小程序筛选,向下展开的动效,收起动效
参考升学规划小程序,提交记录: 下载资料弹窗标题 June 20, 2023 at 15:27:35 GMT+8
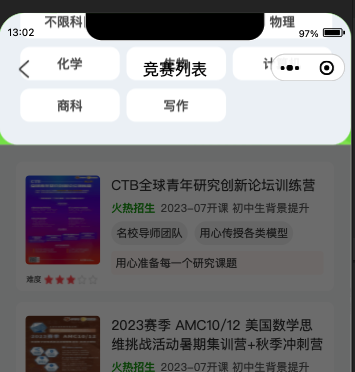
实现效果如下

关键代码:
动效css:
.fbContent {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
border-radius: 0px 0px 40rpx 40rpx;
background: #EFF3F7;
padding-bottom: 40rpx;
position: absolute;
animation: moveon 0.5s forwards;
}
@keyframes moveon {
0% {}
100% {
transform: translateY(100%);
}
}
wxml:
<view class="fbContent" catchtap="hold" style="bottom: calc(100vh - {{topBoxH}}px)"></view>
初始位置是这样的:

需要设置顶部的层级:
.topBox {
display: flex;
width: 100%;
flex-direction: column;
align-items: center;
justify-content: flex-end;
background-repeat: no-repeat;
background-size: 100% auto;
z-index: 1;
}
完整xml:
<view class="topFilterBox">
<view class="topBox" style="background-image: url('https://resource.gximg.cn/4604e3_fAztFSdjGK.png'); padding-top: {{navH}}px;">
<view class="filterItemBox" wx:if="{{hasFilter}}" style="width: {{navList.length > 2 ? '94vw' : '62vw'}};">
<view class="fiItem" wx:for="{{navList}}" wx:key="fibKey" bindtap="sectionTap" data-idx="{{index}}">
<text class="fiiText">{{item.selectTitle ? item.selectTitle : item.title}}</text>
<image src="../../images/list/icon-kuozhan@3x.png" mode="" class="arrowDown" />
</view>
</view>
</view>
<view class="filterBox" wx:if="{{showFilter}}" style="height: calc(100vh - {{topBoxH}}px);" bindtap="filterBgTap" catchtouchmove="hold">
<view class="fbContent" catchtap="hold" style="bottom: calc(100vh - {{topBoxH}}px)">
<view class="trangle" style="left: {{trangleleftArr[sectionIdx]}}px;"></view>
<view class="fbSecontBox">
<block wx:if="{{navList[sectionIdx].type == 'date'}}">
<!-- 分组样式 -->
<view class="timeSection" wx:for="{{navList[sectionIdx].list}}" wx:for-index='bigidx'>
<text class="fbcTitle">{{item.title}}</text>
<view class="fbsItemBox">
<text class="fbsItem {{item.is_select ? 'fbsActive' : ''}}" wx:for="{{item.list}}" bindtap="timeSectionTextTap" data-idx="{{index}}" data-outidx="{{bigidx}}">{{item.title}}</text>
</view>
</view>
</block>
<block wx:else="">
<text class="fbcTitle">{{navList[sectionIdx].title}}</text>
<view class="fbsItemBox">
<text class="fbsItem {{item.is_select ? 'fbsActive' : ''}}" wx:for="{{navList[sectionIdx].list}}" wx:key="fbsKey" bindtap="sectionTextTap" data-idx="{{index}}">{{item.title}}</text>
</view>
</block>
</view>
</view>
</view>
</view>
关注topBox和filterBox
2023.8.3更新收起动效

收起动效怎么实现的?关闭的时候,增加一个关闭动效类名:hideAnimate
<view class="filtContentCity {{hideAnimation ? 'hideAnimate' : ''}}" wx:if="{{sectionIdx == 0}}" catchtap="hold" style="bottom: calc(100vh - {{navH}}px - 80rpx)">
.hideAnimate {
animation: movedown 0.5s backwards !important;
}
在js中修改 hideAnimation 变量
filterBgTap(e) {
this.setData({
hideAnimation: true
})
setTimeout(() => {
this.setData({
showFilter: false,
hideAnimation: false
})
}, 550);
},
跟收起动效有点像




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具