ArcGIS API For JS之空间查询和属性查询
说实在真是无聊,虽然很想干一些东西但是悲哀的是没有平台,前几天看到一个关于GIS开发的文章,这一行真的很容易被人取代,知识更新太快了,GIS并不像其他前端开发,不太注重用户体验,因为大多都是政府部分的项目,但是如果不做GIS开发和计算机的比我们的优势又在哪,出路在何方,唉不说了,不说了,开车开车。
一、概述
查询分为属性查询和空间查询类
属性查询:QueryTask,FindTask(只能属性。多个图层)
空间查询:IdentifyTask(多个图层),QueryTask(单个图层)
二、属性查询(高亮显示)
//属性查询
function attrFinfd() {
var findParameters = new FindParameters();
findParameters.returnGeometry = true;
findParameters.layerIds = [0, 1, 2, 3];
findParameters.searchFields = ["name"];
findParameters.searchText = $("#serach").val();
findTask.execute(findParameters, showResult);
};
//查询工具
var findTask = new FindTask(serverUrl)
//属性查询渲染函数
function showResult(result) {
map.graphics.clear();
//线符号
var lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new dojo.Color([0, 0, 255]), 3);
//面符号
var fillSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol);
if (result.length == 0) {
alert("未查询到任何信息");
return;
}
else {
for (var i = 0; i < result.length; i++) {
//获得图形graphic
var graphic = result[i].feature;
console.log(graphic);
console.log(graphic.geometry.cache);
//console.log(graphic.geometry.cache._extent);
//赋予相应的符号
graphic.setSymbol(lineSymbol);
//将graphic添加到地图中,从而实现高亮效果
map.graphics.add(graphic);
}
}
}
//属性查询
$("#attrSerach").click(function () {
if ($("#serach").val() == null) {
alert("请输入查询条件");
return;
}
attrFinfd();
});三、空间查询(高亮显示并弹出查询属性信息)
//空间查询
function identifyTask(geometry) {
//定义空间查询对象,注意他的参数是整个地图服务,而不是单个图层
var identifyTask = new IdentifyTask("http://localhost:6080/arcgis/rest/services/Test/Qingdao/MapServer");
//定义空间查询参数对象
var params = new IdentifyParameters();
//容差
params.tolerance = 5;
//是否返回几何信息
params.returnGeometry = true;
//空间查询的图层
params.layerIds = [0,1,2,3];
//空间查询的条件
params.layerOption = IdentifyParameters.LAYER_OPTION_ALL;
params.width = map.width;
params.height = map.height;
//空间查询的几何对象
params.geometry = geometry;
params.mapExtent = map.extent;
//执行空间查询
identifyTask.execute(params, showQueryResult);
}
//空间查询展示
function showQueryResult(idResults) {
//创建线符号
var lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new dojo.Color([255, 0, 0]), 3);
//创建面符号
var fill = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol);
if (idResults.length > 0) {
var htmls = "<table style=\"width: 100%\">";
htmls = htmls + "<tr bgcolor=\"#E0E0E0\"><td> 图层 </td><td> 名 称</td></tr>";
for (var i = 0; i < idResults.length; i++) {
var result = idResults[i];
//获得图形graphic
var graphic = result.feature;
//设置图形的符号
graphic.setSymbol(fill);
var namevalue = result.feature.attributes.Name;
if (i % 2 == 1) {
htmls = htmls + "<tr bgcolor=\"#E0E0E0\"><td>" +
result.layerName + "</td><td>" + namevalue + "</td></tr>";
}
