css样式使用变量
wxss定义变量--varOpacity
page {
--varOpacity:1
}
.createImg {
position: fixed;
bottom: 200rpx;
width: 362rpx;
height: 72rpx;
z-index: 7;
opacity: var(--varOpacity);
}
在wxml里面设置:
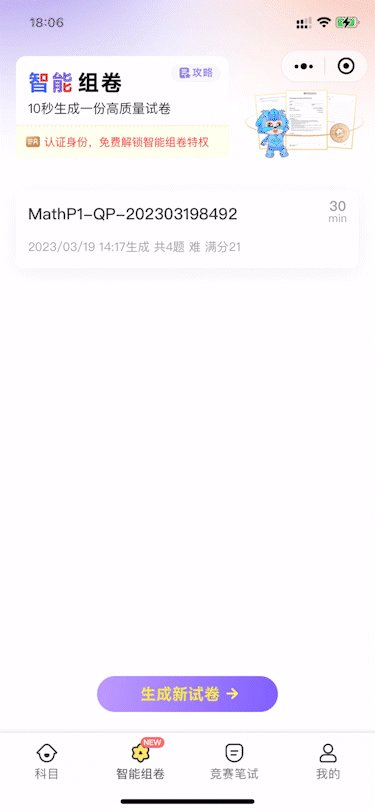
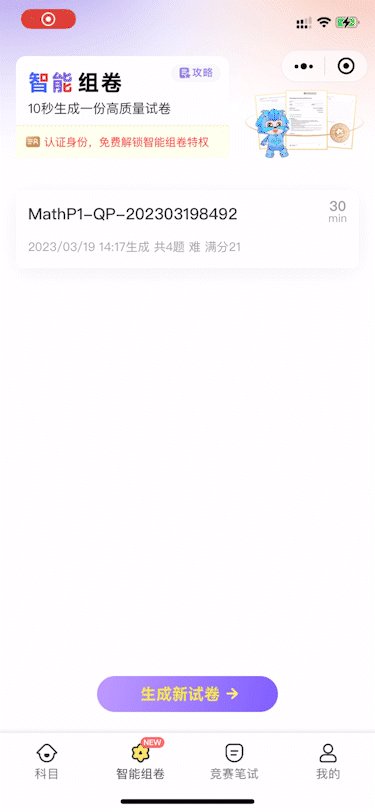
<image style="--varOpacity:{{varOpacity}}" src="https://resource.gximg.cn/d57c1b_7WtBKF5NR4.png" mode="" class="createImg" bindtap="createTap" wx:if="{{isSwipDown}}" />
js里面设置这个变量varOpacity:
data: {
varOpacity:1
},
createTap() {
this.setData({
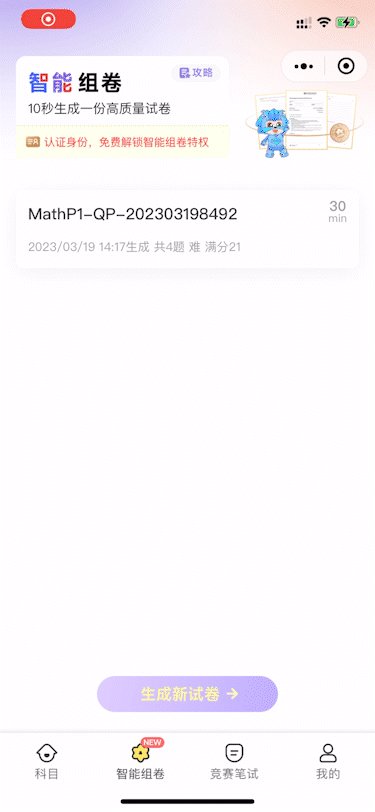
varOpacity:0.5
})
}
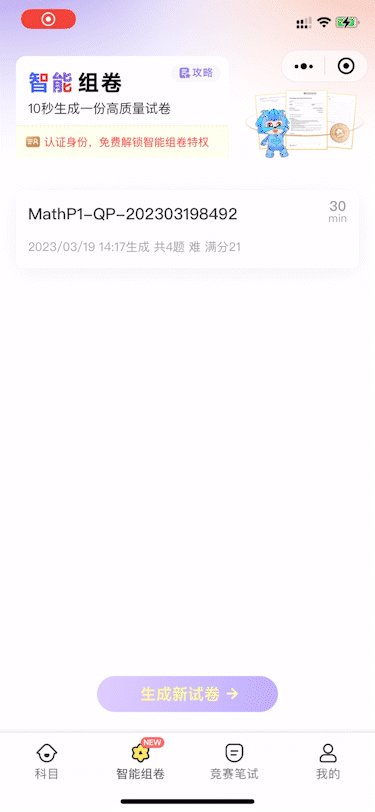
点击蓝色按钮,透明度会发生变化.效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2020-03-20 小程序在js里获取控件的两种方式
2019-03-20 内购审核被拒-[environment-sandbox]