arcgis api for js实现距离测量和面积测量(完整版本)
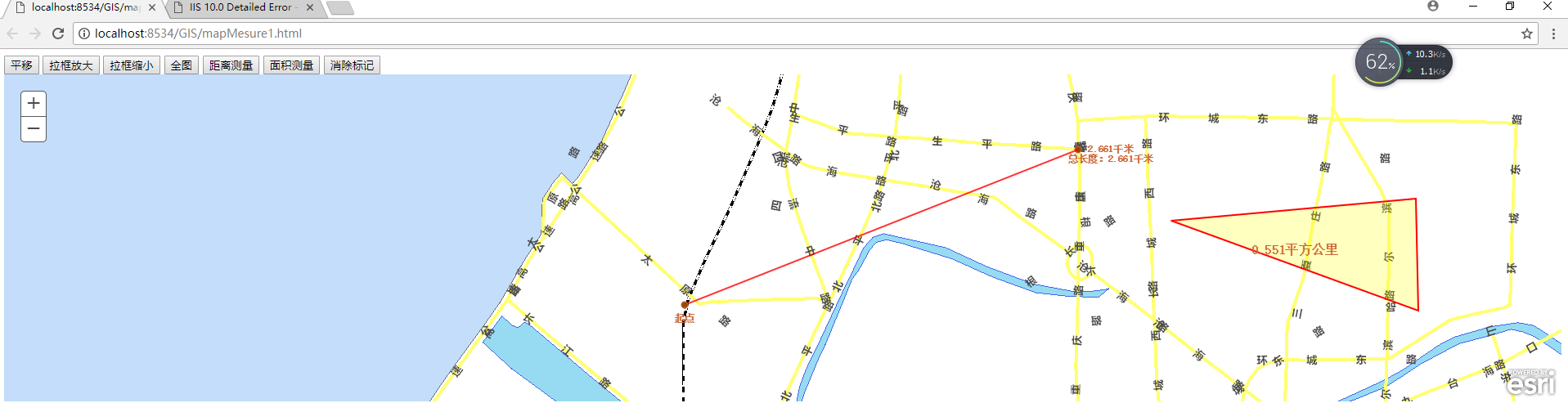
一、距离测量和面积测量是GIS必备的功能效果图如下:
二、量算函数(核心)
//量算函数
function mapClick(evt) {
if(disFun){
inputPoints.push(evt.mapPoint);
var textSymbol;
if(inputPoints.length ===1){
textSymbol = new TextSymbol("起点",startFont,new Color([204,102,51]));
textSymbol.setOffset(0,-20);
map.graphics.add(new Graphic(evt.mapPoint,textSymbol));
}
map.graphics.add(new Graphic(evt.mapPoint,makerSymbol));
if(inputPoints.length >=2){
// 设置距离测量的参数
var lengthParams = new LengthsParameters();
lengthParams.distanceUnit = GeometryService.UNIT_METER;
lengthParams.calculationType = "preserveShape";
var p1 = inputPoints[inputPoints.length-2];
var p2 = inputPoints[inputPoints.length-1];
if(p1.x ===p2.x &&p1.y===p2.y){
return;
}
// z在两点之间划线将两点链接起来
var polyline = new Polyline(map.spatialReference);
polyline.addPath([p1,p2]);
lengthParams.polylines=[polyline];
// 根据参数,动态的计算长度
geometryService.lengths(lengthParams,function(distance){
var _distance = number.format(distance.lengths[0]/1000);
totleDistance+=parseFloat(_distance);//计算总长度
var beetwentDistances = _distance+"千米";
var tdistance = new TextSymbol(beetwentDistances,startFont,new Color([204,102,51]));
tdistance.setOffset(40,-3);
map.graphics.add(new Graphic(p2,tdistance));
if(totalGraphic){
map.graphics.remove(totalGraphic);
}
var total=number.format(totleDistance,{
pattern:"#.000"
});
// 设置总长度的显示样式,并添加到地图上
var totalSymbol=new TextSymbol("总长度:"+total+"千米",startFont,new Color([204,102,51]));
totalSymbol.setOffset(40,-15);
totalGraphic= map.graphics.add(new Graphic(p2,totalSymbol));
});
}
}
}三、注册事件
//给按钮添加绑定事件
$(".functionWrap").click(function () {
var value=$(this).attr("name")
switch (value) {
case "平移":
navToolbar.activate(Navigation.PAN);
break;
case "拉框缩小":
navToolbar.activate(Navigation.ZOOM_OUT);
break;
case "拉框放大":
navToolbar.activate(Navigation.ZOOM_IN);
break;
case "全图":
map.centerAndZoom(([110, 38.5]), 5);
break;
case "距离测量":
distanceMeasure();
break;
case "面积测量":
areaMeasure();
break;
case "清除标记":
clearAction();
break;
}
});
四、添加图形函数
// 添加图形函数
function addToMap(evt) {
if(disFun||areaFun){
var geometry = evt.geometry;//绘制图形的geometry
//将绘制的图形添加到地图上去
var symbol = null;
switch (geometry.type){
case "point":
symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,new Color([255,0,0]),1),
new Color([0,255,0,0.25]));
break;
case "polyline":
symbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0,0.8]),2);
break;
case "polygon":
symbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,new Color([255,0,0]),2),
new Color([255,255,0,0.25]));
break;
case "extent":
symbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,new Color([255,0,0]),2),
new Color([255,255,0,0.25]));
break;
}
map.graphics.add(new Graphic(geometry,symbol));
if(disFun){
inputPoints.splice(0,inputPoints.length);//删除数组中的所有元素
totleDistance =0.0;
totalGraphic = null;
}
else if(areaFun){
//设置面积和长度的参数
var areasAndLengthsParameters =new AreasAndLengthsParameters();
areasAndLengthsParameters.lengthUnit = GeometryService.UNIT_METER;//设置距离单位
areasAndLengthsParameters.areaUnit = GeometryService.UNIT_SQUARE_KILOMETERS;//设置面积单位
geometryService.simplify([geometry],function (simplifiedGeometries) {
areasAndLengthsParameters.polygons = simplifiedGeometries;
geometryService.areasAndLengths(areasAndLengthsParameters,function (result) {
var font =new Font("16px",Font.STYLE_NORMAL,Font.VARIANT_NORMAL,Font.WEIGHT_BOLDER);
var areaResult = new TextSymbol(number.format(result.areas[0],{
pattern:'#.000'
})+"平方公里",font,new Color([204,102,51]));
var spoint = new Point(geometry.getExtent().getCenter().x,geometry.getExtent().getCenter().y,map.spatialReference);
map.graphics.add(new Graphic(spoint,areaResult));//在地图上显示测量的面积
});
});
}
}
}五、点击下载完整代码