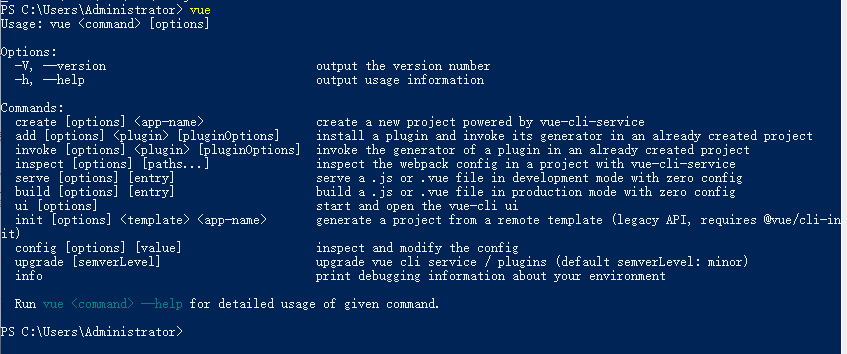
Vue项目搭建
先安装node环境
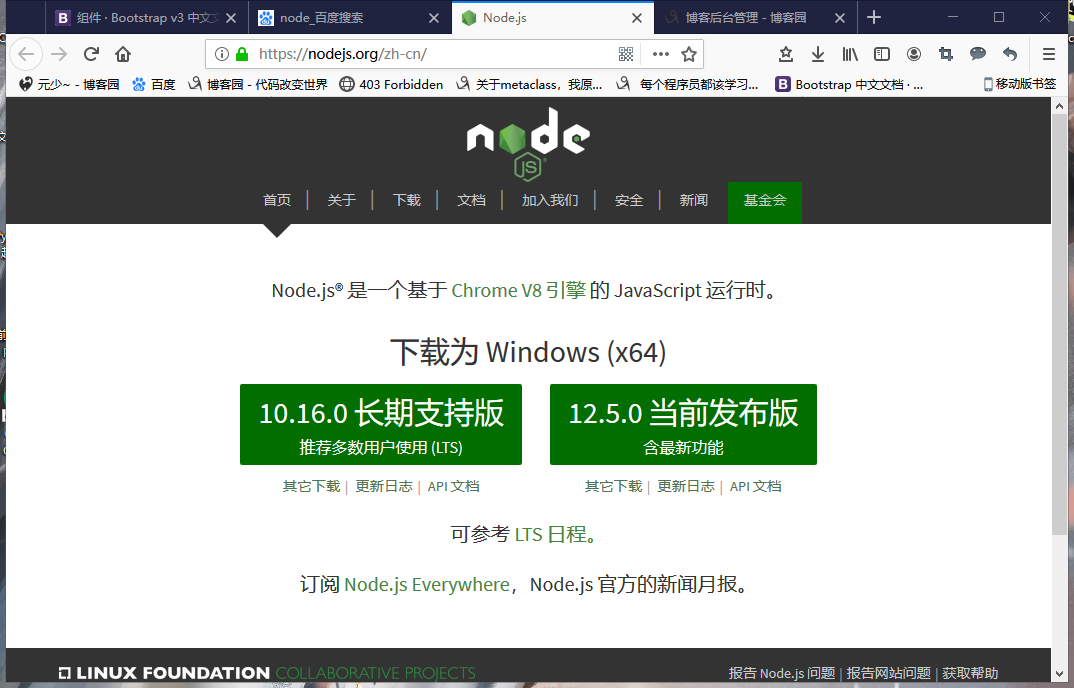
直接百度node,进入nodejs官网,

下载长期支持版
下载好后直接安装,一路点就行了
安装好后,直接cmd里输入node

出现尖括号就是装好了
安装cnpm
用npm可以下载模块包npm install ...,和python的pip一样的,下载也都是国外源,
把它改成国内源下载速度会快很多
管理员命令行输入npm install -g cnpm --registry=https://registry.npm.taobao.org
装好后命令就是cnpm install ....
这是问你用不用淘宝镜像,y用n不用,不用的话就是用国外源,这里选y

