arcgis api for js 关于layers图层的理解
概述:Arcgis for Javasctipt中常见的layer有动态图层(ArcGISDynamicMapServiceLayer
)、切片图层(ArcGISTiledMapServiceLayer)、特征图层(FeatureLayer)、图象图层(GraphicsLayer)、标注图层(LabelLayer)、wms图层(WMSLayer)和切片wms图层(WMTSLayer)等几种。本文结合SVG技术,详细介绍Arcgis for Javasctipt中常见的layer。
1、Arcgis for Javasctipt中常见的layer简介
1.1 ArcGISDynamicMapServiceLayer
ArcGISDynamicMapServiceLayer为动态地图服务图层,可以理解为一个mxd的所有内容。
var dynamicMapServiceLayer = new ArcGISDynamicMapServiceLayer("http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Petroleum/KSFields/MapServer");
map.addLayer(dynamicMapServiceLayer);
1.2 ArcGISTiledMapServiceLayer
ArcGISTiledMapServiceLayer为切片地图服务图层,是将一个MXD根据不同的级别切成不同的图片。
var tiledMapServiceLayer = new ArcGISTiledMapServiceLayer( "http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer");
map.addLayer(tiledMapServiceLayer);
1.3 FeatureLayer
FeatureLayer为特征图层,可以理解为mxd中的图层,通过FeatureLayer可以修改图层的空间信息与属性信息。
var featureLayer = new FeatureLayer("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Petroleum/KGS_OilGasFields_Kansas/MapServer/0",{ mode: FeatureLayer.MODE_ONDEMAND, infoTemplate: infoTemplate, outFields: ["*"] });
map.addLayer(featureLayer);
1.4 GraphicsLayer
GraphicsLayer为图象图层,是一个客户端展示的图层,可以将客户端绘制的图形、标记、文字等通过graphic的方式展示。
var graphicsLayer = new GraphicsLayer();
map.addLayer(graphicsLayer);
1.5 LabelLayer
LabelLayer是一个标注图层,可以展示FeatureLayer或者GraphicsLayer图形中根据特定的字段、特定的形式标注出来展现给客户。
var symbol = new TextSymbol(); var renderer = new SimpleRenderer(symbol); var labelLayer = new LabelLayer(); labelLayer.addFeatureLayer(featureLayer, renderer, "${CITY_NAME}"); map.addLayer(labelLayer);
1.6 WMSLayer
WMSLayer为符合OGC标准的WMS图层。
var wmsLayer = new esri.layers.WMSLayer(wmsURL, { resourceInfo: resourceInfo, visibleLayers: ['1','2'] });
map.addLayer(wmsLayer);
1.7 WMTSLayer
WMTSLayer为符合OGC标准的WMTS图层。
var layerInfo = new WMTSLayerInfo({ identifier: "world", tileMatrixSet: "EPSG:4326", format: "gif" });
var options = { serviceMode: "KVP", layerInfo: layerInfo };
var wmtsLayer = new WMTSLayer("http://v2.suite.opengeo.org/geoserver/gwc/service/wmts", options);
map.addLayer(wmtsLayer);
2、SVG简介
可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。
ü SVG 指可伸缩矢量图形 (Scalable Vector Graphics);
ü SVG 用来定义用于网络的基于矢量的图形;
ü SVG 使用 XML 格式定义图形;
ü SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失;
ü SVG 是万维网联盟的标准;
ü SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体。
2.1 SVG常用标签
① 直线
<?xml version="1.0"standalone="no"?>
<!DOCTYPE svg PUBLIC"-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%"height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="0"x2="300" y2="300"
style="stroke:rgb(99,99,99);stroke-width:2"/>
</svg>
代码解释:
x1 属性在 x轴定义线条的开始;
y1 属性在 y轴定义线条的开始;
x2 属性在 x轴定义线条的结束;
y2 属性在 y轴定义线条的结束;
② 折线
<?xml version="1.0"standalone="no"?>
<!DOCTYPE svgPUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%"height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<polyline points="0,00,20 20,20 20,40 40,40 40,60"
style="fill:white;stroke:red;stroke-width:2"/>
</svg>
③ 矩形
<?xml version="1.0"standalone="no"?>
<!DOCTYPE svgPUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%"height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<rect x="20"y="20" rx="20" ry="20" width="250"
height="100"style="fill:red;stroke:black;
stroke-width:5;opacity:0.5"/>
</svg>
代码解释:
rect 元素的 width 和height 属性可定义矩形的高度和宽度;
style 属性用来定义 CSS 属性;
CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名或者十六进制值);
CSS 的 stroke-width属性定义矩形边框的宽度;
CSS 的 stroke 属性定义矩形边框的颜色;
