Gin-Go学习笔记六:Gin-Web框架 Api的编写
Api编写
1> Gin框架的Api返回的数据格式有json,xml,yaml这三种格式。其中yaml这种格式是一种特殊的数据格式。(本人暂时没有实现获取节点值得操作)
2> 在apis文件夹下,新建一个data.go文件,作为获取api数据的业务逻辑代码.具体代码如下:
package apis
import (
"net/http"
"github.com/gin-gonic/gin"
. "GinLearn/GinLearn/models"
)
//Api调用的页面
func GetApiHtml(c *gin.Context){
c.HTML(http.StatusOK,"api.html",gin.H{
"title":"Go-Gin Api调用页面",
})
}
//Json格式的数据
func GetJsonData(c *gin.Context) {
//得到请求的参数
search:=c.PostForm("search")
//得到用户的数据
datalist:=GetPersonList(1,10,search)
//得到记录的总数
count:=GetRecordNum(search)
//返回结果
c.JSON(http.StatusOK, gin.H{
"datalist": datalist,
"count":count,
"pagesize":3,
"pageno":1,
})
}
//Xml格式的数据
func GetXmlData(c *gin.Context) {
//得到请求的参数
search:=c.PostForm("search")
//得到用户的数据
datalist:=GetPersonList(1,10,search)
//得到记录的总数
count:=GetRecordNum(search)
//返回结果
c.XML(http.StatusOK, gin.H{
"datalist": datalist,
"count":count,
"pagesize":3,
"pageno":1,
})
}
//Xml格式的数据
func GetYamlData(c *gin.Context) {
//得到请求的参数
search:=c.PostForm("search")
//得到用户的数据
datalist:=GetPersonList(1,10,search)
//得到记录的总数
count:=GetRecordNum(search)
//返回结果
c.YAML(http.StatusOK, gin.H{
"datalist": datalist,
"count":count,
"pagesize":3,
"pageno":1,
})
}
//Json格式的数据
func GetParamsJsonData(c *gin.Context) {
//得到请求的参数
search:=c.PostForm("search")
//得到用户的数据
datalist:=GetPersonList(1,10,search)
//得到记录的总数
count:=GetRecordNum(search)
//返回结果
c.JSON(http.StatusOK, gin.H{
"datalist": datalist,
"count":count,
"pagesize":3,
"pageno":1,
"search":search,
})
}
3> 在views文件夹下新建一个api.html页面作为测试获取api数据的展示页面.具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title>{{.title}}</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!--请求得到字典数据-->
<div style="width:100%;height:50px;">