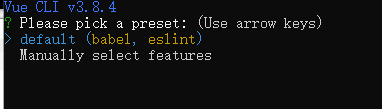
选择第二个自定义

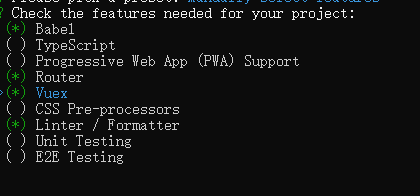
Babel:将ES6转换为ES5识别
TypeScricpt:可以使用TypeScricpt
Progressive Web App (PWA) Support:优化前端的功能体组合
Router:路由
Vuex:组件之间信息交互的
CSS Pre-processors:允许css组件可以采用nass,sass
Linter / Formatter:
Unit Testing:测试用
E2E Testing:测试用
具体配置:上下键切换,空格键选择,回车键进入下一步
1.第二个选项进入自定义配置
2.Babel jsES6语法转换ES5,Router路由 Vuex组件数据交互 Formatter格式化代码
3...有提示选择大写,没提示默认第一个即可

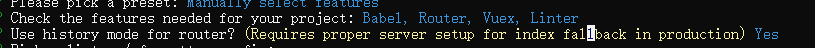
以为vue是单页面,不会所以就没有页面的历史记录,这个选yes可以帮你把页面的组件跳转当成历史记录一样,说白了就是本来网页上 的左右箭头一用就跳出去了,选yes后就不会了。
的左右箭头一用就跳出去了,选yes后就不会了。

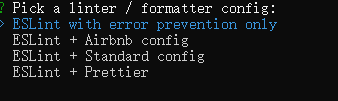
选择格式化方式,选第一条默认格式化方式

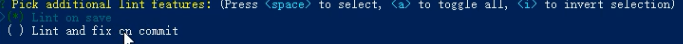
选第一个

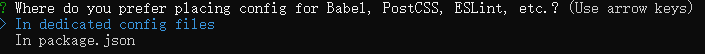
选第一个

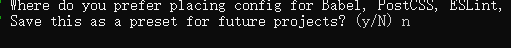
下一次创建项目是不是直接按照这个设置创建
一定要选N
创建完成后

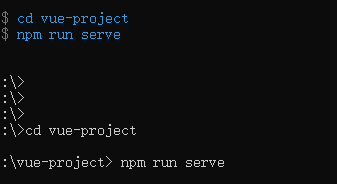
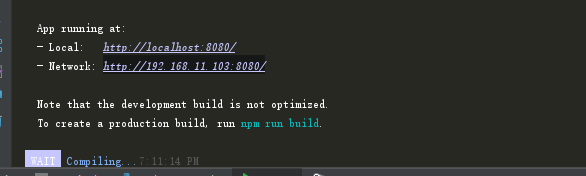
输入这两个指令,运行
""" 终端启动
1.进入项目:cd到项目目录
2.启动项目:npm run serve
"""
安装vue.js插件,重启,就可以在app.vue里面写东西了
在命令行里ctrl+c刷新,两次ctrl+c结束项目
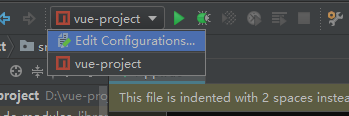
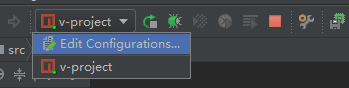
pycharm启动
点这个



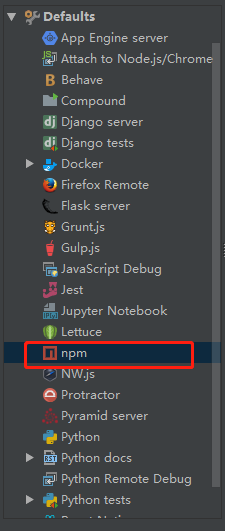
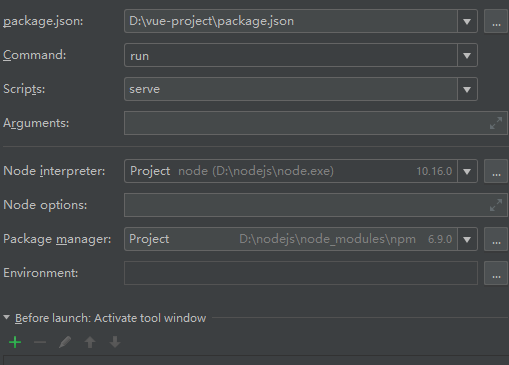
注意是点Defaults,不要点+,设置好后apply ok
再


