Css抠图(大图中截取一个小图来显示)
今天上午扣图扣了一上午,写了一个仿天地图的工具栏,无奈我这这个审美眼光感觉有点问题,做出来的老感觉别扭具体那点出问题了又说i不出来,先放张图看看效果:
上图中小图标就是自己一点一点抠出来的:
原图长这样的:
就是这样的一张大图里面有许多的小图
一、需要的css
1、background-image: url();
背景图片的地址
2、background-position
小图标在整个大图中的位置
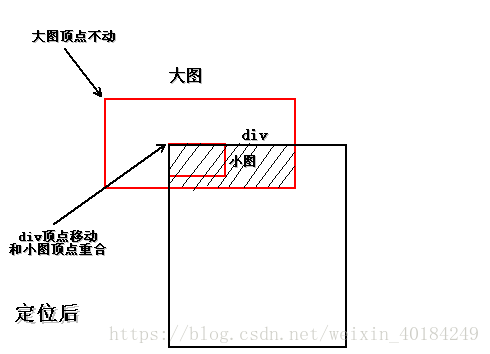
再来看看background-position属性,它有两个参数,分别是水平方向移动的像素、竖直方向移动的像素,都用负数表示。大图不动,div移动,也只能是向右、向下移动,只要记住这两个方向移动的像素都用负数表示就行了!
因此,只要找到小图相对于大图左上角顶点的水平移动像素、竖直移动像素就可以了。用QQ截图就很方便,从大图左上角顶点开始截,到小图顶点那停下来,一看像素就差不多了,然后再调试调试,基本就搞定。
在本例中,A小图的位移是:-25px -374px,A小图尺寸是:24px 16px。因此,css样式如下:
写法一、
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}写法二、
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position-x: -25px;
background-position-y: -374px;
height:16px;
width:24px;
}效果都是一样的。
3、background-repeat: no-repeat;
块级元素,默认是占一行的,图标会重复,这样会去除重复
二、用法示例
#print
{
background-image: url("/OpenLayerDemo/Images/icon.png");
/*background-position: -355px 0px;*/
background-position-x: -355px;
background-position-y: 0px;
background-repeat: no-repeat;
display: block;
float: left;
font-family: "microsoft yahei, 宋体, arial, sans-serif";
height: 16px;
list-style-image: none;
list-style-position: outside;
list-style-type: none;
margin-left: 5px;
margin-right: 0px;
margin-top: 5px;
width: 16px;
} 效果就是上图中打印。
三、总结
抠图原理其实很简单,只是我们以前都是用单个小图标加载,其实在一个大图中去加载这些小图还是很好的,接触很多GIS开发感觉他们并不太注重前端效果样式,如果真的手写样式可能很多人写不出来,GIS本身就有点偏前端,如果前端我们马马虎虎只会用一些UI,你的核心竞争力又在哪?