先来看一段代码:
(function(){ var x = y = 1; })(); console.log(y); console.log(x);
最开始我觉得这道题简直是送分题啊,很明显结果为,y=1;x=1
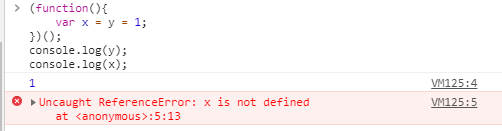
然后当我在控制台输出以后,感觉一记响亮的耳光,输出结果:

结论:上面的结果是因为变量提升和连等赋值造成的。
分析:上面的 var x=y=1 容易理解为var x=y,var y=1; 因为这里使用了连等赋值,连等操作符赋值是从右向左的,相当于 y=1; var x =y;
然后又因为变量提升,会把所有声明提前(只是声明提前,赋值不提前)到函数体顶部,var x=y=1,实际相当于,y=1; var x=y;
所以上面代码console.log(y)的值为1,因为y=1没有用var在函数体内部声明,所以不是局部变量,是全局变量。
注:① 没有用var声明的变量,即使在函数内,也是全局变量;
② 用var声明了变量,但在函数体外,没有在函数体内的也是全局变量
③ 在函数体内,但没有用var声明的变量也是全局变量;
④ 在函数体内,并用var声明的变量才是局部变量
⑤ 变量提升只是声明提前到函数体顶部,赋值不会提前
可能你会问,那上面console.log(x)为什么不是输出undefined,而是报错呢?
调用在该作用域未声明的变量,是会报错的。而一个变量只声明,但未定义赋值的时候,才会是undefined。这里变量x在全局作用域未曾声明,并不存在,所以会报错!
所以综上述,建议大家还是尽量不要用连等赋值,会有很多隐患
有需要的朋友可以领取支付宝到店红包,能省一点是一点