else {
htmls = htmls + "<tr><td>" + result.layerName + "</td><td>"
+ namevalue + "</td></tr>";
}
map.graphics.add(graphic);
}
htmls = htmls + "</table>";
document.getElementById("divShowResult").innerHTML = htmls;
$("#divShowResult").show();
}
else {
document.getElementById("divShowResult").innerHTML = "";
$("#divShowResult").show();
}
}四、全部源码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>查询</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.25/esri/css/esri.css">
<script src="https://js.arcgis.com/3.25/"></script>
<script src="../Scripts/jsapi_vsdoc12_v38.js"></script>
<script src="../Scripts/jquery-1.7.1.js"></script>
<style type="text/css">
#map
{
width: 100%;
height: 1000px;
}
#divShowResult
{
display:none;
position: absolute;
z-index:100;
top:30px;
right:30px
}
</style>
</head>
<body>
<span>输入要查询的名称</span><input id="serach" type="text" name="name1" value=" " />
<input type="button" name="name" id="attrSerach" value="属性查询 " />
<input type="button" name="name" id="spaceSearch" value="空间查询 " />
<input type="button" name="name" id="del" value="清除 " />
<div id="map"></div>
<div id="divShowResult"></div>
<script type="text/javascript">
require([
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/tasks/FindTask",
"esri/tasks/FindParameters",
"esri/tasks/IdentifyTask",
"esri/tasks/IdentifyParameters",
"esri/toolbars/draw",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/geometry/Extent",
"esri/graphic",
"dojo/on",
], function (Map, ArcGISDynamicMapServiceLayer, FindTask, FindParameters, IdentifyTask, IdentifyParameters,
Draw, SimpleLineSymbol, SimpleFillSymbol, Extent, Graphic, on) {
var map = new Map("map", {
logo: false,
center: [116.43228121152976, 40.20122178384614],
});
var serverUrl = "http://localhost:6080/arcgis/rest/services/Test/Qingdao/MapServer";
var dyLayer = new ArcGISDynamicMapServiceLayer(serverUrl);
map.addLayer(dyLayer);
//绘图工具
var draw = new Draw(map);
//属性查询
function attrFinfd() {
var findParameters = new FindParameters();
findParameters.returnGeometry = true;
findParameters.layerIds = [0, 1, 2, 3];
findParameters.searchFields = ["name"];
findParameters.searchText = $("#serach").val();
findTask.execute(findParameters, showResult);
};
//查询工具
var findTask = new FindTask(serverUrl)
//属性查询渲染函数
function showResult(result) {
map.graphics.clear();
//线符号
var lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new dojo.Color([0, 0, 255]), 3);
//面符号
var fillSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol);
if (result.length == 0) {
alert("未查询到任何信息");
return;
}
else {
for (var i = 0; i < result.length; i++) {
//获得图形graphic
var graphic = result[i].feature;
