前言:
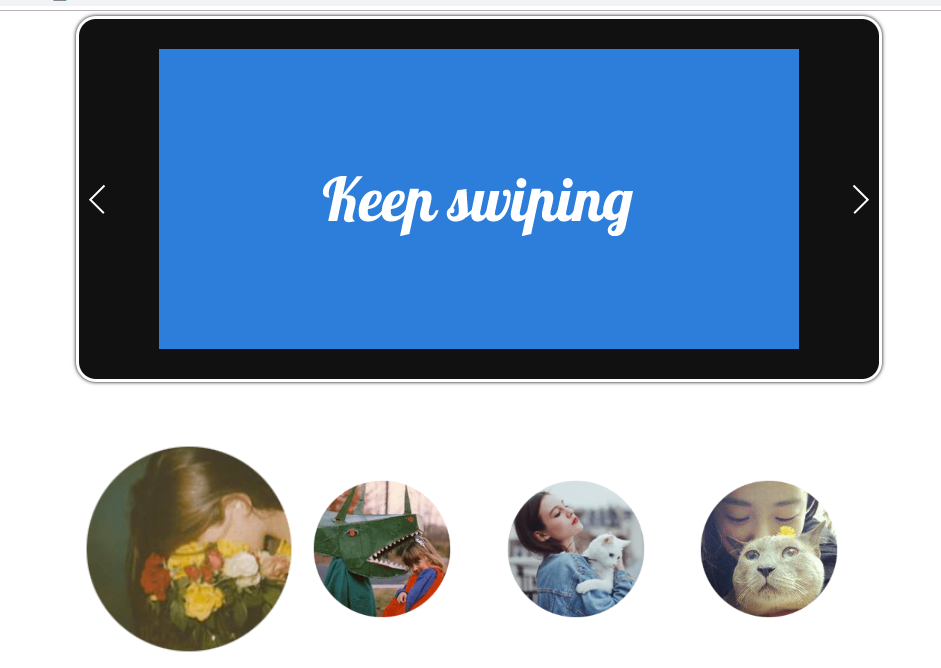
最近项目有一个需求,想要下图效果,鼠标指向头像图片,图片会放大同时上面的轮播会跟着切换;
鼠标移开头像图片,图片变回原来的大小
注:下图是我根据上面需求已经实现的效果,所以截图方便说明

思考:
然后我就想偷懒,直接去网上搜一个这样的效果,但搜了很久也没搜到,并且也不知道这个效果叫什么名字
后来仔细想想,这跟轮播不是很相似吗?只是把切换的小圆点和左右箭头换成了图片而已
以前偶然看到过某网站有类似的效果,我想应该也是用轮播改的,然后就想到结合用swiper轮播插件来实现这个效果
注:如果是在PC端上使用,并且要兼容i8及以上,要使用swiper2.0,swiper3.0开始就不支持PC端了
之前写过一篇博客简单介绍了各版本间的区别:https://www.cnblogs.com/tu-0718/p/9880272.html
问题:
在其它主流浏览器上都没有问题,但是在ie上,轮播图片和用来触发轮播切换的头像图片都无法显示,如下图

另我费解的是,我以为ie8才有这个问题,结果ie11也是这样。于是做了以下尝试
①:检查图片路径是否正确
②:检查引用的css,js路径是否正确
③:检查代码是否有编写错误,比如单词拼写错误
④:把CDN引用换成本地css,和js(我之前引用的是CDN,担心是不是ie不支持CDN)
⑤:把引入的 jquery和swiper js文件换成低版本的
⑥:把swiper 2.0官网的示例代码下载下来进行对比
⑦:检查IE浏览器是否是最新版本,有无更新
本以为通过上面的方式能够找到解决方法,然而全部宣告失败(当时我的内心是崩溃的,一万头羊驼狂奔而过)
解决:
最后,实在想不出到底是什么原因所致,正在抓狂的我,突然有一个念头一闪而过,
会不会是我这个电脑本身的ie浏览器有问题,后来我回家用自己的台式电脑试了一下,
没有任何问题,i8都能够正常显示,这下问题迎刃而解(我的天,不带这么坑的啊)
注:公司的电脑是win10,家里的电脑是win8,我觉得跟系统应该没什么关系
下面附上我的demo,为了方便大家测试,引入的文件都是CDN,只需要把图片和图片路径换一下就行了(业界良心啊23333)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Demo</title> <link rel="stylesheet" href="https://cdn.staticfile.org/Swiper/2.7.6/idangerous.swiper.min.css" /> <style> body { margin: 0; font-family: Arial, Helvetica, sans-serif; font-size: 13px; line-height: 1.5; } .device { position: relative; width: 640px; height: 300px; padding: 30px 80px; border-radius: 20px; background: #111; border: 3px solid white; margin: 5px auto; box-shadow: 0px 0px 5px #000; } .device .arrow-left { background: url(img/arrows.png) no-repeat left top; position: absolute; left: 10px; top: 50%; margin-top: -15px; width: 17px; height: 30px; } .device .arrow-right { background: url(img/arrows.png) no-repeat left bottom; position: absolute; right: 10px; top: 50%; margin-top: -15px; width: 17px; height: 30px; } .swiper-container { height: 300px; width: 640px; } .content-slide { padding: 20px; color: #fff; } .title { font-size: 24px; margin-bottom: 10px; } .pagination { position: absolute; left: 0; text-align: center; bottom: -250px; z-index: 999; width: 100%; } .pagination img { width: 150px; height: 150px; border-radius: 50%; margin: 0 20px; } .pagination-mouseover { -webkit-transform: scale(1.5); -webkit-transition: .5s; -moz-transform: scale(1.5); -moz-transition: .5s; -ms-transform: scale(1.5); -ms-transition: .5s; transform: scale(1.5); transition: .5s; } .pagination-mouseout { -webkit-transform: scale(1); -webkit-transition: .5s; -moz-transform: scale(1); -moz-transition: .5s; -ms-transform: scale(1); -ms-transition: .5s; transform: scale(1); transition: .5s; } </style> </head> <body> <div class="device"> <a class="arrow-left" href="#"></a> <a class="arrow-right" href="#"></a> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="img/slider1-1.png"> </div> <div class="swiper-slide"> <img src="img/slider1-2.png"> </div> <div class="swiper-slide"> <div class="content-slide"> <p class="title">Slide with HTML</p> <p>You can put any HTML inside of slide with any layout, not only images, even another Swiper!</p> </div> </div> <div class="swiper-slide"> <div class="content-slide"> <p class="title">Slide with CSS</p> <p>You can put any CSS inside of slide with any layout, not only images, even another Swiper!</p> </div> </div> </div> </div> <div class="pagination"> <img src="img/1.png" /> <img src="img/2.png" /> <img src="img/3.png" /> <img src="img/4.png" /> </div> </div> <script src="https://cdn.staticfile.org/jquery/1.11.3/jquery.min.js"></script> <script src="https://cdn.staticfile.org/Swiper/2.7.6/idangerous.swiper.min.js"></script> <script> var mySwiper = new Swiper('.swiper-container', { loop: true, // 开启无缝滚动 grabCursor: true, // 鼠标覆盖Swiper时指针会变成抓手形状 paginationClickable: true }) // 左右箭头切换 $('.arrow-left').on('click', function(e) { e.preventDefault(); mySwiper.swipeNext(); }) $('.arrow-right').on('click', function(e) { e.preventDefault(); mySwiper.swipePrev(); }) // 鼠标移入移出 $('.pagination img').on('mouseover', function(e) { $('.pagination img').removeClass('pagination-mouseover'); $(this).addClass('pagination-mouseover'); mySwiper.swipeNext(); //$('.pagination img').css({"transform":"scale(1.5)","transition":"1s"}); }) $('.pagination img').on('mouseout', function(e) { $('.pagination img').removeClass('pagination-mouseout'); $(this).addClass('pagination-mouseout'); //$('.pagination img').css({"transform":"scale(1.5)","transition":"1s"}); }) </script> </body> </html>
有需要的朋友可以领取支付宝到店红包,能省一点是一点

