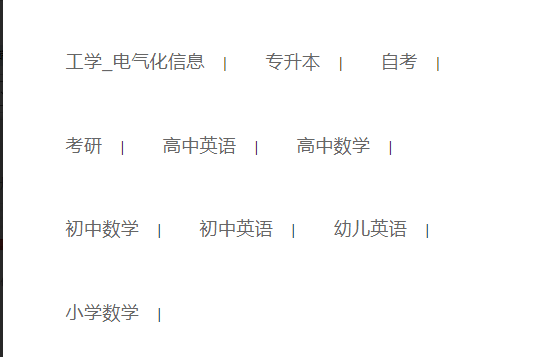
需求:下面的文字内容分别都写在一个a标签里,现在需要获取到每一行最后一个a标签的竖线,并删除

我首先想到的是用CSS3新增选择器—— :nth-child()来解决,比如 :nth-child(3n) 这里的3n表示获取到所有3的倍数的元素
更多用法参见:https://developer.mozilla.org/zh-CN/docs/Web/CSS/:nth-child
但这里又有一个问题,因为上面的文字内容都不是固定不变的,比如上面截图里的自考,现在是在第一排第3个,
但如果专升本文字变多,自考就会被挤下去,变成第二排的第一个
真是想冥思苦想也没想出个好的解决办法,心里也一直在想,不可能还用js去实现吧,难免有点小题大做
后经大神赐教,巧妙的用纯css解决了这个疑难杂症,再一次感受到CSS的深奥和自己技术的不足,下面附上解决代码
关键css代码有2个,一个是给a标签加上 margin-left: -1px; 另一个是给a标签外层div加上overflow: hidden;
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style> .main { /* 必须加这个 */ overflow: hidden; } .test { display: inline-block; margin: 10px 5px 0; /* 必须加这个 */ margin-left: -1px; padding: 0 5px; color: #ccc; font-size: 18px; border-left: 1px solid #666; } </style> </head> <body> <div class="main"> <a href="javascript:;" class="test">test11111111</a> <a href="javascript:;" class="test">test2222222</a> <a href="javascript:;" class="test">test</a> <a href="javascript:;" class="test">test</a> <a href="javascript:;" class="test">test</a> <a href="javascript:;" class="test">test</a> <a href="javascript:;" class="test">test</a> <a href="javascript:;" class="test">test</a> <a href="javascript:;" class="test">test</a> </div> </body> </html>
有需要的朋友可以领取支付宝到店红包,能省一点是一点


