ExtJS扩展:扩展grid之toolbar button禁用表达式
在前一篇文章我们扩展了grid通过选中记录数来禁用toolbar上的按钮,有时候我们需要通过记录中的数据来决定是否禁用按钮,今天我们就来扩展它。
照例,最新的代码和例子都在github上:ExtJsExtend
先看看使用代码(这里只有部分代码,可以结合前一篇文章来阅读或者直接通过github获取最新代码):
buttonDisable: { noSelection: ['Edit', 'Delete', 'Print'], moreSelections: ['Edit'], expressions: { Edit: '$phone == "555-222-1254"' } },
(这里重构了前一篇文章中的用法![]() ,将noSelectionDisable、oneSelectionDisable、moreSelectionsDisable整合进buttonDisable中了)。
,将noSelectionDisable、oneSelectionDisable、moreSelectionsDisable整合进buttonDisable中了)。
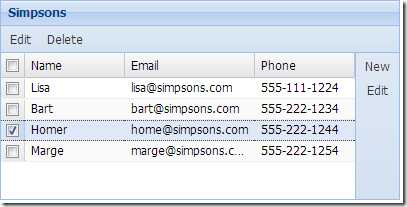
expressions就是表达式,用item的name或itemId作为Key,表达式就是javascript的表达式,需要注意的是要在field的名称前加$(因为最终要替换$,通过eval来运行表达式)。来看看效果:
嗯,这条记录是可以编辑的。
这条记录不能编辑,因为phone== “555-222-1254”。
看看这部分扩展的代码:
if (me.buttonDisable.expressions) { var exps = me.buttonDisable.expressions; for (var btn in exps) { var exp = exps[btn]; for(var i = 0, il = records.length;i<il;i++) { var data = records[i].data; exp = exp.replace(/\$/g, 'data.'); var disabled = eval(exp); if (disabled === true) { disables[btn] = true; break; } } } }
代码也比较简单,就是遍历选中记录,然后在数据上执行表达式,如果为true就禁用,只要有一条记录的数据满足,那么这个按钮就将会被禁用。
还需注意,表达式禁用比选中记录数禁用的优先级高。