<input type="text" id="search" placeholder="请输入参数"/>
<button onclick="getparams()" class="btn btn-primary">得到参数</button>
<label id="txtparams"></label>
</div>
<!--请求得到Json数据-->
<div style="width:100%;height:50px;">
<button onclick="getjson()" class="btn btn-primary">得到Json</button>
<label id="txtjson"></label>
</div>
<!--请求得到Xml数据-->
<div style="width:100%;height:50px;">
<button onclick="getxml()" class="btn btn-primary">得到Xml</button>
<label id="txtxml"></label>
</div>
<!--请求得到Yaml数据-->
<div style="width:100%;height:50px;">
<button onclick="getYaml()" class="btn btn-primary">得到Yaml</button>
<label id="txtyaml"></label>
</div>
</div>
<!--JS部分-->
<script type="text/javascript">
//得到参数
function getparams(){
$.ajax({
type:'get',
url:'/api/paramsdata',//此处的是json数据的格式
data:{
search:$("#search").val()
},
success:function(result){
console.log('获取参数的数据')
console.log(result)
$("#txtparams").html("记录总数:"+result.count
+",记录I:"+result.datalist[0].first_name+result.datalist[0].last_name+",记录II:"
+result.datalist[1].first_name+result.datalist[1].last_name+"...");
}
})
}
//得到Json
function getjson(){
$.ajax({
type:'get',
url:'/api/jsondata',
dataType:'json',//此处的是json数据的格式
data:{
search:$("#search").val()
},
success:function(result){
console.log('获取json的数据')
console.log(result)
$("#txtjson").html("json的结果:"+result.count
+",记录1:"+result.datalist[0].first_name+result.datalist[0].last_name+",记录2:"
+result.datalist[1].first_name+result.datalist[1].last_name+"...");
}
})
}
//得到Xml
function getxml(){
$.ajax({
type:'get',
url:'/api/xmldata',
dataType:'xml',//此处的是xml数据的格式
data:{
search:$("#search").val()
},
success:function(result){
console.log('获取xml的数据')
console.log(result)
$("#txtxml").html("xml的结果:"+$(result).text());
}
})
}
//得到yaml
