1:使用koala编译软件
官网:http://koala-app.com/index-zh.html (目前官网点击下载没有反应,有人说可能是网络问题,但真正的原因是需要FQ才能下载了)
百度网盘:https://pan.baidu.com/s/1dEYL3Df 密码: ywx5 (这里提供一个koala 2.0.4的安装包)
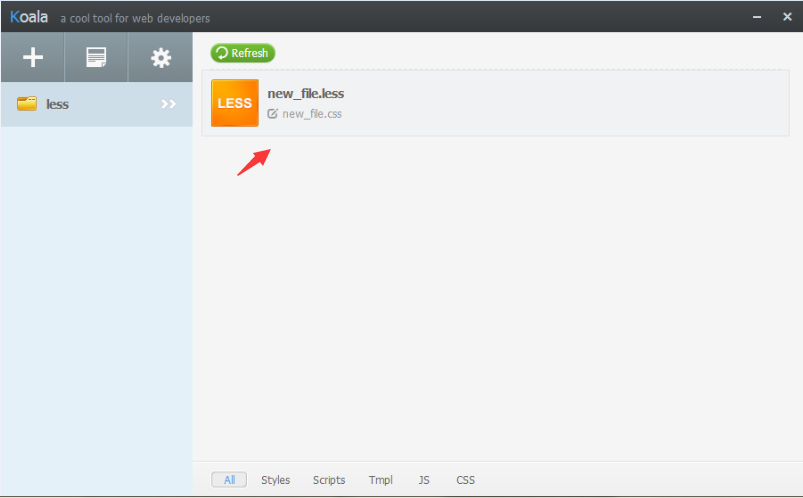
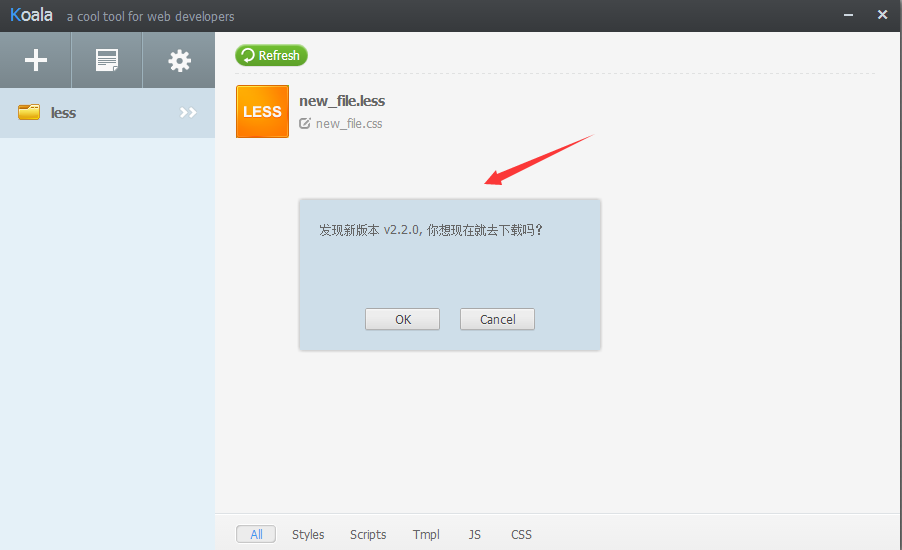
安装完,双击koala图标,会弹出如下图所示界面,箭头所指是你项目需要编译的less文件

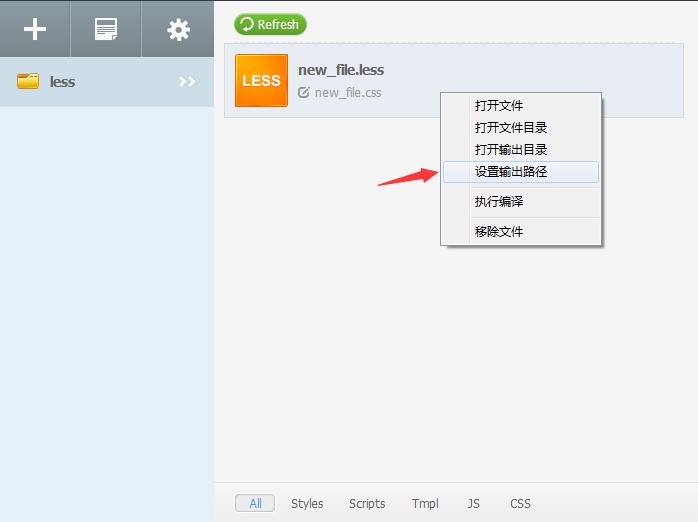
这里需要注意的是,要鼠标右键需要编译的less文件,然后设置文件路径(就是你需要编译的less文件所在路径),如下图:

