【土旦】 使用Vant 的Uploader 上传图片 重定义返回格式 使用FormData格式提交
前言
开发一个图片上传功能 需求要用vant中的Uploader ,
发现 Uploader组件官方封装返回的数据是加密的,不适合我这个项目(需要上传到本地ftp服务器),
看了一下官方 issue 发现有人提问 官方有回复 加密数据转 formdata格式的操作,
复制过来发现不行,又搜索了一下度娘,终于解决问题,现在把坑记录一下
官方提供的格式转化(没起效。。。)
1 const formData = new FormData(); 2 formData.append('file', file);
这是我项目里面实现的代码:axios(需要设置请求头)
html代码
1 <div class="posting_uploader"> 2 <div class="posting_uploader_item" v-for="(item,index) in posting_data.pathList" :key="index"> 3 <img :src="item" alt> 4 <van-icon name="close" @click="del_img(index)"/> 5 </div> 6 <van-uploader :after-read="onRead" :accept="'image/*'" v-show="posting_data.pathList.length<6"> 7 <img src="./icon_addpic.png" alt class> 8 </van-uploader> 9 </div>
js 代码
1 // 上传图片 2 async onRead(file) { 3 let formData = new window.FormData(); 4 formData.append('file', file.file); 5 try { 6 let res = await util.ajax.post(Url, formData, { 7 headers: { 8 "Content-Type": "multipart/form-data" 9 } 10 }); 11 console.log(res); 12 if (XXX) { 13 XXX 14 } else { 15 XXX 16 } 17 } catch (e) { 18 console.log(e); 19 this.$toast(`网络连接错误, 请稍后再试!`) 20 } 21 },
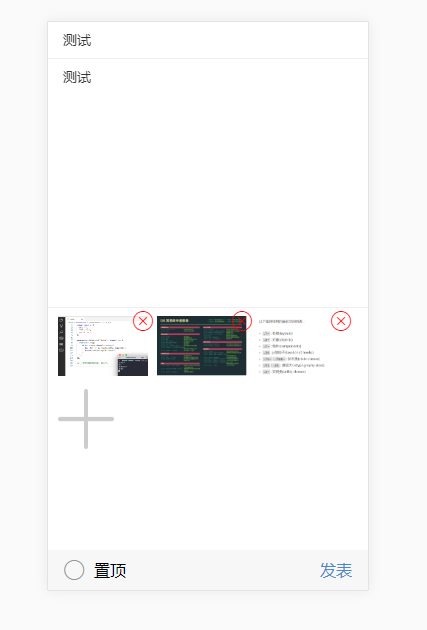
实现效果

记录走过的路,踩过的坑,互勉。
前端交流群:87709616
有不同意见的可以留言,我们一起讨论。