注意是点Defaults,不要点+,设置好后点aplly ok
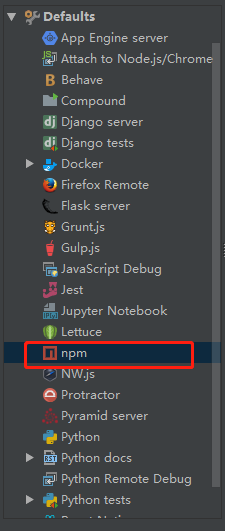
然后再到这里来点+,不要点Defaults,点npm(不好截图)
然后

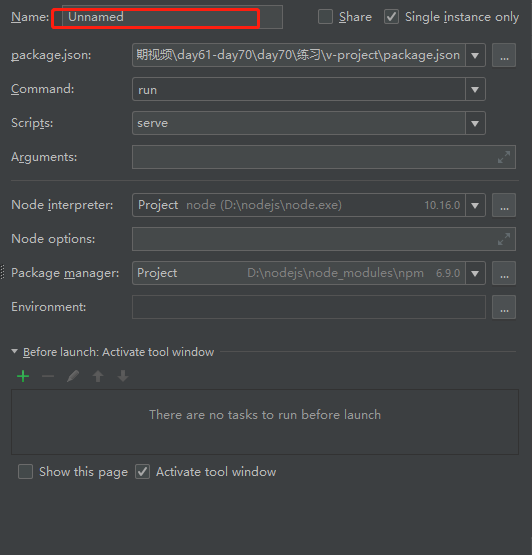
最上面一个untitled可以改项目名

点启动

ok了

快速创建项目
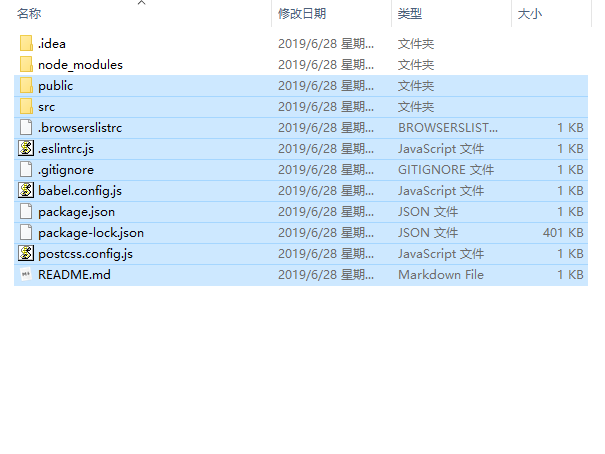
先直接建一个空文件夹取名为项目名比如v-project
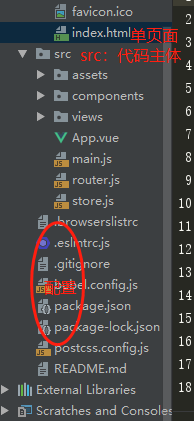
再在里面只把下图选中的复制进去

