小伙伴们对 onselect 这个事件应该不陌生吧(在元素中的文本被选中时触发),但当同事问我onselectstart 这个事件的时候,
我是一脸蒙蔽,心想,这难道不是随便起的一个方法名吗2333
onselectstart:触发时间为目标对象被开始选中时(即选中动作刚开始,尚未实质性被选中)
在什么场景适用呢: 用来实现元素内文本不被选中的场景。
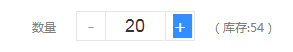
其实这个事件还有一个用法,解决了以前一直困扰我的一个问题,如下图:

在双击加减号或者中间的数字时,都会出现这种选中的蓝色,还有分页的时候也会遇到,
这个时候只要给点击元素加上:onselectstart="return false"即可去掉双击选中出现的蓝色
onselect 与 onselectstart 的区别原文出处 (推荐)
补充1:H5其实增加了很多新的强大的HTML事件,有兴趣的小伙伴可以看看:http://www.w3school.com.cn/tags/html_ref_eventattributes.asp
补充2: onselectstart="return false"在body中 ,可以实现对文本选择与否的控制,
onselectstart="return true" -- 可选,是默认项,false -- 不可选。
附:CSS3新增属性——user-select 可以让用户不能选择元素中的任何内容,防止复制
有需要的朋友可以领取支付宝到店红包,能省一点是一点


