前端编程之css
前端CSS
层叠样式表(穿衣服,化妆),通俗的理解就是让我们写的标签更加好看,加颜色,改字体,加背景等等
语法结构
选择器 {属性:属性值;属性:属性值;属性:属性值;}
三种引入css样式的方式
1,head内style标签内部直接书写css代码
2,link标签引入外部css文件
3,直接在标签内通过style属性书写css样式
如何查找标签
css选择器
基本选择器
标签选择器,选择所有相同的标签,例如, ,这个选择器会选择所有的dt标签,并将其字条改为48px
,这个选择器会选择所有的dt标签,并将其字条改为48px
通用选择器,* 就是选择所有的标签
类选择器:定义类选择器时要在前面加一个点,例如 ,使用时,只需要在标签里写class=red就行了,一个标签可以同时继承多个类。
,使用时,只需要在标签里写class=red就行了,一个标签可以同时继承多个类。 效果图
效果图
id选择器:所有标签都应该有一个id,id名是不能重复的。先在标签里加上标签值,id选择器就一这个id命名,要在前面加#

选择器的优先级:
相同选择器 不同的引入方式: 就进原则 谁越靠近标签谁说了算,代码时从上而下运行的
不同选择器 相同的引入方式: 行内样式 > id选择器> 类选择器 > 标签选择器
css继承:依赖后辈关系,比如在dl标签里面设置了红色,那么里面的dt,dd都会变成红色,但是继承权重最低,很容易就能覆盖掉
组合选择器
声明:对于标签的嵌套,把第一级被嵌套的称谓子标签,第二级被嵌套的称为孙子标签,之后的都称为后代标签
- 后代选择器:div span{color:blue;} 将div后代标签里的所有span标签变成蓝色
- 儿子选择器:div>span{color:red;} 将div的儿子里面的span标签变成红色
- 毗邻选择器:div+span{color:red} 将div的相邻的span标签变成红色,注意对下不对上,不能改变div上面的标签
- 弟弟选择器:div~span{color:red} 将div下面的同辈的span标签全部变为红色,也是对下不对上
属性选择器
对于所有的标签,我们都可以自己给它加上属性


我们也可以指定属性的值和标签
[xxx]{color:red}xxx=1]{coler:red}
p[xxx=1]{coler:red}
分组和嵌套
分组:当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如 div,p{color:red;},div和p标签都会红
嵌套:多种选择器可以混合起来使用
例如 div p,span{color:red} div的后代标签中,所有的p和span标签会变红
伪类选择器
a:link(没有接触过的链接)
a:hover(鼠标放在链接上的状态)
a:visited(访问过的链接)
a:active(在链接上按下鼠标时的状态)
伪元素选择器:

css属性的修改
字体属性
- font-style: 设置斜体。可选值有:normal(正常), italic(斜体).
- font-weight: 设置粗体。可选值有:normal(正常), bold(粗体),100~900的范围
- font-size: 设置字号,即字的大小。
- line-height: 设置行高,即一行的高度。
- font-family: 设置字体。这里值得一提的是可以同时写多个字体,如:"font-family:'雅黑','宋体','黑体';",因为不同机器上拥有的字体可能不一样,如果有的机器没有雅黑字体,则使用宋体,如果没有宋体,最后使用黑体。
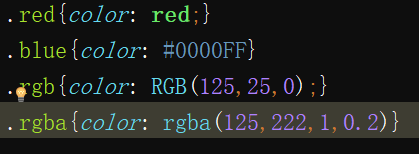
文字颜色
color设置,后面可以接四种格式

rgba的最后一个参数是色彩的透明度。
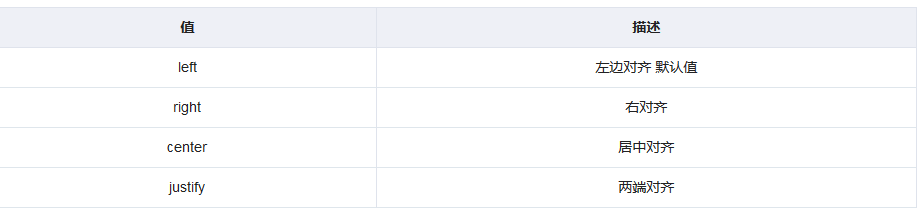
文字对齐:text-align
规定元素中的文本的水平对齐方式,用的最多的是senter

文字装饰:text-decoration
- none 默认。定义标准的文本。
- underline 定义文本下的一条线。
- overline 定义文本上的一条线。
- line-through 定义穿过文本下的一条线。
- inherit 继承父元素的text-decoration属性的值。
用得最多的是none将链接标签下面的横线去掉
首行缩进 text-index