打开命令行 切到v-projiect目录下
输入 cnpm install跑完后
pycharm打开v-projiec

然后直接点+,npm,设置,ok
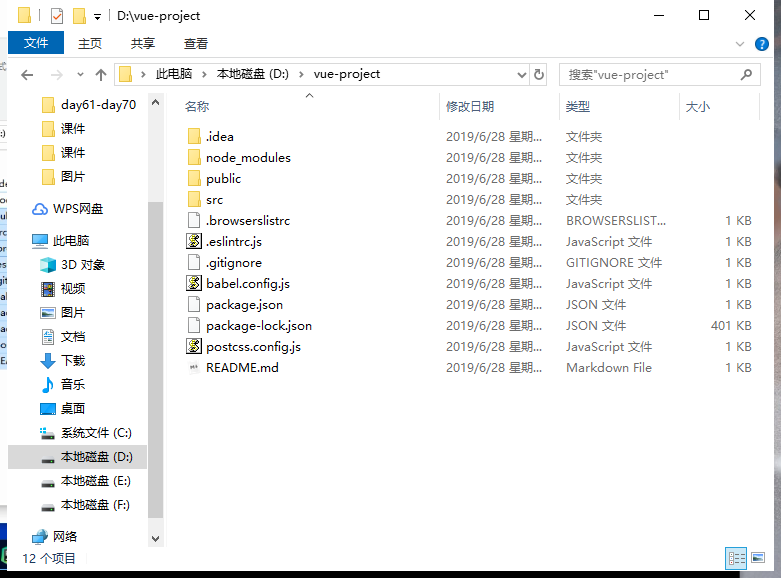
目录文件详解
"""
node_modules:依赖
public:共有资源
ico:页面标签的logo
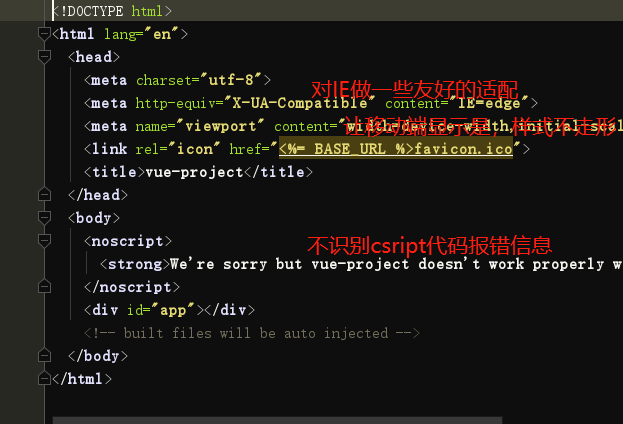
index.html:单页面 - 整个项目的唯一页面
src:代码主体
...:项目、插件等相关配置
"""
""" src
assets:静态资源
components:小组件
views:视图组件(和小组件没有本质区别,只是在功能上强行区分开)
App.vue:根组件
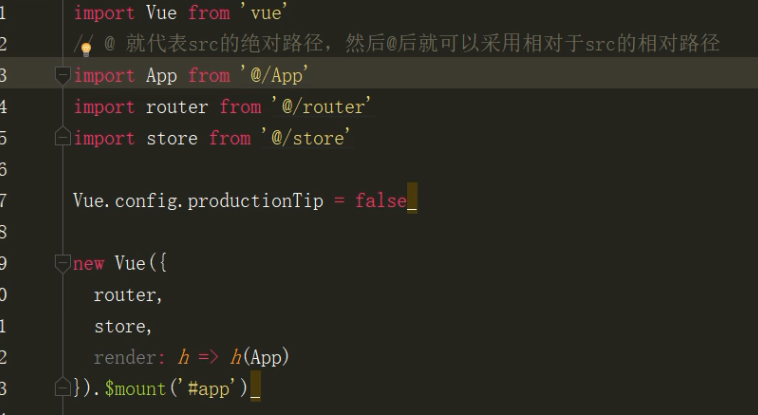
main.js:主脚本文件
router.js:路由脚本文件 vue-router
store.js:仓库脚本文件 vuex
"""

这就是那个单页面index.html

打开main.js

可以省略后缀,但也同时意味着不同的文件不能重名。
写页面,直接在views文件夹下新建.vue文件,
views里的视图组件

style里面有scoped,意为这里的样式只对这一个组件起作用,局部的
根组件App.vue就是全局的,它的style里面就没有scopet
在views下新建一个Main.vue
<!-- Main.vue 主页组件 -->
<template>
<div class="main">
<h1>{{ title }}</h1>
</div>
</template>
<script>
export default {
name: "Main",
data: function () {
return {
title: '主页'
}
}
}
</script>
<style scoped>
.main {
height: 100vh;
background-color: orange;
}
h1 {
margin: 0;
color: red;
}
</style>
App.vue下
<!-- App.vue根组件 -->
<!-- App.vue根组件 -->
<template>
<div id="app">
<!-- 3.使用 -->
<Main></Main>
</div>
</template>
<script>
// 1.导入
import Main from '@/views/Main'
export default {
// 2.注册
components: {
Main: Main
}
}
</script>
<style>
html, body {
margin: 0;
}
</style>
路由:router.js
在根组件中设计转跳页面的导航栏
创建三个页面组件
前后台交互