前端JavaScript之BOM与DOM
什么是BOM,DOM
avaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
window对象
所有浏览器都支持 window 对象。通俗的将window对象就是浏览器窗口
window对象方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。(完整语法:window.open(URL,name,specs,replace))
- window.close() - 关闭当前窗口
window子对象
Navigator 对象
Navigator 对象包含有关浏览器的信息。
 注意: 没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
注意: 没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。

Screen 对象
Screen 对象包含有关客户端显示屏幕的信息。
 注意: 没有应用于 screen 对象的公开标准,不过所有浏览器都支持该对象。
注意: 没有应用于 screen 对象的公开标准,不过所有浏览器都支持该对象。

History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
 注意: 没有应用于History对象的公开标准,不过所有浏览器都支持该对象。
注意: 没有应用于History对象的公开标准,不过所有浏览器都支持该对象。

Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问。
 注意: 没有应用于Location对象的公开标准,不过所有浏览器都支持该对象。
注意: 没有应用于Location对象的公开标准,不过所有浏览器都支持该对象。

location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
弹出框
alert() 警告框,当警告框出现后,用户需要点击确定按钮才能继续进行操作
confirm() 确认框,如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
prompt() 提示框,如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
计时相关
- setTimeout()
- clearTimeout()
- setInterval()
- clearInterval()
setTimeout()语法:
setInterval("JS语句或函数",时间间隔)
例:var t = setTimeout("alert('adsa')",4000) 意为4000毫秒后执行alert('adsa')
注意如果这里alert没加双引号var t = setTimeout(alert('adsa'),4000),那么延时不会起效果,也并不会报错,会直接弹出警告框
var timer = setTimeout(function(){alert(123);}, 3000)
clearTimeout():取消setTimeout()设置
var t = setTimeout("alert('adsa')",4000)
clearTimeout(t)
setInterval()语法:
setInterval("JS语句或函数",时间间隔)
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭
例:var timer = setInterval(function(){console.log(123);}, 3000) 每隔3秒打印一次123
clearInterval():取消setInterval()设置 var timer = setInterval(function(){console.log(123);}, 3000)
clearInterval(timer);
HTML DOM Document 对象
在 HTML DOM (Document Object Model) 中 , 每一个元素都是 节点:
- 文档是一个文档节点。
- 所有的HTML元素都是元素节点。
- 所有 HTML 属性都是属性节点。
- 文本插入到 HTML 元素是文本节点。are text nodes。
- 注释是注释节点。
Document 对象
当浏览器载入 HTML 文档, 它就会成为 Document 对象。
Document 对象是 HTML 文档的根节点。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
HTML DOM 节点
在 HTML DOM (Document Object Model) 中, 每个东西都是 节点 :
- 文档本身就是一个文档对象
- 所有 HTML 元素都是元素节点
- 所有 HTML 属性都是属性节点
- 插入到 HTML 元素文本是文本节点
- 注释是注释节点
元素对象
在 HTML DOM 中, 元素对象代表着一个 HTML 元素。
元素对象 的 子节点可以是, 可以是元素节点,文本节点,注释节点。
NodeList 对象 代表了节点列表,类似于 HTML元素的子节点集合。
元素可以有属性。属性属于属性节点(查看下一章节)。
查找标签
直接查找
- document.getElementById 根据ID获取一个标签
- document.getElementsByClassName 根据class属性获取
- document.getElementsByTagName 根据标签名获取标签合集
间接查找
- parentElement 父节点标签元素
- children 所有子标签
- firstElementChild 第一个子标签元素
- lastElementChild 最后一个子标签元素
- nextElementSibling 下一个兄弟标签元素
- previousElementSibling 上一个兄弟标签元素
节点操作
创建节点和添加节点
语法:
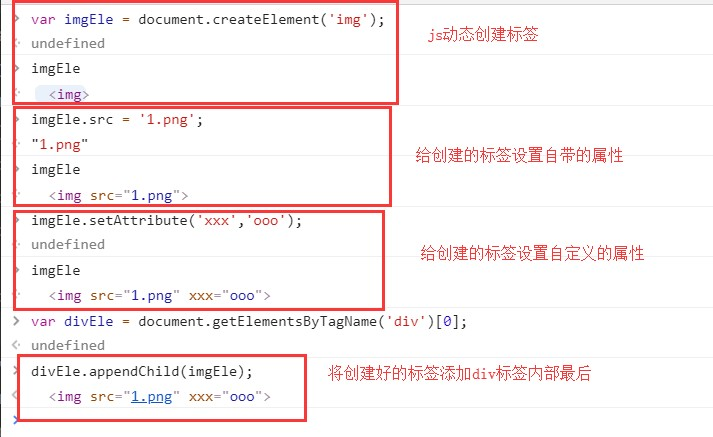
- 创建节点 createElement(标签名)
- 追加一个子节点(作为最后的子节点) somenode.appendChild(newnode);
- 把增加的节点放到某个节点的前边。 somenode.insertBefore(newnode,某个节点);
- 获得要删除的元素,通过父元素调用该方法删除。 somenode.removeChild(要删除的节点)
- 替换节点: somenode.replaceChild(newnode, 某个节点);
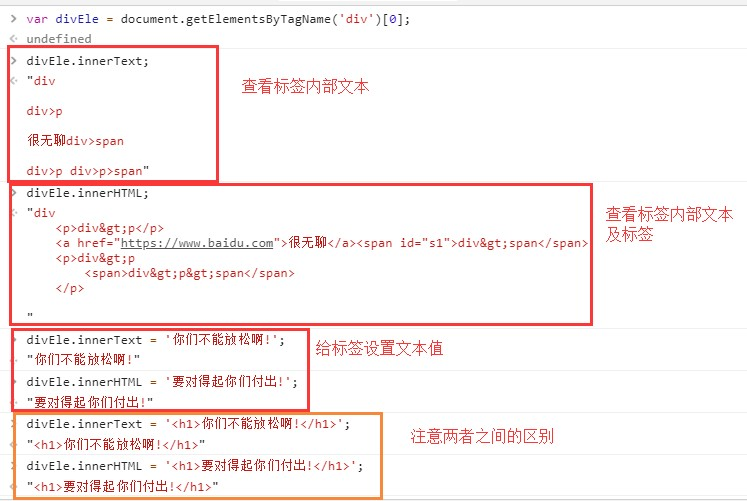
- 获取文本节点的值: somenode.innerText
somenode.innerHTML
- 设置文本节点的值: omenode.innerText='值
somenode.innerHTML='值'


