arcgis api for js 实现图层的控制
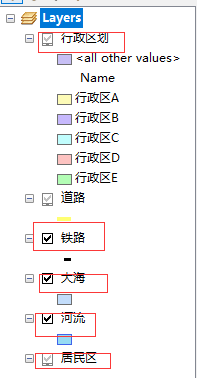
1、首先了解,什么叫图层的控制如图:
上图中的复选框控制图层的显示与隐藏。
2、实现原理:
通过加载ArcGISDynamicMapServiceLayer,给ArcGISDynamicMapServiceLayer绑定onLoad事件,然后获取ArcGISDynamicMapServiceLayer对象,通过layerInfos方法获取所有子图层,然后循环加载自定义复选框。
3、完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>LayerControl</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.24/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.24/esri/css/esri.css">
<script src="https://js.arcgis.com/3.24/"></script>
<script src="../Scripts/jsapi_vsdoc12_v38.js"></script>
<style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
body {
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
</style>
<script src="http://localhost/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script>
var map, mapCenter;
var visible = [], setLayerVisibility;;
require([
"esri/map",
"esri/layers/FeatureLayer",
"esri/layers/GraphicsLayer",
"esri/geometry/Point",
"esri/symbols/PictureMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/renderers/SimpleRenderer",
"dojo/_base/Color",
"dojox/charting/Chart2D",
"dojo/dom-construct",
"dojo/domReady!"],
function (Map,
FeatureLayer,
GraphicsLayer,
Point,
PictureMarkerSymbol,
SimpleLineSymbol,
SimpleRenderer,
Color,
Chart2D,
domConstruct) {
map = new Map("map", { logo: false, slider: true });
var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/Test/Qingdao/MapServer");
map.addLayer(dynamicMapServiceLayer, 1);
var chartLayer = new GraphicsLayer({ "id": "chartLayer" });
map.addLayer(chartLayer, 2);
mapCenter = new Point(103.847, 36.0473, map.spatialReference);
map.centerAndZoom(mapCenter, 4);
dojo.connect(dynamicMapServiceLayer, "onLoad", loadLayerList);
function loadLayerList(layers) {
var html = ""
var infos = layers.layerInfos;
for (var i = 0, length = infos.length; i < length; i++) {
var info = infos[i];
//图层默认显示的话就把图层id添加到visible
if (info.defaultVisibility) {
visible.push(info.id);
}
//输出图层列表的html