定义字体大小为20px,首行缩进为40px,就实现了首行两格的缩进
背景属性
- background-color: cornflowerblue 设置颜色
- background-image: url('1.jpg'); 设置背景图片
- background-repeat: no-repeat; 不平铺,默认repea平铺满,repeat-x水平平铺,repeat-y垂直平铺
- background-position: right top; 图片靠右上角
支持简写
background:#336699 url('1.png') no-repeat left top;
边框属性
- border-style: solid;
- border-color: red;
- border-width: 20px;
简写:border: 30px rebeccapurple solid;
边框style属性值
- none 无边框。
- dotted 点状虚线边框。
- dashed 矩形虚线边框。
- solid 实线边框。
我们还可以单独对某一个边做设置
- border-top-style:dotted;
- border-right-style:solid;
- border-bottom-style:dotted;
- border-left-style:none;
border-radius:50%
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形
列表属性

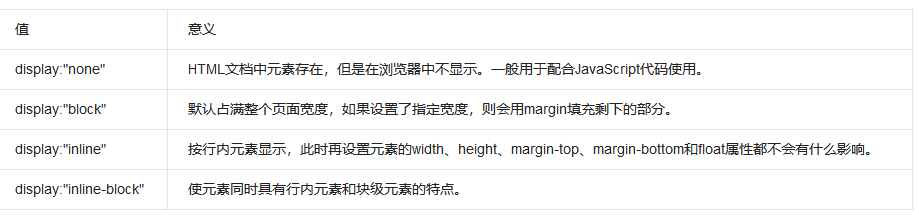
display属性

display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
css盒子模型
所有标签都可以看做一个盒子模型

- margin: 用于控制标签与标签之间的距离;就是外边框的距离,不光是两个并排的标签,包含关系的外框也是margin调节
- padding: 用于控制内容与边框之间的距离。
- Border 围绕在内边距和内容外的边框。(就是上面的边框)
- Content(内容) 盒子的内容,显示文本和图像。
margin外边框
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
可以简写
- marin:10px 20px 20px 10px; 指上边距10px,右边距20px,下边距20px,左边距10px(上右下左,顺时针)
- margin:10px 20px 10px; 上边距为10px,左右边距为20px,下边距为10px
- margin:10px 20px; 上下边距为10px,左右边距为20px
- margin:25px; 所有的4个边距都是25p
常见居中:margin: 0 auto;
padding(内边距)

简写顺序和margin一样
注意:body本身也是一个盒子,它有自己的默认margin值,8px,如有需要我们可以手动改为0
float浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。clear属性只会对自身起作用,而不会影响其他元素

清除浮动
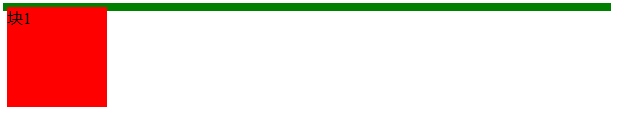
如果父级标签里的所有后辈标签都浮动了,那么父级标签会塌陷,如图:
块1浮动前

块1浮动后

解决这个问题主要有三种方式
1,固定高度:就是在父级标签里面塞一个只有高度的空白标签
2.clear
3,伪元素清除法:

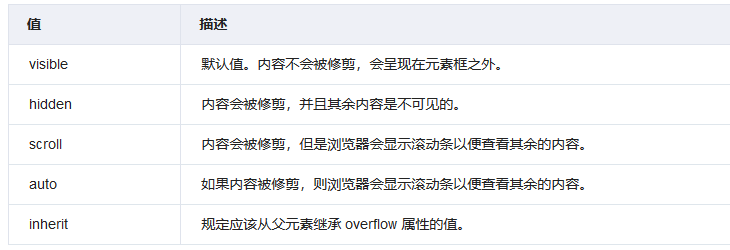
overflow溢出属性
溢出就是指标签里的内容长度比标签的宽度还要长,就会显示到标签外面去,如图

可以修改overflow属性值让其只显示框内的或者可以滑动查看

- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
定位position
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性。水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
文档流:指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流:也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。(只有绝对定位absolute和浮动float才会脱离文档流)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)例如淘宝购物车
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)列如回到顶部的标签
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
是否脱离文档流
脱离文档流:绝对定位,固定定位
不脱离文档流:相对定位
z-index
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。可以调节所有的透明度
前面还有个rgba也可以调节透明效果,但是rgba只能调节颜色的透明效果



