微信小程序滚动tab的实现
微信小程序滚动tab的实现
1.目的:为了解决滚动版本的tab,以及实现虹吸效果。
2.方案:自己动手写了一个Demo,用于测试实现如上的效果。其代码有做参考,在这里先声明。具体的参照如下:重庆大学二手书小程序。
3.效果:
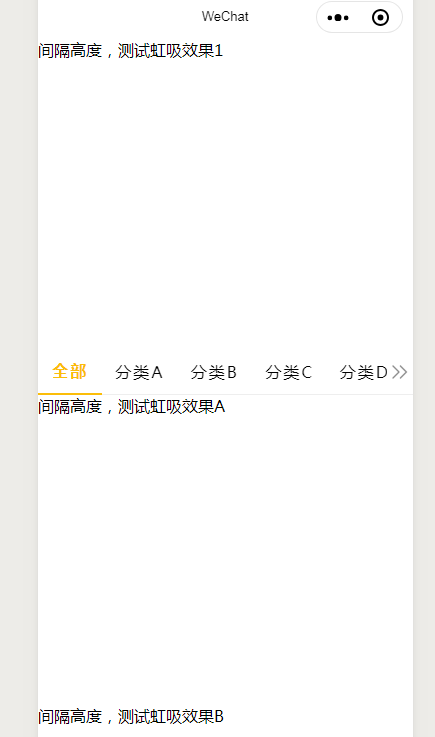
A)初始化效果:

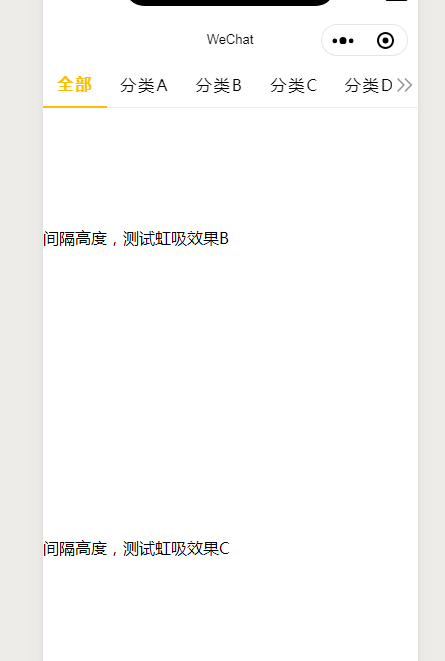
B)最终效果:

4.实现:
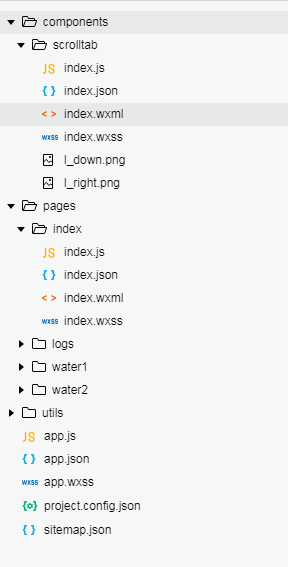
项目结构如下:

WXML代码如下:
<view class="Hv">间隔高度,测试虹吸效果1</view>
<view id="block0"></view>
<!--分类导航-->
<scrolltab tabdata="{{college}}" scrollTop="{{scrollTop}}" scrollH="{{scrollH}}" bindtabtap="tabtapopt"/>
<view class="Hv">间隔高度,测试虹吸效果A</view>
<view class="Hv">间隔高度,测试虹吸效果B</view>
<view class="Hv">间隔高度,测试虹吸效果C</view>
<view class="Hv">间隔高度,测试虹吸效果D</view>
JS代码如下:
//index.js
Page({
data: {
college: [{
name: '分类A',
id: -1
},
{
name: '分类B',
id: 0
},
{
name: '分类C',
id: 1
},
{
name: '分类D',
id: 2
},
{
name: '分类E',
id: 3
},
{
name: '分类F',
id: 4
},
{
name: '分类G',
id: 5
},
{
name: '分类H',
id: 6
},
{
name: '分类I',
id: 7
},
{
name: '分类J',
id: 8
},
{
name: '分类K',
id: 9
},
{
name: '分类L',
id: 10
},
{
name: '分类M',
id: 11
},
{
name: '分类N',
id: 12
},
{
name: '分类O',
id: 13
},
{
name: '分类P',
id: 14
},
],
scrollTop: 0,
scrollH:0,
},
onLoad: function() {
var that=this;
const query = wx.createSelectorQuery()
query.select('#block0').boundingClientRect()
query.selectViewport().scrollOffset()
query.exec(function (res) {
that.setData({
scrollH: res[0].top,
})
})
},
//监测屏幕滚动
onPageScroll: function(e) {
this.setData({
//scrollTop: parseInt((e.scrollTop) * wx.getSystemInfoSync().pixelRatio),
scrollTop: parseInt(e.scrollTop)
})
},
//操作获取数据
tabtapopt(e) {
var that = this;
var colleges = that.data.college;
var collegeCur = e.detail;
if (collegeCur == -2) {
wx.showToast({
title: '全部',
})
} else {
var names = "";
colleges.forEach(function(value, index) {
if (collegeCur == value.id) {
names = value.name;
}
})
wx.showToast({
title: names,
})
}
},
})
JSON文件如下:
{
"usingComponents": {
"scrolltab":"../../components/scrolltab/index"
}
}
WXSS文件如下:
/**index.wxss**/
.Hv{
width: 100vw;
height: 310px;
}
/*滚动Tab*/
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
github地址如下:https://github.com/weiyunhelong/WxScrollTab,欢迎下载并使用!