html = html + "<div><input id='" + info.id + "' name='layerList' class='listCss' type='checkbox' value='checkbox' onclick='setLayerVisibility()' " + (info.defaultVisibility ? "checked" : "") + " />" + info.name + "</div>";
}
//设置可视图层
dynamicMapServiceLayer.setVisibleLayers(visible);
//在右边显示图层名列表
dojo.byId("toc").innerHTML = html;
}
setLayerVisibility = function () {
//用dojo.query获取css为listCss的元素数组
var inputs = dojo.query(".listCss");
visible = [];
//对checkbox数组进行变量把选中的id添加到visible
for (var i = 0; i < inputs.length; i++) {
if (inputs[i].checked) {
visible.push(inputs[i].id);
}
}
//设置可视图层
dynamicMapServiceLayer.setVisibleLayers(visible);
}
});
</script>
</head>
<body>
<div id="map">
<div id="toc" style="position: absolute; left: 10px; bottom: 20px; border: 1px solid #9c9c9c; background: #fff; width: 100px; height: auto; z-index: 99;padding: 10px;"></div>
</div>
</body>
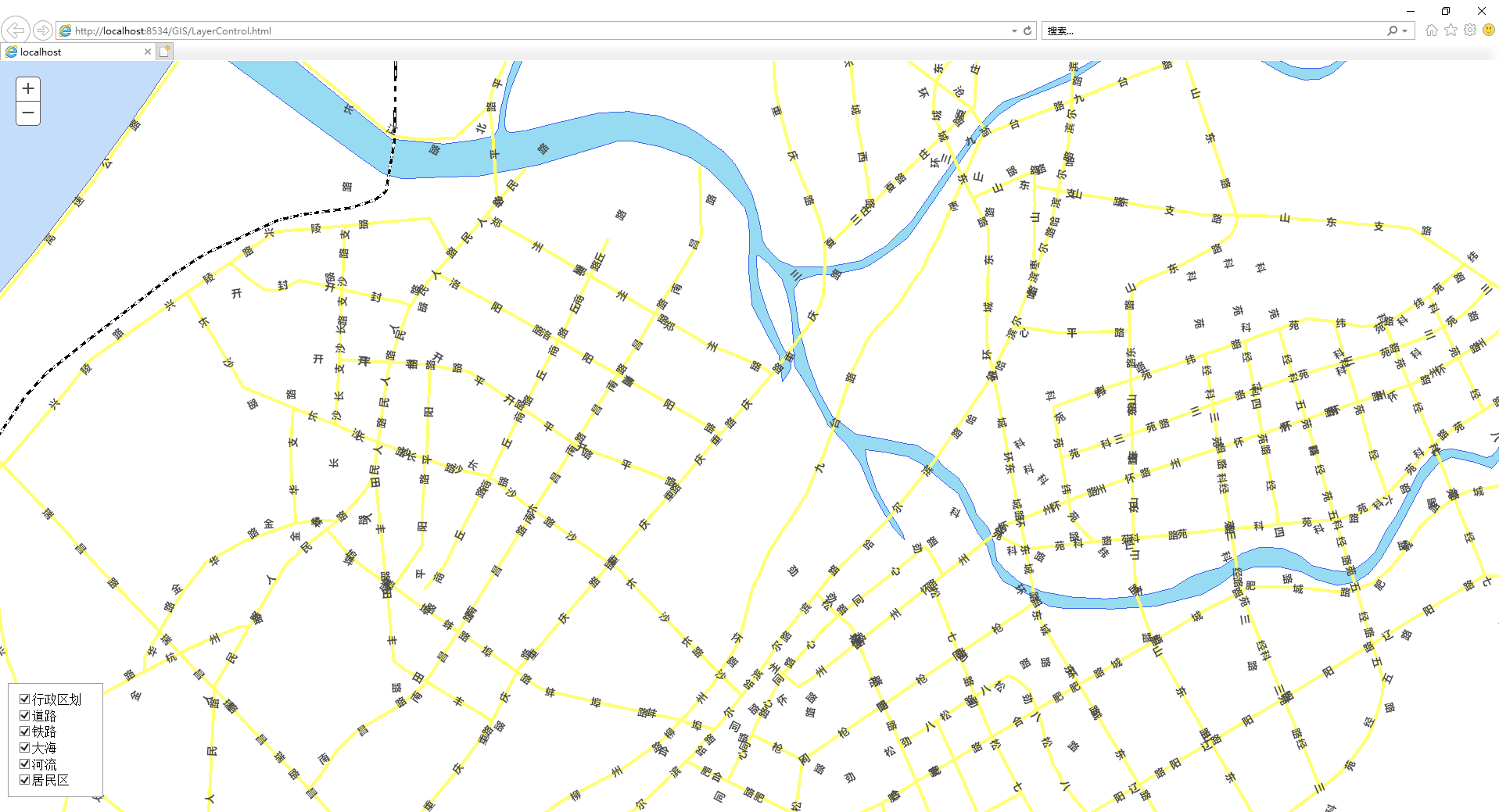
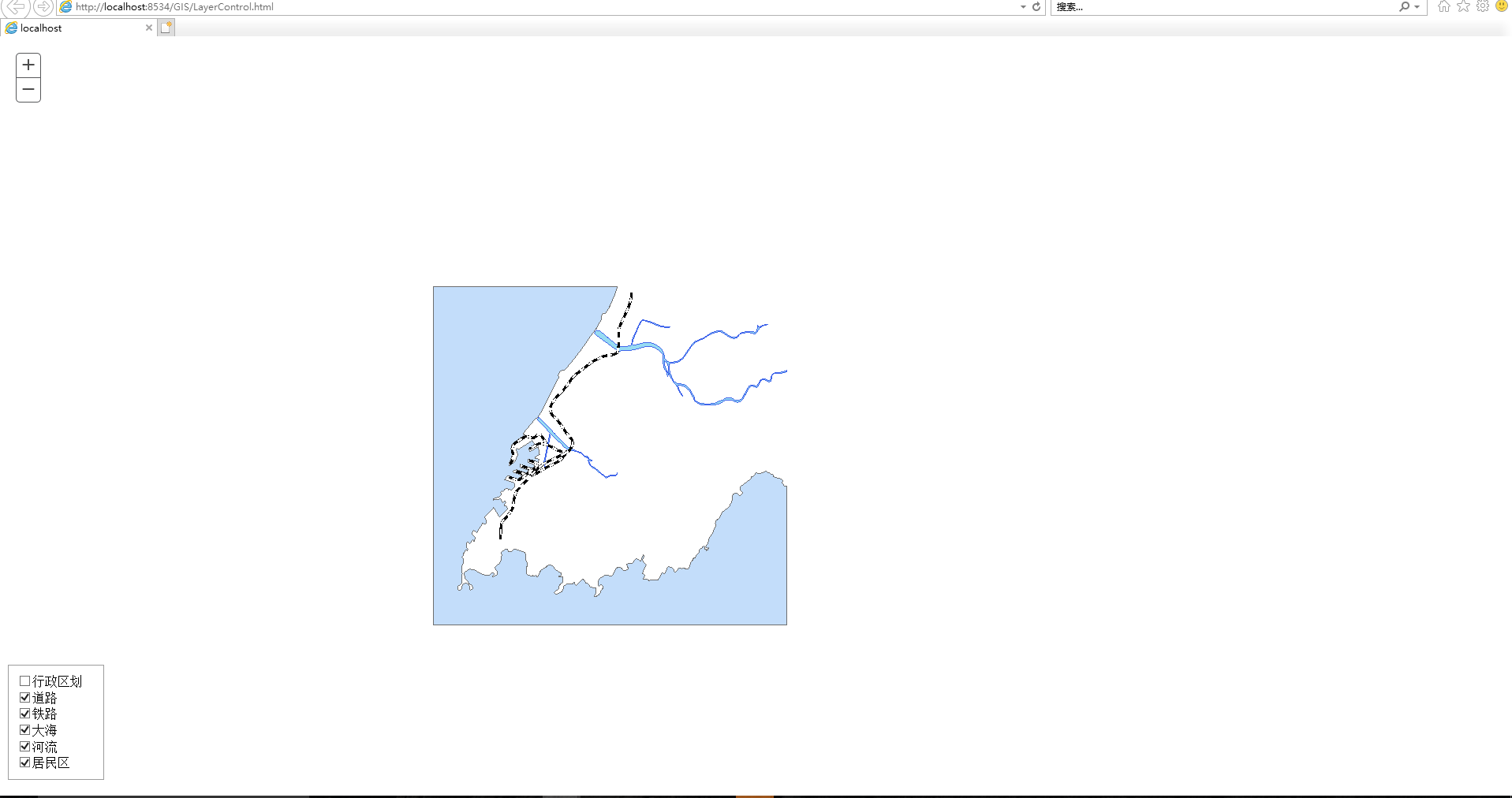
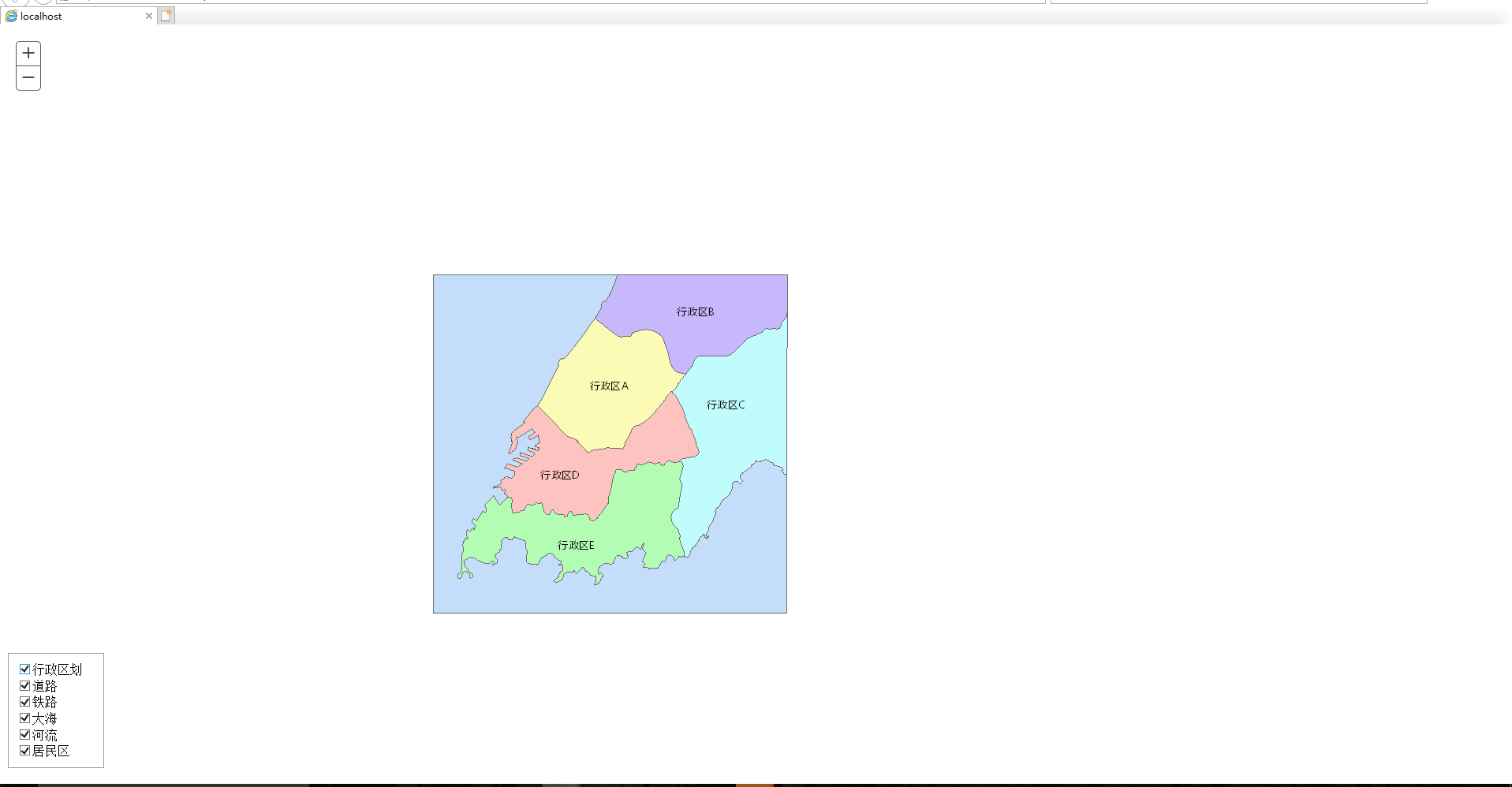
</html> 4、效果图: