Egg入门学习(一)
2019-01-03 21:43 龙恩0707 阅读(1801) 评论(0) 编辑 收藏 举报一:什么是Egg? 它能做什么?
Egg.js是nodejs的一个框架,它是基于koa框架的基础之上的上层框架,它继承了koa的,它可以帮助开发人员提高开发效率和维护成本。
Egg约定了一些规则,在开发中,我们可以按照一套统一的约定进行应用开发,团队内部使用这种方式开发可以减少开发人员的学习成本。
Express也是Node.js的一个框架,express简单且扩展性强,但是express框架缺少了一些约定,不同的开发者会写出不同的代码,适合做个人项目,不太适合团队开发,而Egg它约定了一些规则,对整个团队开发效率会提高。
官网对Egg有如下特性:
1. 可以基于Egg定制上层框架的能力。
2. 高度可扩展的插件机制。
3. 内置多进程管理。
4. 基于koa开发的,性能好。
5. 框架稳定,测试覆盖了高。
6. 渐进性开发。
二:使用egg快速生成项目 (根据官网来学习的)
官网有脚手架提供,只需要如下几条命令即可快速生成项目:如下命令:
npm i egg-init -g egg-init egg-example --type=simple cd egg-example npm i
生成项目后,我们可以使用 npm run dev 启动即可。
我们也可以手动搭建项目:
1. 初始化目录结构:
$ mkdir egg-demo1 $ cd egg-demo1 $ npm init $ npm i egg --save $ npm i egg-bin -- save-dev
2. 在package.json文件中加上 scripts 启动命令如下:
{ "name": "egg-demo1", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "egg-bin dev" }, "author": "", "license": "ISC", "dependencies": { "egg": "^2.14.2" }, "devDependencies": { "egg-bin": "^4.9.0" } }
3. 在项目中的跟目录新建 app文件夹,再在下面新建 controller文件夹,在该文件夹下新建 home.js,因此代码如下:
// app/controller/home.js const Controller = require('egg').Controller; class HomeController extends Controller { async index() { this.ctx.body = 'Hello world'; } } module.exports = HomeController;
4. 在app文件下新建router.js ,配置路由映射,如下代码:
module.exports = app => { const { router, controller } = app; router.get('/', controller.home.index); }
5. 在项目的根目录下新建 config文件夹,在该文件夹下新建 config.default.js, 简单的代码如下:
// 下面是我自己的 Cookie 安全字符串密钥 exports.keys = '123456';
因此项目的总目录结构如下:
egg-demo1 ├── app │ ├── controller │ │ └── home.js │ └── router.js ├── config │ └── config.default.js └── package.json
6. 启动项目,使用命令 npm run dev, 如下所示:

我们打开浏览器访问 http://127.0.0.1:7001/ 可以看到如下所示了:

