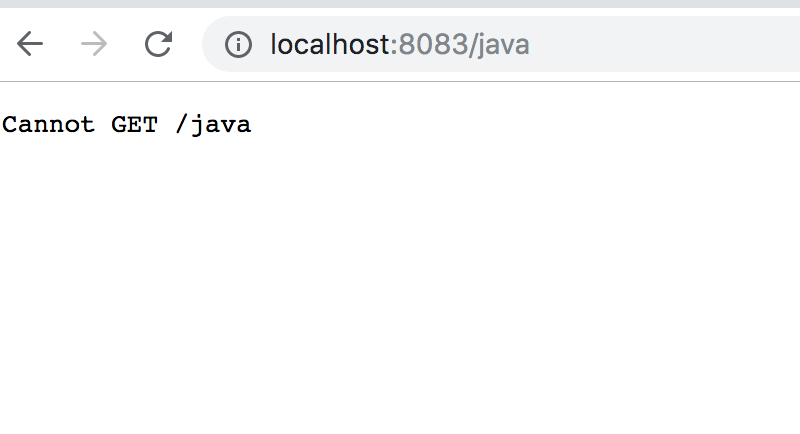
但是当我们刷新下 就变成如下了:

具体什么原因,请看我之前的这篇文章解释. 我这边就不再描述了。因此现在我们需要在nginx上配置下即可。
实现步骤. 我们首先 运行 npm run build 打包正式环境,然后在我们的项目根目录下会生成 dist 文件夹,然后再把我们生成的dist 文件夹的所有页面扔到nginx服务器下的html文件夹下。然后我们就需要在nginx上配置即可。
首先执行 npm run build 打包,打包完成后,我们可以看到项目的根目录下有dist目录,如下所示:

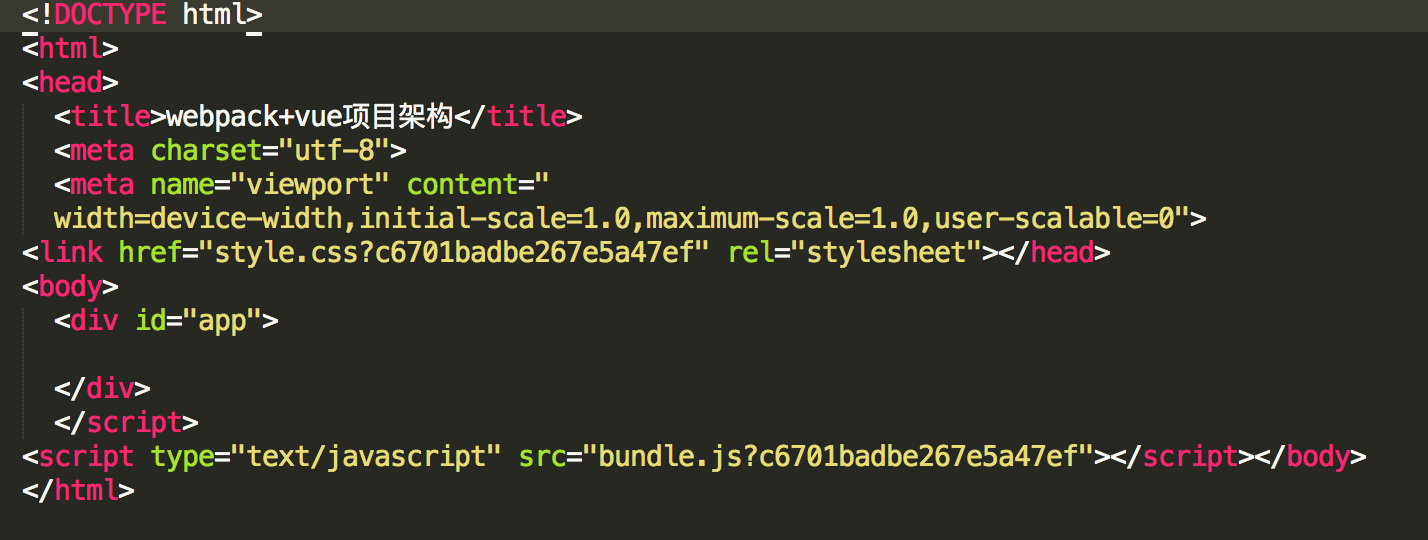
然后我们查看下 dist/index.html 页面,会把css和js自动加上去,代码如下:

