css实现多行文字超长,显示..., 添加展开,收起
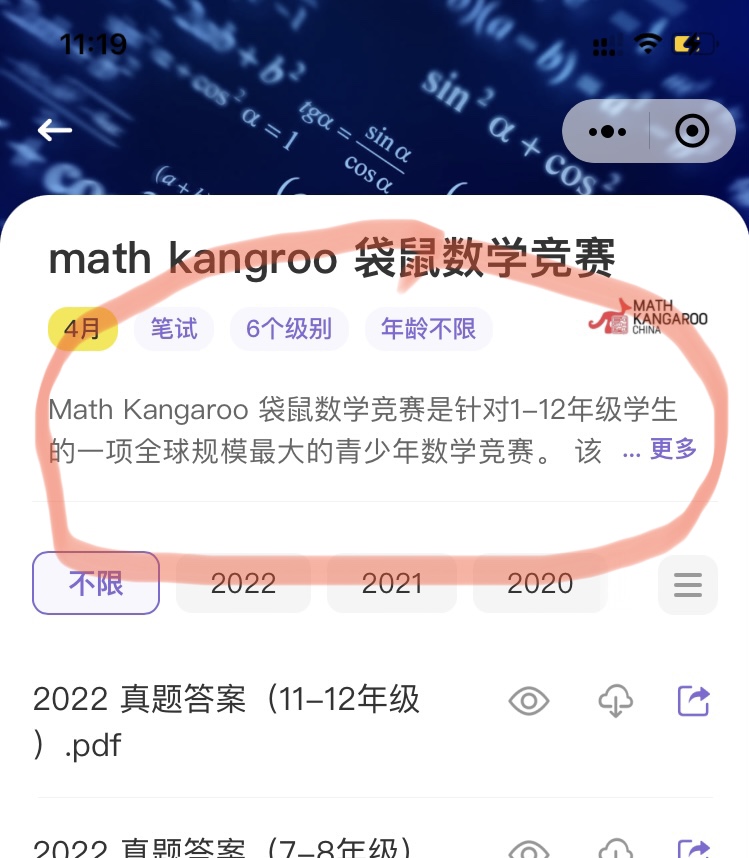
效果如下:

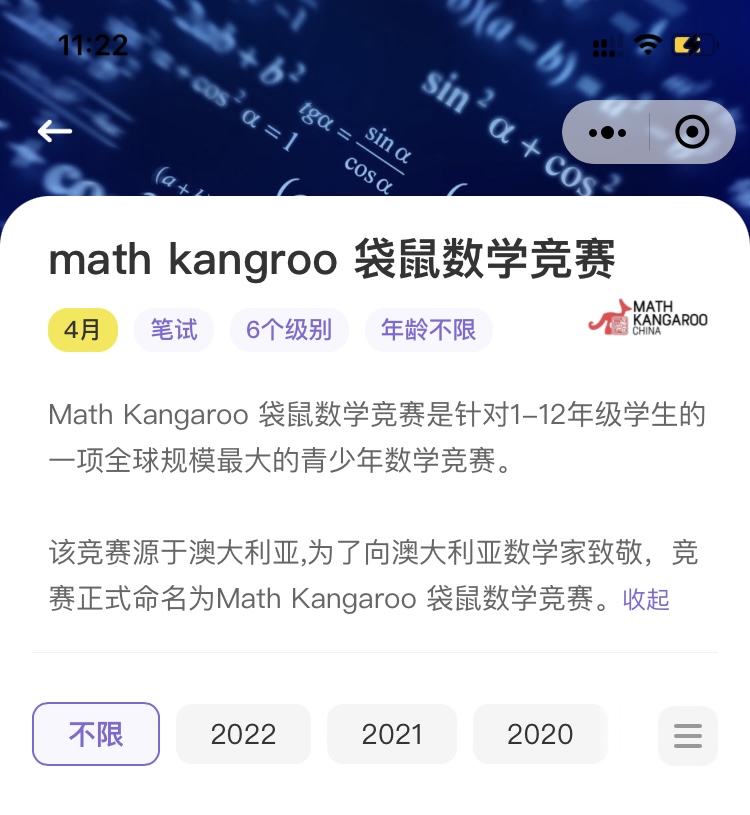
展开的样式:

Alevel小程序,页面路径:pages/contestDetail/contestDetail
实现思路:展开,收起分别写两套样式
收起:

展开:

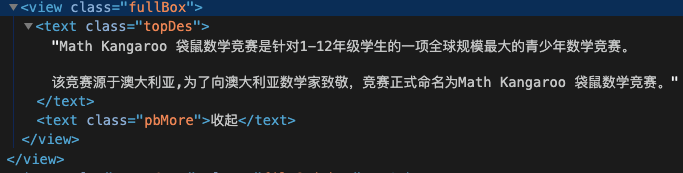
xml代码:
<view class="text-expansion" wx:if="{{!showDes}}">
<view class="text-expansion__text" >
<view class="text-expansion__button" >更多</view>
{{ sData.desc }}
</view>
</view>
<view class="fullBox" wx:if="{{showDes}}">
<text class="topDes">{{sData.desc}}</text>
<text class="pbMore">收起</text>
</view>
展开的时候xml和css都很简单,就不讨论了。重点关注收起时候的样式实现
.text-expansion {
display: flex;
margin-top: 40rpx;
}
.text-expansion__text {
width: 650rpx;
font-size: 28rpx;
color: #666666;
overflow: hidden;
line-height: 1.5;
max-height: 80rpx;
text-align: justify;
}
.text-expansion__text::before {
content: '';
float: right;
height: 100%;
margin-bottom: -40rpx;
}
.text-expansion__button {
position: relative;
font-size: 24rpx;
font-weight: bold;
float: right;
clear: both;
line-height: 42rpx;
color: #8069D5;
}
.text-expansion__button::before {
content: '...';
margin-right: 8rpx;
margin-left: 20rpx;
}
在留学小程序实践一下,可行,关键是上面的五个css样式



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?