Beego 学习笔记12:文件的操作
文件的操作
1> 此事例操作的是text文件
2> 文件的操作有读取text内容,将内容写入到文件中,删除文件,创建文件
3> 新建一个控制器,名为rwfile.go.其代码如下:
package controllers
import (
"fmt"
"os"
"io/ioutil"
"github.com/astaxie/beego"
)
type ReadController struct {
beego.Controller
}
//上传下载文件的页面
func (c *ReadController) Get() {
c.TplName = "filerw.html"
}
//创建文件
type CreateController struct {
beego.Controller
}
func (c *CreateController) Post(){
//创建文件
file, error := ioutil.TempFile("static/txtfile", "tmp")
//文件关闭
defer file.Close()
if error != nil {
fmt.Println("创建文件失败")
}
c.Data["json"]=map[string]interface{}{"data":file.Name()};
c.ServeJSON();
}
//写入文件
type WriteController struct {
beego.Controller
}
func (c *WriteController) Post() {
confPath := c.GetString("path")
info:=c.GetString("info")
content,err := parseWriteConfig(confPath,info)
if err != nil {
fmt.Println(err)
}
fmt.Println(content)
c.Data["json"]=map[string]interface{}{"data":string(content)};
c.ServeJSON();
}
//写入text文件内容
func parseWriteConfig(confPath,info string) ([]byte,error) {
fl, err := os.OpenFile(confPath, os.O_APPEND|os.O_CREATE, 0644)
if err != nil {
fmt.Println("打开文件失败")
}
defer fl.Close()
byteinfo:=[]byte (info)
n, err := fl.Write(byteinfo)
if err == nil && n < len(byteinfo) {
fmt.Println("写入失败")
fmt.Println(err)
}
return byteinfo, err
}
//读取文件内容
func (c *ReadController) Post() {
confPath := c.GetString("path")
fmt.Println("文件的地址:")
fmt.Println(confPath)
content,err := ReadFile(confPath)
if err != nil {
c.Data["data"]="";
fmt.Println(err)
} else{
c.Data["data"]=content;
}
fmt.Println(content)
c.Data["json"]=map[string]interface{}{"data":content};
c.ServeJSON();
}
//解析text文件内容
func ReadFile(path string) (str string, err error) {
//打开文件的路径
fi, err := os.Open(path)
if err!=nil{
fmt.Println("打开文件失败")
fmt.Println(err)
}
defer fi.Close()
//读取文件的内容
fd, err := ioutil.ReadAll(fi)
if err!=nil{
fmt.Println("读取文件失败")
fmt.Println(err)
}
str = string(fd)
return str,err
}
//删除文件
type DeleteController struct {
beego.Controller
}
func (c *DeleteController) Post(){
isdel:=false;
file:=c.GetString("path"); //源文件路径
err := os.Remove(file) //删除文件
if err != nil {
//删除失败,输出错误详细信息
fmt.Println(err)
}else {
//如果删除成功则输出
isdel=true
}
c.Data["json"]=map[string]interface{}{"data":isdel};
c.ServeJSON();
}
4> 新建一个filerw.html页面作为显示.其代码如下:
<!DOCTYPE html>
<html>
<head>
<title>首页 - 用户列表页面</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!--创建text文件-->
<div style="width:100%;height:50px;">
<button onclick="createtxt()" class="btn btn-primary">创建text文件</button>
<label id="txtname"></label>
</div>
<!--写入文件-->
<div style="width:100%;height:300px;margin-top:20px;">
<label>输入内容:</label>
<textarea id="writeinfo" style="width:50%;height:200px;" class="form-control"></textarea>
<button value="写入内容" onclick="txtwrite()" class="btn btn-primary" style="margin-top:20px;">写入内容</button>
</div>
<!--读取文件内容部分-->
<div style="width:100%;height:300px;">
<button value="读取内容" onclick="txtread()" class="btn btn-primary" style="margin-bottom:20px;">读取内容</button>
<textarea id="readinfo" style="width:50%;height:200px;" class="form-control" ></textarea>
</div>
<button onclick="deletetxt()" class="btn btn-primary">删除text文件</button>
</div>
<!--JS部分-->
<script type="text/javascript">
//创建text文件
function createtxt(){
$.ajax({
type:'post',
url:'/Home/FileCreate',
data:{},
success:function(result){
console.log('获取的数据')
console.log(result)
$("#txtname").html(result.data);
}
})
}
//写入文件的内容
function txtwrite(){
$.ajax({
type:'post',
url:'/Home/FileWrite',
data:{
"info":$("#writeinfo").val(),
"path":$("#txtname").html()
},
success:function(result){
console.log('获取的数据')
console.log(result)
$("#showinfo").html(result.data);
}
})
}
//读取文件的内容
function txtread(){
$.ajax({
type:'post',
url:'/Home/FileRead',
data:{
"path":$("#txtname").html()
},
success:function(result){
console.log('获取的数据')
console.log(result)
$("#readinfo").html(result.data);
}
})
}
//删除text文件
function deletetxt(){
$.ajax({
type:'post',
url:'/Home/FileDelete',
data:{
"path": $("#txtname").html()
},
success:function(result){
console.log('获取的数据')
console.log(result)
if(result.data){
$("#txtname").html('');
alert("删除成功");
}else{
alert("删除失败");
}
}
})
}
</script>
</body>
</html>
5> 在路由器router.go中添加路由.具体代码如下:
package routers
import (
"secondweb/controllers"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/", &controllers.MainController{})
beego.Router("/Home/PageData", &controllers.UserController{})
beego.Router("/Home/PageNextData", &controllers.YonghuController{})
beego.Router("/Home/Index", &controllers.PageController{})
beego.Router("/Home/EasyUI", &controllers.EasyUIController{})
beego.Router("/Home/EasyUIData", &controllers.EasyUIDataController{})
beego.Router("/Home/FileOpt", &controllers.FileOptUploadController{})
beego.Router("/Home/FileDown", &controllers.FileOptDownloadController{})
beego.Router("/Home/FileRead", &controllers.ReadController{})
beego.Router("/Home/FileWrite", &controllers.WriteController{})
beego.Router("/Home/FileCreate", &controllers.CreateController{})
beego.Router("/Home/FileDelete", &controllers.DeleteController{})
}
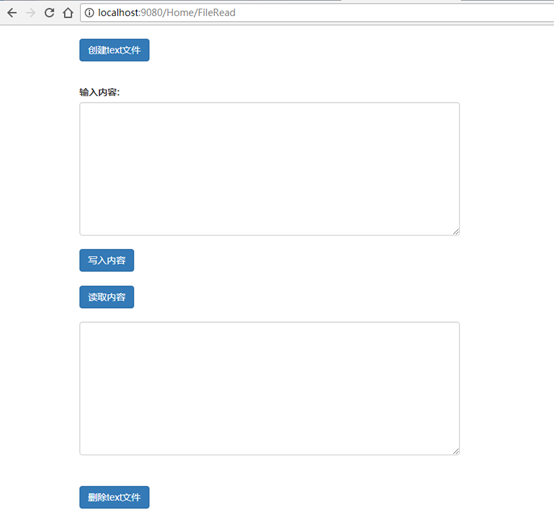
6> 运行效果如下:
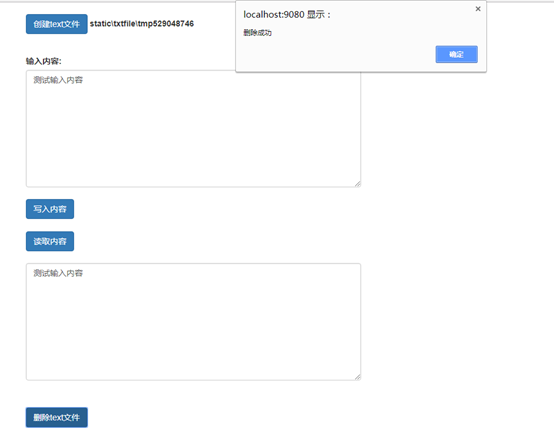
1->在浏览器中输入路由如下,具体的效果如下:

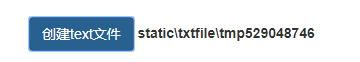
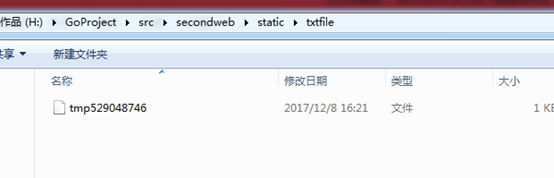
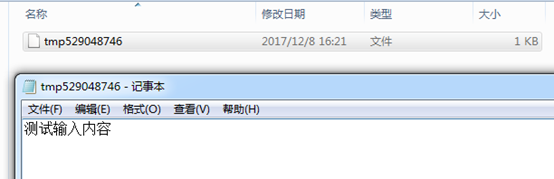
2->点击创建text文件,新增一个文件


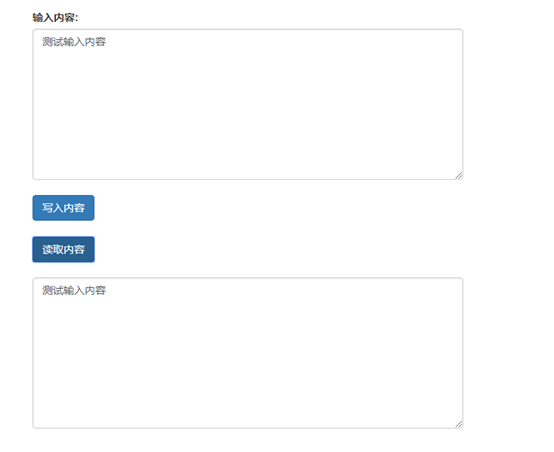
3->输入内容,点击写入内容,将内容写入到新建的文件中

4->点击读取内容,将写入的内容读取出来

5->点击删除文件,删除新增的文件

7> 下一章,讲api的编写。



