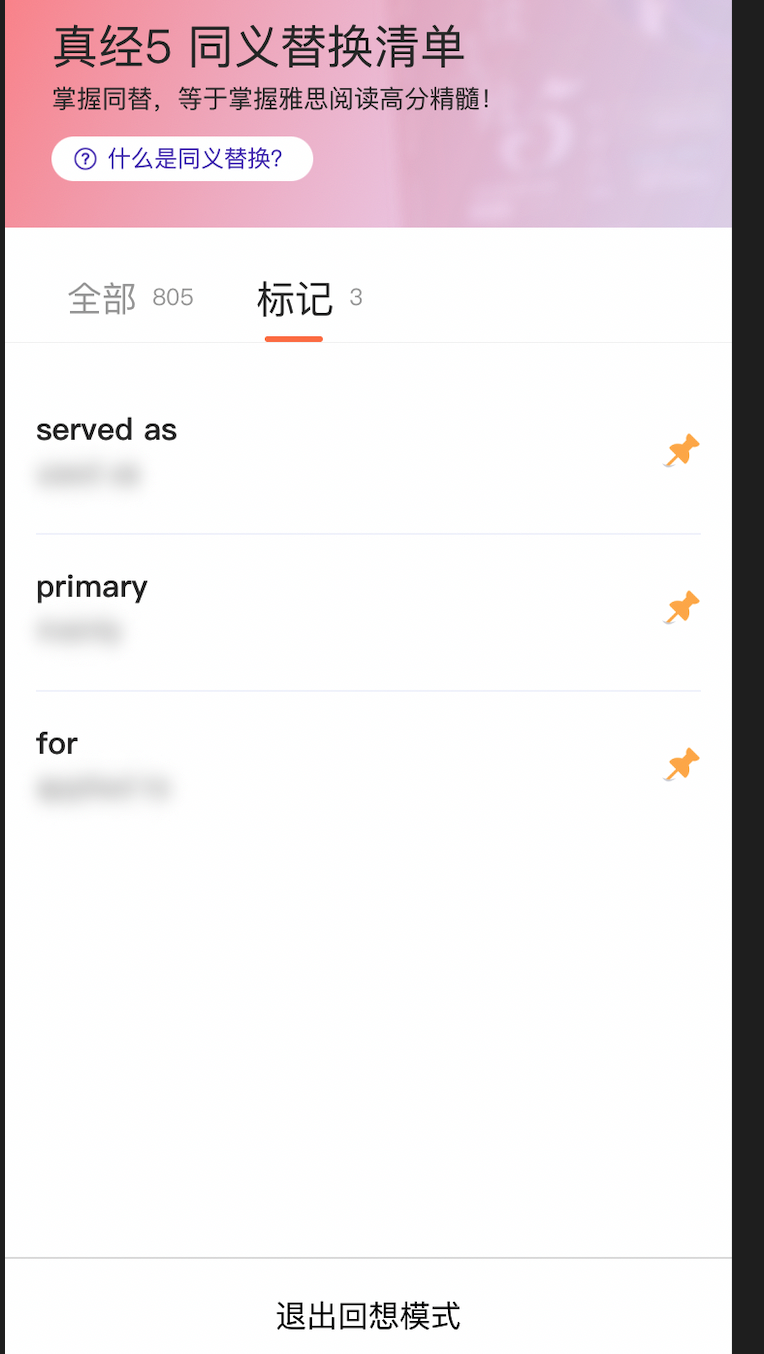
小程序模糊效果,兼容安卓,iOS
/*安卓模糊*/ .wordBlur { filter: blur(4px); }
/*iOS 模糊*/ .mcBlur { backdrop-filter: blur(3px); position: absolute; width: 100%; height: 100%; left: 0; top: 0; border-radius: 10rpx; }
<view wx:if="{{wordItem.intro.length}}" class="wordItem-intro {{wordItem.isMemory ? 'wordBlur' :''}}"> <text class="thirdText" wx:for="{{wordItem.qwArr}}" wx:key='thKey' decode="{{true}}" data-item="{{item}}" catchlongpress="onLongPress" data-text="{{item.text}}" >{{item.text}}</text> <view class="mcBlur" hidden="{{!wordItem.isMemory}}"></view> </view>
不需要判断安卓:下面的代码不需要
var sysInfo = wx.getSystemInfoSync() this.setData({ isAndroid : sysInfo.platform == "android" })





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2016-06-06 品牌医生学院,