留学择校小程序,案例库筛选总结
筛选动效:

容器:
.content {
display: flex;
flex-wrap: wrap;
padding-left: 24rpx;
background: #F7F7F7;
border-radius: 0 0 40rpx 40rpx;
width: 100vw;
box-sizing: border-box;
padding-top: 30rpx;
animation: moveonLib 0.5s forwards;
position: absolute;
bottom: 795px;
}
@keyframes moveonLib {
0% {}
100% {
transform: translateY(100%);
}
}
注意
animation: moveonLib 0.5s forwards;
position: absolute;
另外需要设置content的bottom:
<view class="content verticalClass" :class="hideAnimation ? 'hideAnimate' : ''" v-else :style="{bottom: fitlContentBottom + 'px'}">
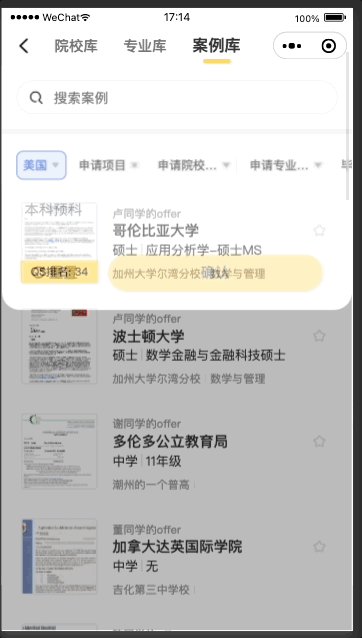
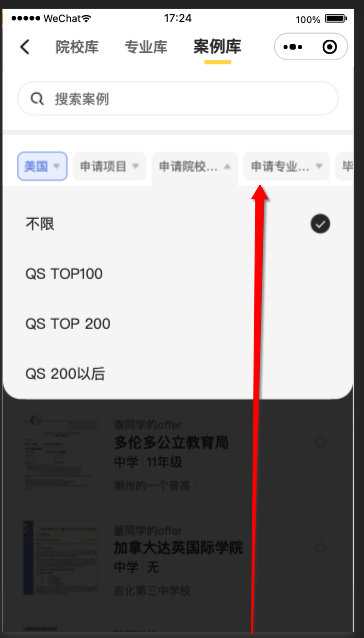
这个 fitlContentBottom是下图箭头的高度:

fitlContentBottom计算如下:
_getTagSearchHeight() {
if (this.fitlContentBottom > 0) return
const windowH = uni.getSystemInfoSync().windowHeight
const query = uni.createSelectorQuery().in(this)
let res = []
query.select('.searchTag').boundingClientRect(data => {
this.fitlContentBottom = windowH - data.height + 1 // 1 动画顶部漏黑条fix
}).exec();
},
就算筛选高度是动态的,也能实现动效,不需要知道筛选容器的高度,只要知道容器动效最后的bottom就行了
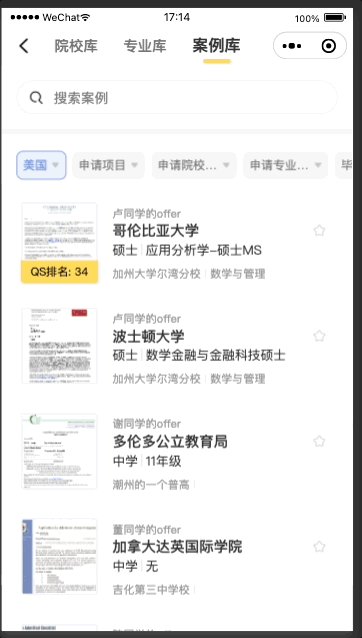
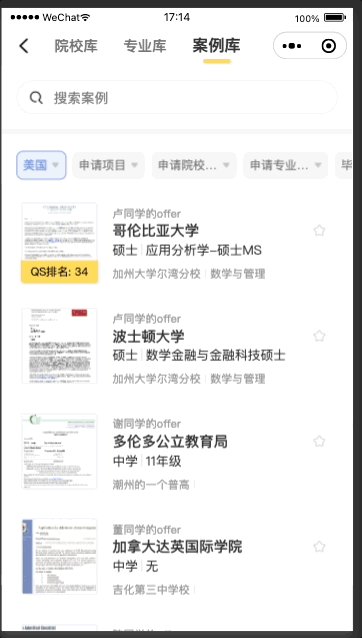
content隐藏的动效:
.hideAnimate {
animation: movedown 0.5s backwards !important;
}
@keyframes movedown {
0% {
transform: translateY(100%);
}
100% {}
}
滚动穿透: 写两套样式, 设置
开始时候实现的是半屏弹层,屏幕下半部分是弹层,屏幕上半部分,筛选+搜索是漏出的
这么实现的问题是,显示弹窗的时候,手指滑动顶部筛选+输入区,页面会滑动,然后就漏出了顶部的导航, TODO:可以试试position fix, absolute
两个scroll-view联动
筛选激活



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-08-19 小程序只有调试模式可以上传图片