function getYaml(){
$.ajax({
type:'get',
url:'/api/yamldata',
data:{
search:$("#search").val()
},
success:function(result){
console.log('获取yaml的数据')
console.log(result)
$("#txtyaml").html("yaml的结果:"+result);
}
})
}
</script>
</body>
</html>
4> 在路由器文件router.go中添加api部分的路由。具体代码如下:
package routers
import (
"github.com/gin-gonic/gin"
. "GinLearn/GinLearn/apis" //api部分
. "GinLearn/GinLearn/controllers" //constroller部分
)
func InitRouter() *gin.Engine{
router := gin.Default()
//Hello World
router.GET("/", IndexApi)
//渲染html页面
router.LoadHTMLGlob("views/*")
router.GET("/home/index", ShowHtmlPage)
//列表页面
router.GET("/home/list", ListHtml)
router.POST("/home/PageData", GetDataList)
router.POST("/home/PageNextData", PageNextData)
//新增页面
router.GET("/home/add", AddHtml)
router.POST("/home/saveadd", AddPersonApi)
//编辑页面
router.GET("/home/edit", EditHtml)
router.POST("/home/saveedit", EditPersonApi)
//删除
router.POST("/home/delete", DeletePersonApi)
//Bootstrap布局页面
router.GET("/home/bootstrap", Bootstraphtml)
//文件的上传和下载
router.GET("/home/fileopt", Fileopthtml)
router.POST("/home/fileuplaod", Fileupload)
router.GET("/home/filedown", Filedown)
//文件的创建删除和读写
router.GET("/home/filerw", Filerwhtml)
router.POST("/home/addfile", FilerCreate)//创建文件
router.POST("/home/writefile", FilerWrite)//写入文件
router.POST("/home/readfile", FilerRead)//读取文件
router.POST("/home/deletefile", FilerDelete)//删除文件
//api调用的部分
router.GET("/home/api", GetApiHtml)
router.GET("/api/jsondata", GetJsonData)
router.GET("/api/xmldata", GetXmlData)
router.GET("/api/yamldata", GetYamlData)
router.GET("/api/paramsdata", GetParamsJsonData)
return router
}
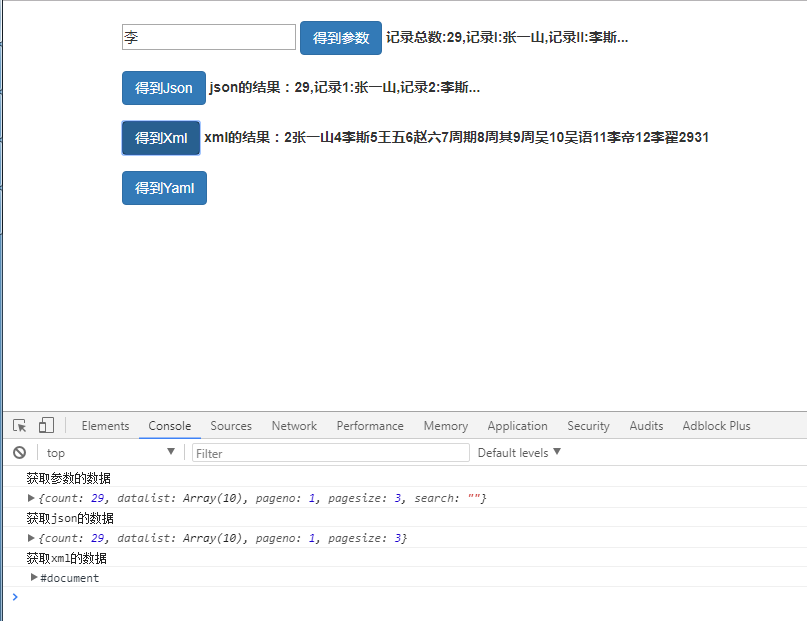
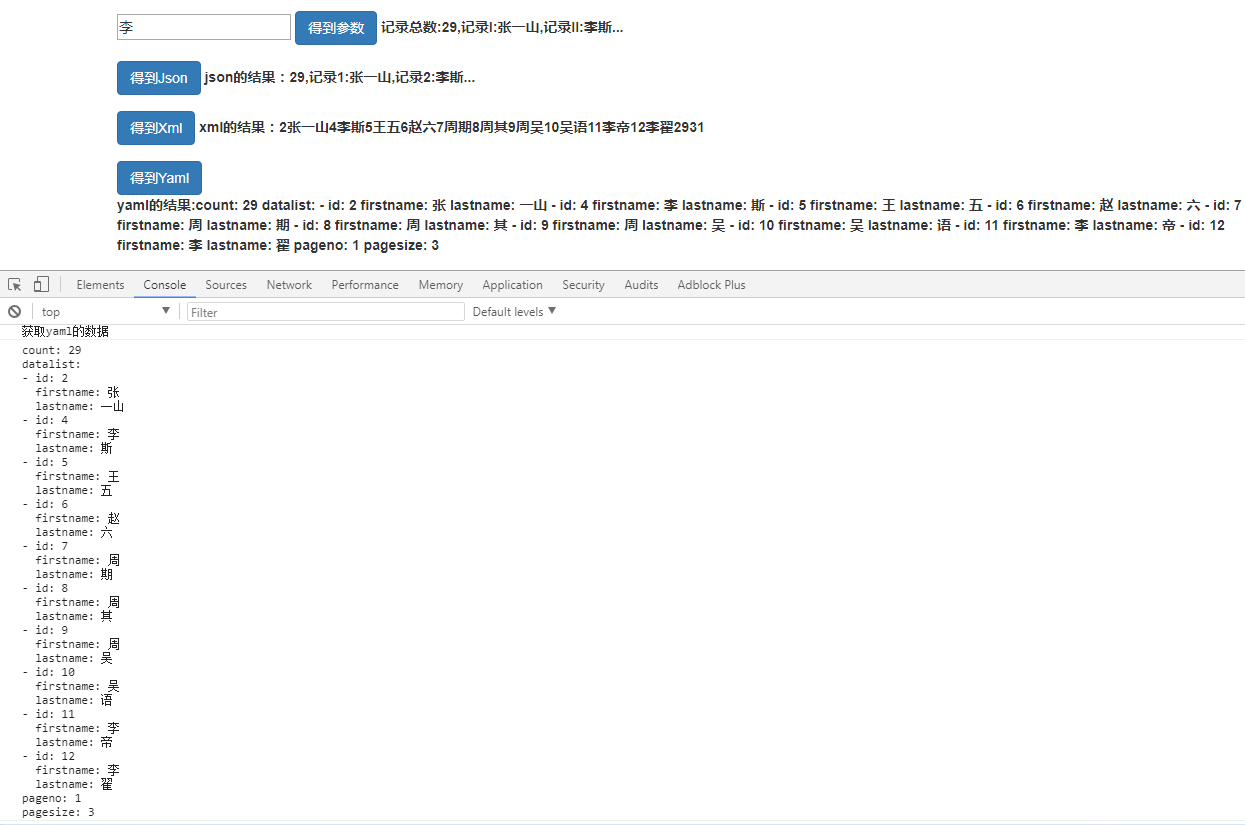
5> 编译测试,具体效果如下:





6> 下一章讲布局页面



