小程序瀑布流
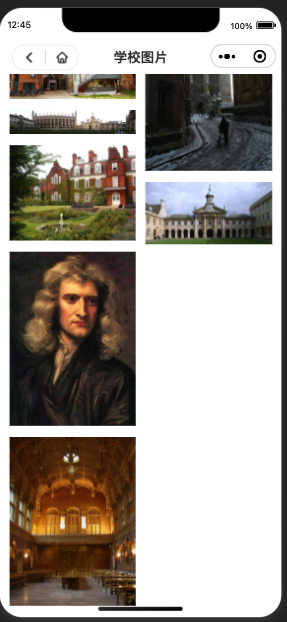
效果:

一开始的思路是使用第三方插件,但是尝试了两个插件都不行,使用Hbuild VUE写的项目,目前还是不会使用插件 sad
用别的方案吧:
将数据源图片数组拆成左右两个数组,分别渲染这两个数组就行了。这样会存在一个问题:如果左边数组里面的图片很高,右边数组里面的图片很矮,那么左边的高度就比右边高很多:

怎么解决呢?比较左右最大高度,如果左边高度-右边高度 > 左边最后一张图的高度
那么就把左边的最后一张图挪到右边
比较高度的代码:
compareHeight() {
let query = uni.createSelectorQuery().in(this)
let res = []
query.selectAll('.leftLast, .rightLast').boundingClientRect(data => {
console.log('容器位置', data)
let leftItem = data[0]
let rightItem = data[1]
if (leftItem.bottom - rightItem.bottom > leftItem.height) {
this.moveLastImg('toRight')
} else if (rightItem.bottom - leftItem.bottom > rightItem.height) {
this.moveLastImg('toLeft')
}
}).exec();
},
挪动最后一张image的代码:
moveLastImg(position) {
if (position == 'toRight') {
let item = this.leftArr.pop()
this.rightArr.push(item)
} else if (position == 'toLeft') {
let item = this.rightArr.pop()
this.leftArr.push(item)
}
},
这个比较左右两边高度的代码compareHeight 需要在 onReachBottom 和 onReady的时候调用,如果只在onReady调用,有时候,左右的高度还是相差很大
但是,调用moveLastImg 移动了图片item在源数组中的位置,点击的时候previewImage 给的下标就错乱了,怎么办呢? 在初始化拆分数组之前,先给每张图片绑定index,点击图片的时候,直接取这个index就不会错乱了:
绑定index:
bindIndex() {
let res = []
this.imgArray.forEach((item, index) => {
let imgItem = {
imgUrl: item,
index: index
}
res.push(imgItem)
})
return res
},
xml结构:
<view class="root" :style="{'padding-top':navH + 'px'}">
<view class="leftBox" id="lb">
<block v-for="(item, index) in leftArr">
<image :src="item.imgUrl" class="schoolImg" mode="widthFix" @tap="imgTap(item)"
:class="index == leftArr.length - 1 ? 'leftLast' : ''" id="l-{{index}}"></image>
</block>
</view>
<view class="rightBox" id="rb">
<block v-for="(item, index) in rightArr">
<image :src="item.imgUrl" class="schoolImg" mode="widthFix" @tap="imgTap(item)"
:class="index == rightArr.length - 1 ? 'rightLast' : ''"></image>
</block>
</view>
</view>
但是,移动最后一张图不是最完美方案,如果左边比右边高不止一张图,应该移动不止最后一张图。暂时没考虑这种情况。
如果还使用这个思路的话,需要递归执行比较高度的操作。多次调用createSelectorQuery感觉不是很好



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-02-25 sourceTree回退撤销commit
2019-02-25 iOS使用mask切割不规则图案
2019-02-25 scrollView截取指定区域的图片