OpenLayer4结合Echarts3一个简单的demo
在数据可视化上,用Ecahrts挺好的,今天做一个两者结合的简单demo做到专题地图的结果,下面直接看过程。
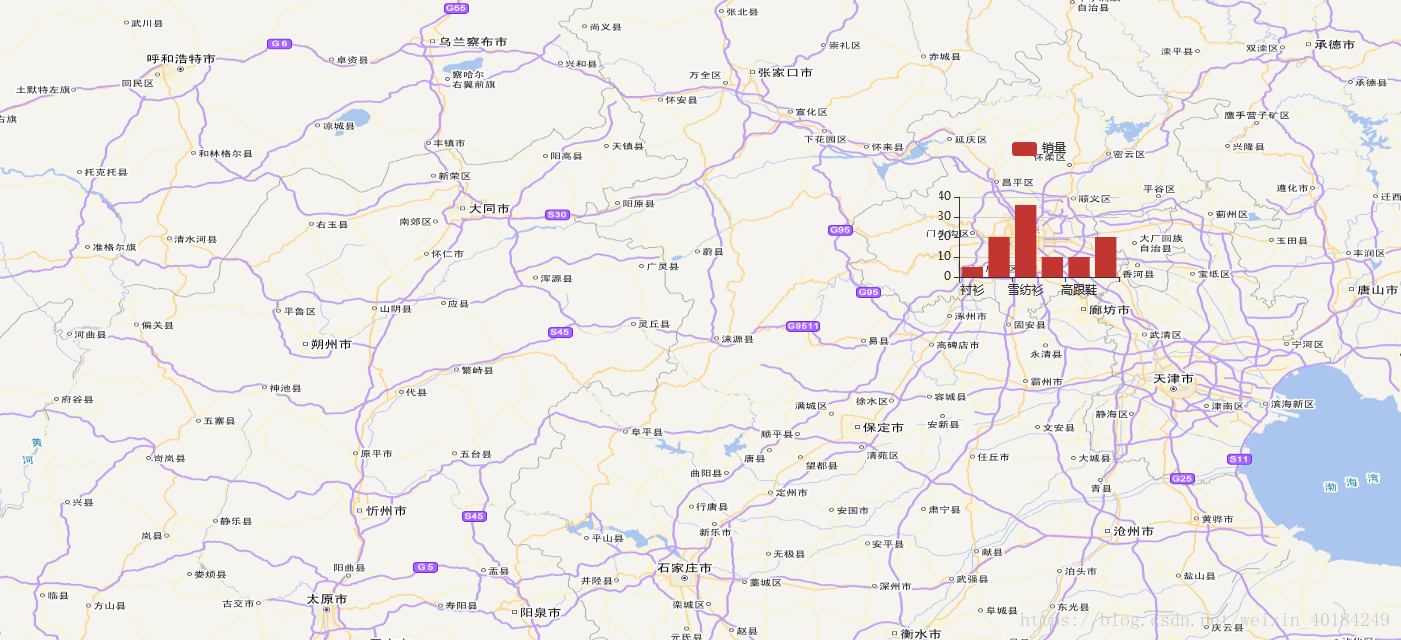
先看看图:
一、js和css设置
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.4/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v4.6.4/build/ol.js"></script>
<script src="../script/echart3/echarts.min.js"></script>
<style>
#map {
height:1000px;
width:100%;
}
</style>二、容器布局
<div id="map"></div>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 200px;height:200px;"></div>三、两者如何结合?
使用overlay覆盖物结合加载到地图上
代码示例:
var pt = [116.46, 39.92];
var pie = new ol.Overlay({
position: pt,
positioning: 'center-center',
element: document.getElementById('main')
});
map.addOverlay(pie);四、完整demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>OL4与Echarts3.0结合示例</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.4/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v4.6.4/build/ol.js"></script>
<script src="../script/echart3/echarts.min.js"></script>
<style>
#map {
height:1000px;
width:100%;
}
</style>
</head>
<body>
<div id="map"></div>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 200px;height:200px;"></div>
<script>
//瓦片图层
function getTdtLayer(lyr) {
var url = "http://t{0-7}.tianditu.com/DataServer?T=" + lyr + "&X={x}&Y={y}&L={z}";
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: url
})
});
return layer;
}
//切片图层
var vec_c = getTdtLayer("vec_w");
//注记图层
var cva_c = getTdtLayer("cva_w");
var view = new ol.View({
center: [116.46, 39.92],
zoom: 8,
projection: "EPSG:4326"
});
var map = new ol.Map({
layers: [vec_c, cva_c],
view: view,
target: "map"
});
var pt = [116.46, 39.92];
function addChart() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: ''
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
var pie = new ol.Overlay({
position: pt,
positioning: 'center-center',
element: document.getElementById('main')
});
map.addOverlay(pie);
}
addChart();
</script>
</body>
</html>五、总结
还没解决一个问题就是缩放改变大小的效果,这个得好好想想。