somenode.innerText:只返回标签的文本值
somenode.innerHTM:返回所有的标签及其文本值
somenode.innerText='值: 不能识别html语法
somenode.innerHTML='值':可以识别html语法
attribute操作

自带的属性还可以直接.属性名来获取和设置。
获取值操作(form表单)
语法:
elementNode.value

class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加(可实现开关灯操作)
指定CSS操作
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
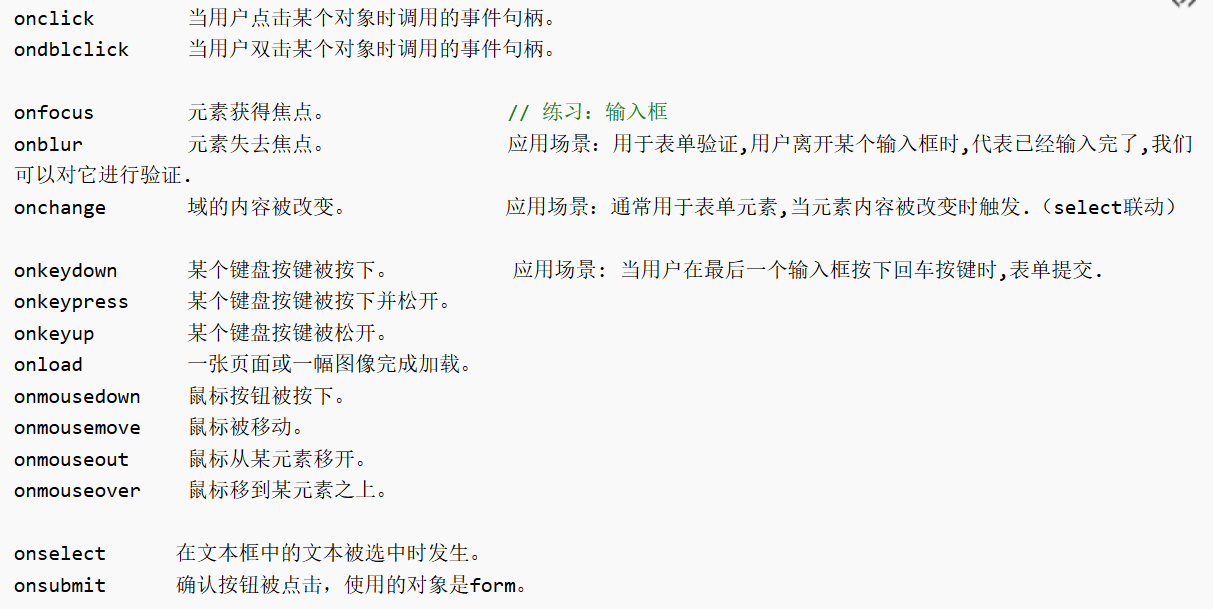
常用事件

绑定方式
方式一:
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
注意:this是实参,表示触发事件的当前元素。函数定义过程中的ths为形参。
方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>
window.onload()
window.onload() 通常用于 <body> 元素,在页面完全载入后(包括图片、css文件,js文件等等)才执行脚本代码。


