小程序滑动删除
参考项目:国际择校小程序,组件:movableView, 提交版本:
收藏整理
Date:
August 7, 2023 at 10:06:28 GMT+8
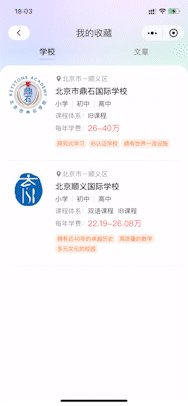
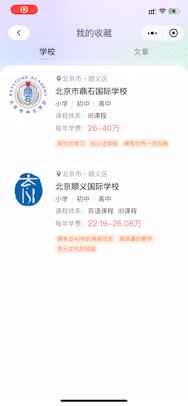
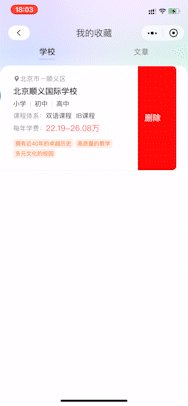
效果:

使用了别人写的组件
计算高度代码:
properties: {
item: {
type: Object,
value: {},
observer: function (val) {
console.log('---??', val,'type?', this.properties.typeId)
switch (this.properties.typeId) { // 在属性里判断类型
case 'school':
this.getSchoolCellHeight()
break;
default:
this.getCellHeightArr()
break;
}
}
},
typeId: {
type: String,
value: ''
},
}
用选择器获取高度,设置高度:
getCellHeightArr() {
const query = wx.createSelectorQuery().in(this)
query.select('.easyCell').boundingClientRect()
query.exec((res) => {
console.log('收藏cell位置', res)
this.setData({
boxHeight: res[0].height
})
})
},
getSchoolCellHeight() {
const query = wx.createSelectorQuery().in(this)
query.select('.scBox').boundingClientRect()
query.exec((res) => {
console.log('school位置', res)
this.setData({
boxHeight: res[0].height
})
})
},
点击顶部的section,删除的红色按钮会闪烁,加了一个property,修复这个bug:

clickSection:{
type:Boolean,
value:false,
observer:function(){
setTimeout(() => {
this.setData({
clickSection:false
})
}, 500);
}
}
在wxml里面判断删除按钮显示隐藏:
<view class="operations-content" wx:if="{{!clickSection}}">
<!-- height: {{boxHeight-2}}px; -->
<view class="operation-button" catchtap="handleDelete" style="height: {{boxHeight-2}}px; line-height: {{boxHeight-2}}px;">
删除
</view>
<!-- <view wx:elif="{{typeId == '5'}}" class="operation-button" catchtap="handleDelete" style="height: 200rpx; line-height: 200rpx;">
删除
</view>
<view wx:else class="operation-button" catchtap="handleDelete" style="height: {{boxHeight}}px; line-height: {{boxHeight}}px;">
删除
</view> -->
</view>
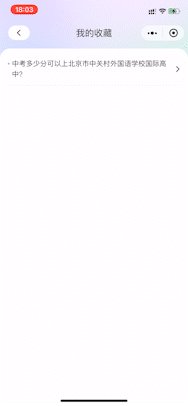
修复后:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2019-08-06 Cannot read property 'length' of undefined
2019-08-06 样式错误,line-height问题
2016-08-06 医生加号页改版-两个弹层