相信大家都使用过CDN静态资源库,比如下面
staticfile CDN:http://staticfile.org (由国内优秀的云存储服务商七牛云提供存储和加速赞助)
BootCDN:https://www.bootcdn.cn/ (Bootstrap中文网支持并维护的前端开源项目免费 CDN 服务)
CDN官方静态资源库:https://cdnjs.com/
使用CDN可以减少带宽和http请求,也可以减少一些服务器的压力,从而提升页面加载速度,用户体验也会更好。
但有一个问题:假如你使用的是百度静态资源库。
某天,突然百度静态资源库崩了,那你网站引用的相应资源文件也会失效。这个时候应该怎么办呢?
虽然这种情况几率比较小,但为了防范于未然,我们还是需要留一手。
然后我就开始百度方法,真是五花八门,各种写法都有,看的我是很蒙蔽
有这种:
<script src="//ajax.google/jquery/1.9.2.js"></script>
<script>window.jQuery||document.write('<script src="jquery-1.9.2.js"></script>')</script>
有这种:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script>!window.jQuery && document.write(unescape('%3Cscript src="jquery/jquery-1.7.2.min.js"%3E%3C/script%3E'))</script>
有这种:
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.1.min.js "></script>
<script>
//<![CDATA[
if(typeof jQuery == 'undefined') {
document.write(unescape("%3Cscript src='/Script/jquery-1.4.1.min.js' type='text/javascript' %3E%3C/script%3E"));
} //]]>
</script>
不知为何,总觉得以上写法哪里不对,但又说不出个所以然。后经过一番寻找,终于找到了比较规范和正确的2种方法
方法一(推荐)
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
if (typeof jQuery == 'undefined') {
document.write(unescape("%3Cscript src='/skin/mobile/js/jquery.min.js'%3E%3C/script%3E"));
}
</script>
方法二
<script src="http://lib.sinaapp.com/js/jquery11/1.8/jquery.min.js"></script>
<script>window.jQuery || document.write(unescape("%3Cscript src='/skin/mobile/js/jquery.min.js'%3E%3C/script%3E"))</script>
注:经本人实际测试,2种方法都可以。
然后这里我又有一个疑问:不知道上面代码中的 %3C 和 %3E是什么意思?
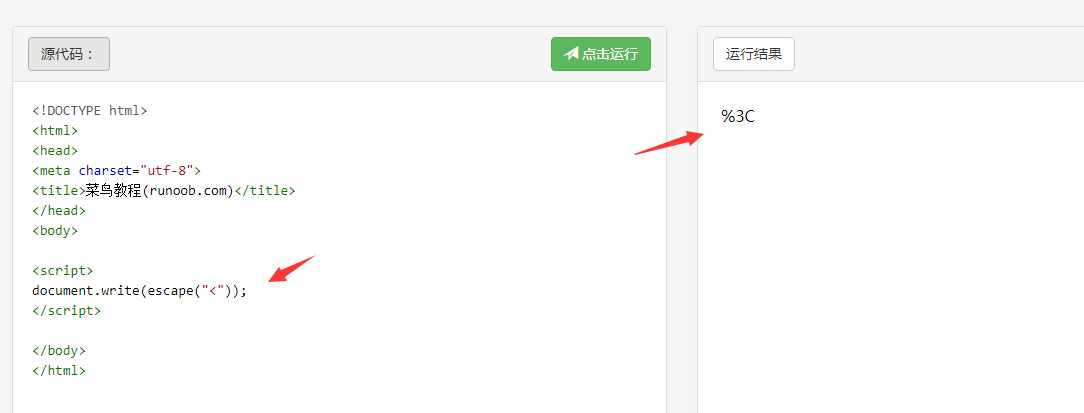
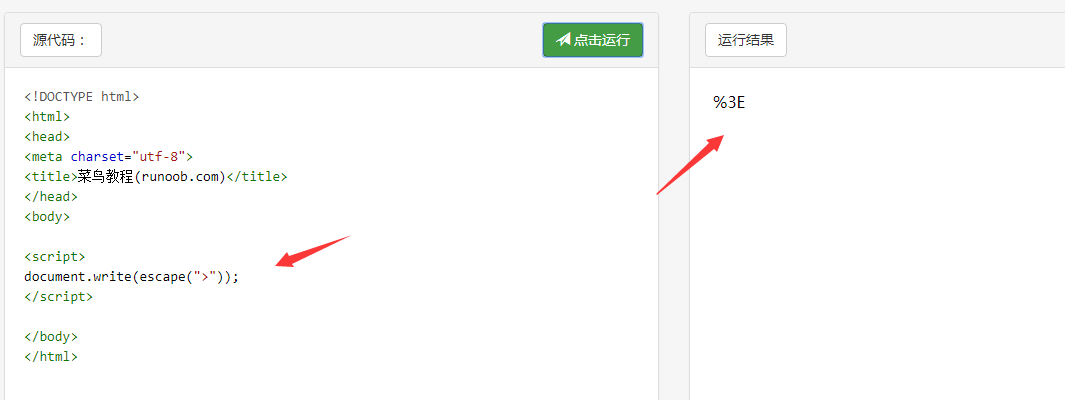
后来先查了 unescape()这个函数 , 接着又查了这个函数escape()
结果发现 %3C 和 %3E分别表示 '<' 和 '>',如下图


原文参考:https://www.jb51.net/article/140694.htm
有需要的朋友可以领取支付宝到店红包,能省一点是一点

