OpenLayer加载百度坐标偏移问题解决(方案二)
前言:上一篇文章介绍了百度坐标加载在,天地图,OSM像这类的非百度地图的第三方地图,本文主要讲述的用加载百度地图作为底图这样我们不再需要坐标转你,但是在使用WGS-84坐标的时候,我们需要把他们转到BD-9坐标系上才能加载到地图上的正确位置。上一篇文章中,我们只需要转换百度坐标到WGS-84。我们在网上找到的加载百度的代码,大多代码是切片是由偏移的,我们虽然能够加载百度和显示,然后因为偏移,所以我们在加载百度坐标的时候无法显示正确的位置。
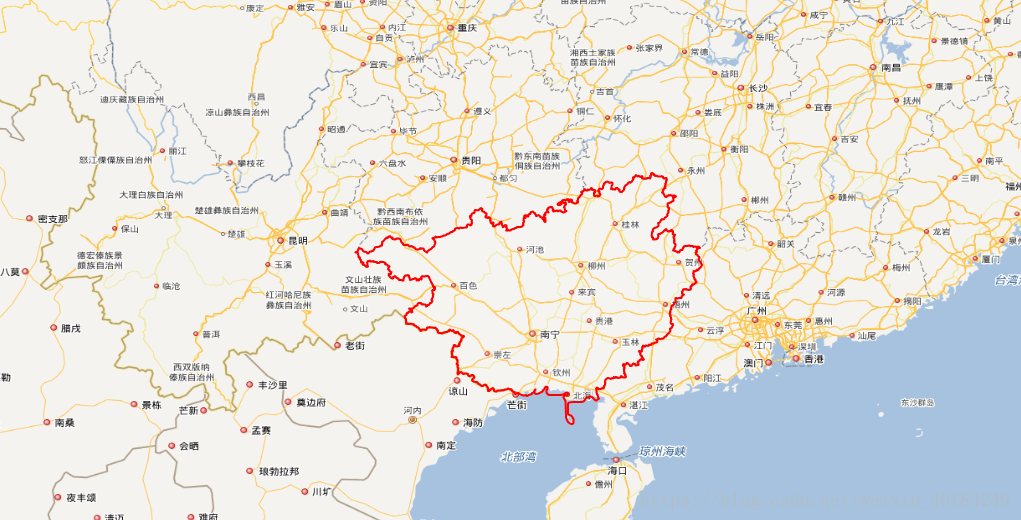
先来张图:
一、全部源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>获取边界线</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.4/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v4.6.4/build/ol.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak="></script>
<!--<script src="../script/custom/translate.js"></script>-->
<script src="../script/baidu/baiduLayer.js"></script>
<script src="../script/index.js"></script>
<style>
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!--地图容器-->
<div id="map"></div>
<br />
<!--提示文字、搜索框-->
输入省、市或县名称:<input type="text" id="districtName" style="width:80px" value="">
<!--查询按钮-->
<input type="button" onclick="getBoundary()" value="获取轮廓线">
<script type="text/javascript">
var baiduMapSat = new ol.layer.Tile({
title: "百度地图",
source: new ol.source.BaiduMap({ mapType: "" })
});
//瓦片图层
function getTdtLayer(lyr) {
var url = "http://t{0-7}.tianditu.com/DataServer?T=" + lyr + "&X={x}&Y={y}&L={z}";
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: url
})
});
return layer;
}
//切片图层
var vec_c = getTdtLayer("vec_w");
//注记图层
var cva_c = getTdtLayer("cva_w");
var source = new ol.source.Vector();
//矢量图层
var vector = new ol.layer.Vector({
source: source,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.1)'
}),
stroke: new ol.style.Stroke({
color: 'red',
width: 2
}),
image: new ol.style.Circle({
radius: 10,
fill: new ol.style.Fill({
color: '#ffcc33'
})
})
})
});
var view = new ol.View({
center: [116.46, 39.92],
zoom: 10,
projection: "EPSG:4326"
});
var map = new ol.Map({
layers: [baiduMapSat,vector],
view: view,
target: "map"
});
var coordinatesPolygon = new Array();
//定义查询按钮触发的函数
function getBoundary() {
var coordinates = [];
//bdary存储行政区域边界,name存储查询名称
var bdary = new BMap.Boundary();
var name = document.getElementById("districtName").value;
//get方法,获取行政区域的边界
//rs是获取到的结果
bdary.get(name, function (rs) {
//存储行政区域边界的点数
var count = rs.boundaries[0].toString().split(";").length;
for (var i = 0; i < count ; i++) {
var result = rs.boundaries[0].toString().split(";")[i].split(",");
// var arry = coordtransform.bd09togcj02(result[0], result[1]);
var arry = [result[0], result[1]];
//arry = coordtransform.gcj02towgs84(arry[0], arry[1]);
coordinates.push(arry);
}
console.log(coordinates);
//多边形此处注意一定要是[坐标数组]
var plygon = new ol.geom.Polygon([coordinates])
//多边形要素类
var feature = new ol.Feature({
geometry: plygon,
});
console.log(feature);
source.addFeature(feature);
console.log(vector.getSource().getFeatures().length);
});
}
</script>
</body>
</html>二、总结
关于这个百度图层是我,自己结合网上一些纠偏算法,自己扩展的一个图层,还有一些小问题没有解决,解决以后我会共享到github上面,今天废了半天的时间写了关于加载百度api的规划,事实证明,想法虽好,规划路线真叫一个垃圾,无力吐槽。