三:静态资源
Egg内置了static插件,因此我们可以把静态资源放在 app/public 下即可:目录结构如下:
egg-demo1 ├── app │ ├── controller │ │ └── home.js │ └── router.js │ ├──public | | |---css | | | |-- index.css | | |---js | | | |-- index.js ├── config │ └── config.default.js └── package.json
四:模板渲染
4.1 有时候我们需要读取数据后渲染模板,然后呈现给用户,因此我们需要引入对应的模板引擎。因此我们可以使用 Nunjucks 来渲染,先安装对应的插件 egg-view-nunjucks
npm i egg-view-nunjucks --save
安装完成后,我们需要开启插件,因此我们需要在 app/config 下新建 plugin.js 来开启插件配置功能,如下代码:
// app/config/plugin.js exports.nunjucks = { enable: true, package: 'egg-view-nunjucks' };
在 config/config.default.js 代码也要加上对应的配置,如下代码:
// 下面是我自己的 Cookie 安全字符串密钥 exports.keys = '123456'; // 添加view配置 exports.view = { defaultViewEngine: 'nunjucks', mapping: { '.tpl': 'nunjucks' } };
4.2 为页面编写模板文件,我们一般是放在 app/view 目录下,因此我们需要在app下再新建一个 view文件夹。
<!-- app/view/index/list.tpl --> <html> <head> <title>第一天学习egg</title> <link rel="stylesheet" href="/public/css/index.css" /> </head> <body> <ul class="view-list"> {% for item in list %} <li class="item"> <a href = "{{ item.url }}">{{ item.title }}</a> </li> {% endfor %} </ul> </body> </html>
4.3 添加 Controller 代码:代码如下:
// app/controller/index.js const Controller = require('egg').Controller; class IndexController extends Controller { async list() { const dataList = { list: [ { id: 1, title: '今天是我第一天学习egg了', url: '/index/1' }, { id: 2, title: '今天是我第一次学习egg了', url: '/index/2' } ] }; await this.ctx.render('index/list.tpl', dataList); } } module.exports = IndexController;
4.4 添加 Router 路由,代码如下:
module.exports = app => { const { router, controller } = app; router.get('/', controller.home.index); router.get('/index', controller.index.list); }
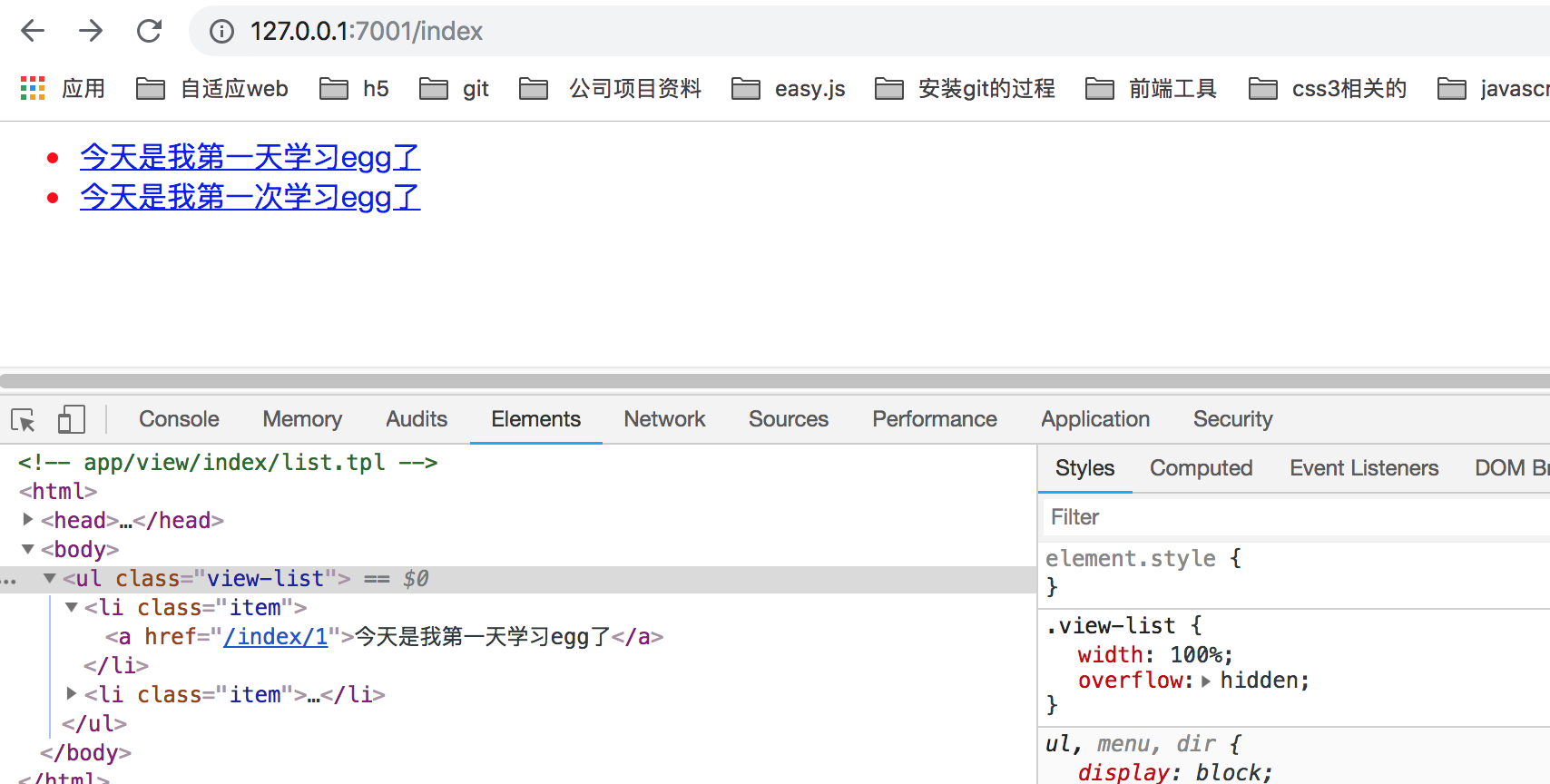
现在我们再运行下 npm run dev 后,访问下:http://127.0.0.1:7001/index 就可以看到如下页面了,

注意:开发期默认开启了 development 插件,修改后端代码后,保存后会重新打包的。
其他的待续~ 慢慢来学习~


