OL4如何以TMS服务调用WMTS服务的缓存切片
加载地图切片有两种方式,一种是TMS服务,一种是WMTS服务,两种方式加载WMTS服务各有不同,如何用TMS加载geoserver生成的切片呢?
一、TMS和WMTS区别
1、协议
- TMS仅支持RESTFUL
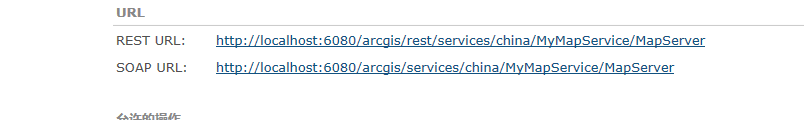
- WMTS支持 RESTFUL、SOAP 、KVP
RESUTFUL请求形式:http://localhost:8080/geoserver/gwc/service/tms/1.0.0/cite:beijing@EPSG:4326@png/5/53/23.png
KVP请求形式:http://localhost:8080/geoserver/gwc/service/wmts?layer=cite%3Abeijing&style=&tilematrixset=EPSG%3A4326&Service=WMTS&Request=GetTile&Version=1.0.0&Format=image%2Fpng&TileMatrix=EPSG%3A4326%3A7&TileCol=207&TileRow=35
KVP也就是键值对的形式
SOAP请求形式可以查看arcserver(如下图)

2、瓦片的格式 - TMS瓦片固定了为正方形
- WMTS为矩形,可以长兴也可以正方形,换句话说就是tileSizeX和tileSizeY可以不一致

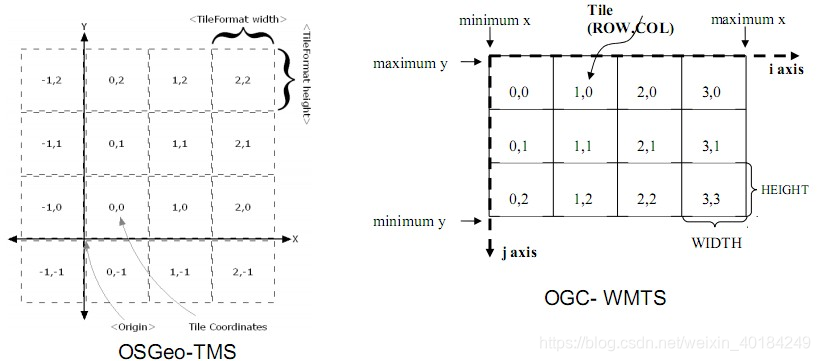
3、坐标系的方向
从上图可见
- TMS的y轴朝下
- WMTSy轴朝上
造成会出现y为{-y}这种形式例如:http://localhost:8080/geoserver/gwc/service/tms/1.0.0/cite:beijing@EPSG:4326@png/{z}/{x}/{-y}.png
4、具有的交互性 - TMS:没有交互性
- WMTS:GetCapabilities、GetTile、GetFeatureInfo
二、TMS调用geoserver切片方式(自定义坐标系需要设置其他参数)
var url = 'http://localhost:8080/geoserver/gwc/service/tms/1.0.0/cite%3Abeijing@EPSG%3A4326@png/';
var projection = new ol.proj.get("EPSG:4326");
var tile= new ol.layer.Tile({
source: new ol.source.XYZ({
projection: projection,
tileGrid: ol.tilegrid.createXYZ({
extent: projection.getExtent()
}),
tileUrlFunction: function (tileCoord) {
return url + (tileCoord[0] - 1) + '/' + tileCoord[1] + '/' + (Math.pow(2, tileCoord[0] - 1) + tileCoord[2]) + '.png';
}
})
})



