小程序canvasToTempFilePath生成了白底图片,期望生成透明的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | ctx.draw(false,function(){ setTimeout(function(){ wx.canvasToTempFilePath({ x: 0, y: 0, width: 581 * util.pixelRatio, height: 575 * util.pixelRatio, canvasId: 'myCanvas', fileType: 'jpg', success: function (res) { wx.hideLoading()Ï that.setData({ synthImgUrl: res.tempFilePath }) }, fail: function (res) { wx.hideLoading() wx.showToast({ title: '生成失败', icon: 'none' }) } },that) }, 500) }) |
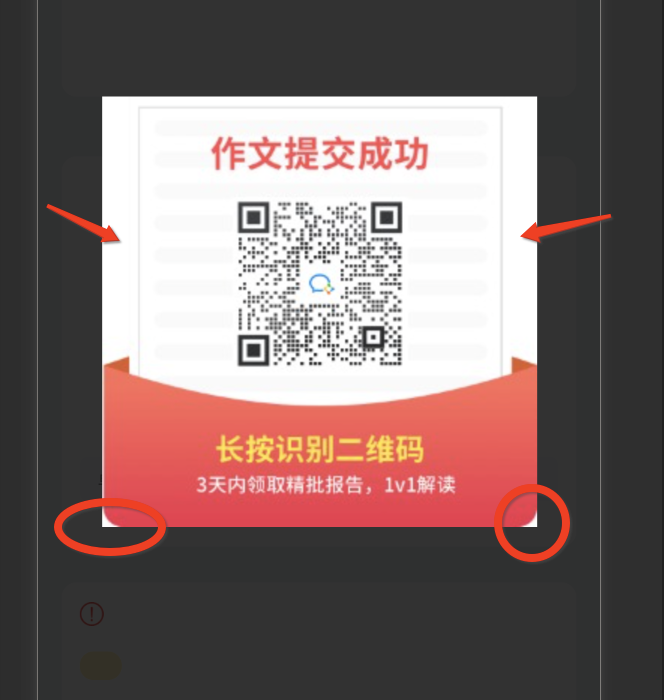
效果如下:

箭头处有白边,圈里面也有白色背景,然鹅我们期望的是没有白边,并且圈里面应该是透明的
怎么办呢? 很简单,
1 | <strong>fileType 从 jpg改成png就好了</strong> |
修改后效果如下:

为啥jpg改成png就好了呢? 因为jpg不支持透明,png支持透明
jpg是92年的技术,png是96年的技术。jpg有损压缩,png无损压缩。 jpg不支持动画,png支持动画



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2017-10-31 error this is not a media message!!!