x 属性定义矩形的左侧位置(例如,x="0"定义矩形到浏览器窗口左侧的距离是 0px);
y 属性定义矩形的顶端位置(例如,y="0"定义矩形到浏览器窗口顶端的距离是 0px);
CSS 的 fill-opacity属性定义填充颜色透明度(合法的范围是:0 - 1);
CSS 的 stroke-opacity属性定义笔触颜色的透明度(合法的范围是:0 - 1);
CSS 的 opacity 属性定义整个元素的透明值(合法的范围是:0 - 1);
rx 和 ry 属性可使矩形产生圆角。
④ 圆
<?xml version="1.0"standalone="no"?>
<!DOCTYPE svgPUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%"height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<circle cx="100"cy="50" r="40" stroke="black"
stroke-width="2"fill="red"/>
</svg>
代码解释:
cx 和 cy 属性定义圆点的 x 和 y 坐标。如果省略 cx 和 cy,圆的中心会被设置为 (0, 0)
r 属性定义圆的半径。
⑤ 椭圆
<?xml version="1.0"standalone="no"?>
<!DOCTYPE svgPUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%"height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<ellipse cx="300"cy="150" rx="200" ry="80"
style="fill:rgb(200,100,50);
stroke:rgb(0,0,100);stroke-width:2"/>
</svg>
代码解释:
cx 属性定义圆点的 x坐标;
cy 属性定义圆点的 y坐标;
rx 属性定义水平半径;
ry 属性定义垂直半径。
⑥ 多边形
<?xml version="1.0"standalone="no"?>
<!DOCTYPE svgPUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%"height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<polygon points="220,100300,210 170,250"
style="fill:#cccccc;
stroke:#000000;stroke-width:1"/>
</svg>
代码解释:
points 属性定义多边形每个角的 x和 y 坐标
⑦ 路径
使用path标签时,就像用指令的方式来控制一只画笔,path支持的指令有:
M = moveto(M X,Y) :将画笔移动到指定的坐标位置
L = lineto(L X,Y) :画直线到指定的坐标位置
H = horizontal lineto(H X):画水平线到指定的X坐标位置
V = vertical lineto(V Y):画垂直线到指定的Y坐标位置
C = curveto(CX1,Y1,X2,Y2,ENDX,ENDY):三次贝赛曲线
S = smooth curveto(SX2,Y2,ENDX,ENDY)
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次贝赛曲线
T = smooth quadratic Belziercurveto(T ENDX,ENDY):映射
A = elliptical Arc(ARX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧线
Z = closepath():关闭路径
其中蓝色的指令是常用的,绿色的目前为止还没有用到
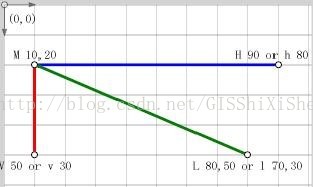
a、L H V指令
M 起点X,起点Y L(直线)终点X,终点Y H(水平线)终点X V(垂直线)终点Y
如:M 10,20 L 80,50 M 10,20 V 50 M 10,20H 90
b、A指令
允许不闭合。可以想像成是椭圆的某一段,共七个参数:
ARX,RY,XROTATION,FLAG1,FLAG2,X,Y
RX,RY指所在椭圆的半轴大小
XROTATION指椭圆的X轴与水平方向顺时针方向夹角,可以想像成一个水平的椭圆绕中心点顺时针旋转XROTATION的角度。
FLAG1只有两个值,1表示大角度弧线,0为小角度弧线。
FLAG2只有两个值,确定从起点至终点的方向,1为顺时针,0为逆时针
X,Y为终点坐标
如:m200,250 a 150,30 0 1 0 0,70
⑧ 文本
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg viewBox = "0 0 200 200" version = "1.1">
<text x = "10" y = "25" fill = "navy" font-size = "15">
It was the best of times
</text>
<text x = "10" y = "25" dx = "5" dy = "15" fill = "navy" font-size = "15">
It was the worst of times.
</text>
</svg>
3、Arcgis for Javasctipt中常见layer详解
上面简单的介绍了常见的layer和SVG中一些常见的标签,常见的layer中,ArcGISTiledMapServiceLayer、WMSLayer和WMTSLayer为栅格图层,ArcGISDynamicMapServiceLayer、FeatureLayer、GraphicsLayer、LabelLayer为矢量图层。栅格图层用栅格图片的方式展示,矢量图层用SVG(Scalable Vector Graphic)的方式展示,下面就结合SVG对常见的layer做一个详细的介绍与说明。
3.1 Arcgis for Javascript的页面组织
打开一个地图,点击右键->审查元素,可查看生成完成后的地图的页面组织形式,如下:
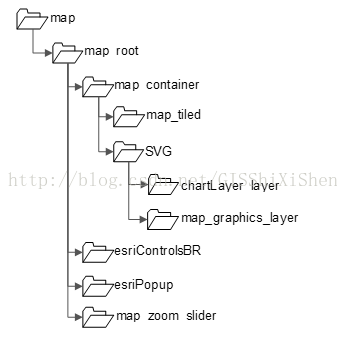
如上图,Arcgis for Javascript的页面组织形式如下图:
下面就上面的组织形式做一个简单的介绍:
a、map_root
map_root是地图的显示容器,里面包含了地图、地图控制、Popup、缩放控件等。
b、esriControlsBR
esriControlsBR是地图控制控件。
c、 esriPopup
esriPopup是地图Popup,地图的InfoWindow是出现在这个div中。
d、 map_zoom_slider
map_zoom_slider是地图缩放控件。
e、map_tiled
map_tiled是切片显示的div。
f、svg
svg是一些矢量图层的展示的。
3.2栅格图层
3.2.1切片图层和WMTSLayer
如上图所示,切片图层和WMTSLayer就是通过上述形式在前段展示的。Arcgis切片的是将图片按照256*256的大小将图片切的。
3.2.2WMSLayer
WMSLayer没有进行切片,直接将整个图片显示。
3.3矢量图层
ArcGISDynamicMapServiceLayer、FeatureLayer、GraphicsLayer、LabelLayer等矢量图层通过svg实现的,其中:
PictureMarkerSymbol是通过<image>实现的。
SimpleMarkerSymbol是通过<circle>或者<path>等实现的。
线对象是通过<path>来实现的。
面对象是通过<circle>、闭合<path>等实现的。
LabelLayer是通过<text>实现的。