现在我们需要把dist目录下的文件放到 nginx下的html文件夹下。因此我们需要移动目录了。
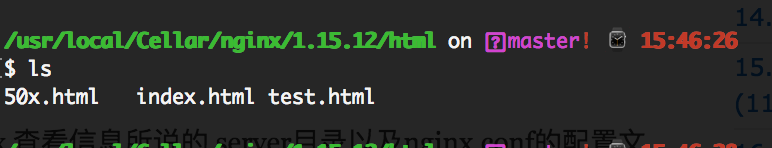
我本地的nginx的html目录路径是如下:/usr/local/Cellar/nginx/1.15.12/html 如下所示:

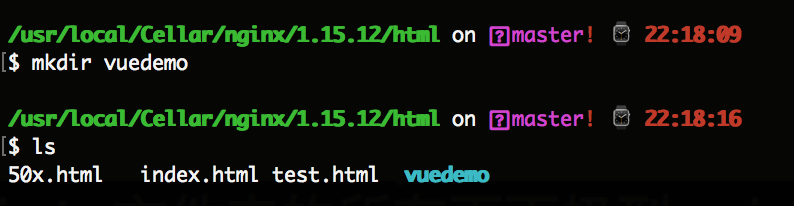
1. 我们先需要在该html目录下,新建一个文件夹,来保存所有的资源文件,假如我这边叫 vuedemo. 创建文件如下所示:

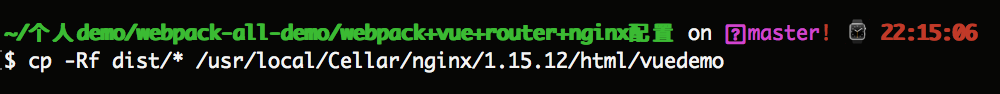
2. 我们现在把我们的打包的dist目录下的所有文件复制到 /usr/local/Cellar/nginx/1.15.12/html/vuedemo 目录下:先进入我们的项目根目录下,使用命令:cp -Rf dist/* /usr/local/Cellar/nginx/1.15.12/html/vuedemo 如下所示:

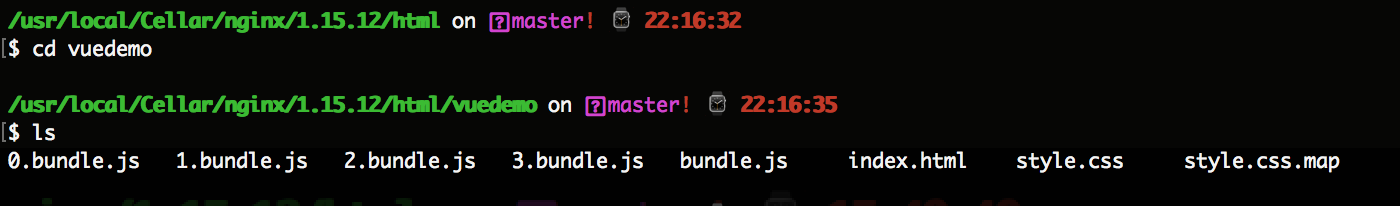
然后我们再查看下 /usr/local/Cellar/nginx/1.15.12/html/vuedemo 下的文件,看是否复制过来了没,如下所示:

现在文件一切准备好了,现在我们需要在我们的nginx下配置即可:
3. 使用 sudo open /usr/local/etc/nginx/nginx.conf -a 'sublime text' 使用编辑器sublime打开)。
然后在nginx.conf 配置信息如下:
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 8022; server_name xxx.abc.com; root html/vuedemo; index index.html; location ~ ^/favicon\.ico$ { root html/vuedemo; } location / { index index.html index.htm; try_files $uri $uri/ @fallback; add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } location @fallback { rewrite ^.*$ /index.html break; } } include servers/*; }
注意:
1. 我们的vuedemo的路径是在nginx下的,如:/usr/local/Cellar/nginx/1.15.12/html/vuedemo 这个下的,vuedemo文件夹下是存放的是我们使用webpack打包所有的dist目录下的资源文件。如下所示:
因此我们如上server中的root(根目录) 是从 html/vuedemo 文件开始的。index index.html 这样的,默认主页面是 index.html. try_files的基本语法我这边不再描述,有兴趣的话看我之前这篇文章
2. 是否注意到,我listen(监听的)是 8022,本来应该是80的,这样访问页面的时候就不用添加端口号,但是也不知道为什么我本地安装的nginx默认的端口号不是80,而是8080. 所以如果我监听80端口号的话,会有问题。因此这边先不管。
如上配置完成后,我们就可以再页面上访问 http://xxx.abc.com:8022/home 就可以访问到页面了,不管我页面刷新多少次,都是这个页面;如下所示:
点击任何一个路由的话,比如点击java路由,再刷新的话也是可以的,如下所示:

因此nginx部署就完成了。
注意:本地hosts文件需要绑定 127.0.0.1 xxx.abc.com





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端