console.log(graphic);
console.log(graphic.geometry.cache);
//console.log(graphic.geometry.cache._extent);
//赋予相应的符号
graphic.setSymbol(lineSymbol);
//将graphic添加到地图中,从而实现高亮效果
map.graphics.add(graphic);
}
}
}
//属性查询
$("#attrSerach").click(function () {
if ($("#serach").val() == null) {
alert("请输入查询条件");
return;
}
attrFinfd();
});
//空间查询
$("#spaceSearch").click(function () {
draw.activate(esri.toolbars.Draw.POLYGON);
});
//绘图
draw.on("draw-complete", function (resultDraw) {
//得到绘图图形
var geometry = resultDraw.geometry;
//关闭绘图工具
draw.deactivate();
//执行空间查询
identifyTask(geometry);
});
//清除
$("#del").click(function () {
$("#divShowResult").html = "";
$("#divShowResult").hide();
map.graphics.clear();
});
//空间查询
function identifyTask(geometry) {
//定义空间查询对象,注意他的参数是整个地图服务,而不是单个图层
var identifyTask = new IdentifyTask("http://localhost:6080/arcgis/rest/services/Test/Qingdao/MapServer");
//定义空间查询参数对象
var params = new IdentifyParameters();
//容差
params.tolerance = 5;
//是否返回几何信息
params.returnGeometry = true;
//空间查询的图层
params.layerIds = [0,1,2,3];
//空间查询的条件
params.layerOption = IdentifyParameters.LAYER_OPTION_ALL;
params.width = map.width;
params.height = map.height;
//空间查询的几何对象
params.geometry = geometry;
params.mapExtent = map.extent;
//执行空间查询
identifyTask.execute(params, showQueryResult);
}
//空间查询展示
function showQueryResult(idResults) {
//创建线符号
var lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new dojo.Color([255, 0, 0]), 3);
//创建面符号
var fill = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol);
if (idResults.length > 0) {
var htmls = "<table style=\"width: 100%\">";
htmls = htmls + "<tr bgcolor=\"#E0E0E0\"><td> 图层 </td><td> 名 称</td></tr>";
for (var i = 0; i < idResults.length; i++) {
var result = idResults[i];
//获得图形graphic
var graphic = result.feature;
//设置图形的符号
graphic.setSymbol(fill);
var namevalue = result.feature.attributes.Name;
if (i % 2 == 1) {
htmls = htmls + "<tr bgcolor=\"#E0E0E0\"><td>" +
result.layerName + "</td><td>" + namevalue + "</td></tr>";
}
else {
htmls = htmls + "<tr><td>" + result.layerName + "</td><td>"
+ namevalue + "</td></tr>";
}
map.graphics.add(graphic);
}
htmls = htmls + "</table>";
document.getElementById("divShowResult").innerHTML = htmls;
$("#divShowResult").show();
}
else {
document.getElementById("divShowResult").innerHTML = "";
$("#divShowResult").show();
}
}
})
</script>
</body>
</html>
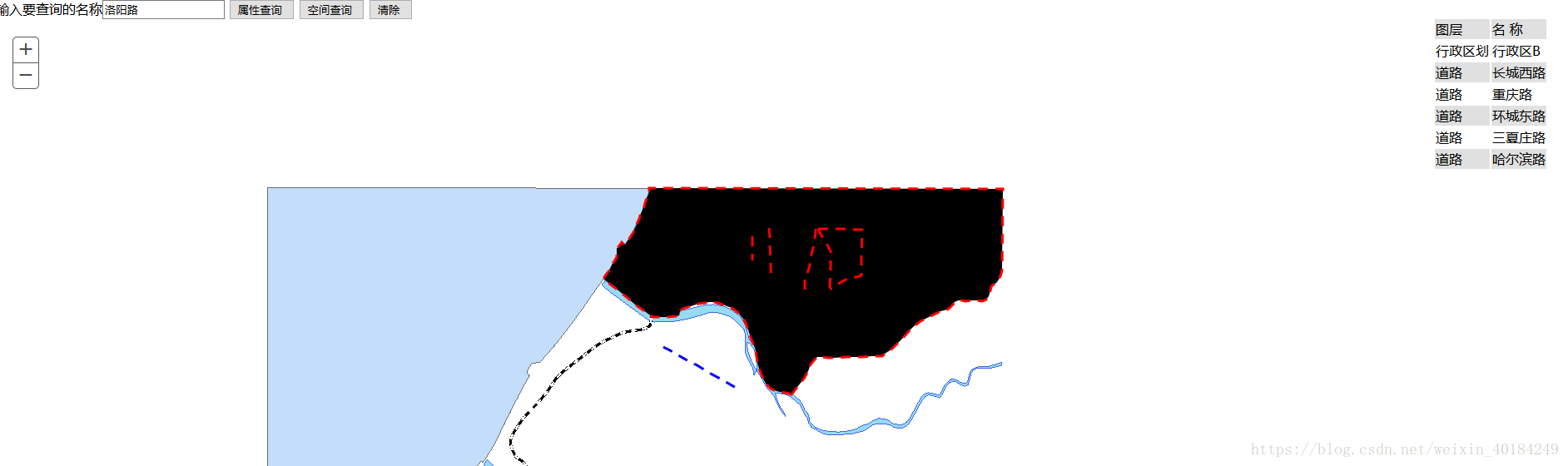
五、效果图
六、总结
空间查询的展示参考别人的输出,感觉很丑也不实用,可以通过分页控件进行展示,更好看点,本来想通过查询并缩放到该要素位置,但是一直没法获取到extent,虽然我就在那,但是就是没法获取,好像变成了私有的,但是花了还久都没法获取,能把人气死,还有QueryTask,FindTask,IdentifyTask传入的都是整个地图服务,不是单个图层,至于什么地图服务打开server自己看




 浙公网安备 33010602011771号
浙公网安备 33010602011771号