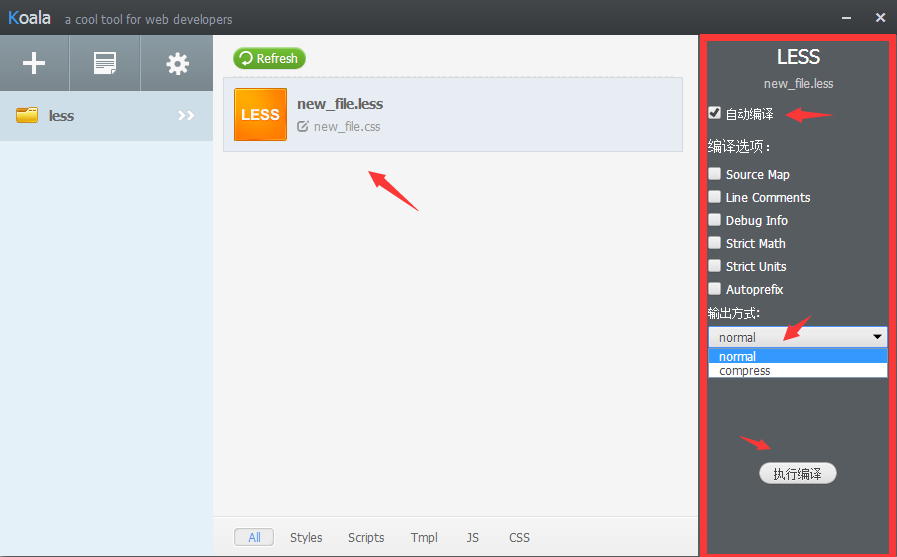
然后鼠标左键点击less文件,会弹出下图所示右边的编译界面。这里默认自动编译,然后选择normal,在点击执行编译即可

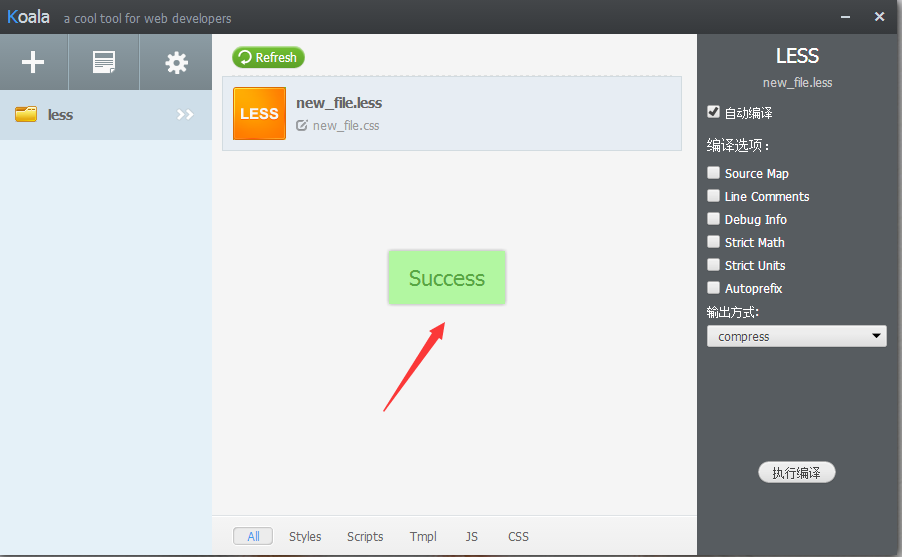
编译成功后会有成功提示,如下图:(编译成功以后,你的项目文件里除了less文件,就会多一个与less文件名相同的css文件)

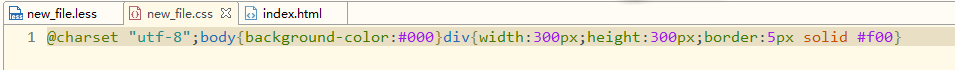
当然这里除了normal选项,也是可以选择compress选项的,它们的区别在于,normal不会把编译less文件后的css文件格式化,compress则会格式化,如下图:

这样开发的时不候不太方便,所以建议还是选择normal
注:因为此版本不是最新版,所以打开该编译软件的时候会弹出到官网升级的提示,直接关掉即可,当然如果你可以FQ的话,请无视(23333)

补充说明:
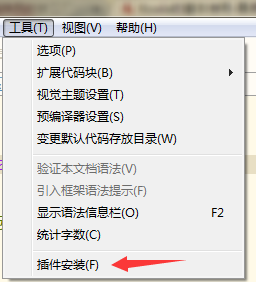
如果你用的是Hublider编辑器,可以不用koala编译,Hublider自带编译less插件。如下图:
个人觉得Hubilder自带的编译less插件更好用,你只需要在新建的less文件里面随便写一个样式,然后保存,就会自动生成一个同名的css文件。
之后你只需要修改less文件里的样式代码,然后保存。同名css文件会自动同步更新并解析。


有需要的朋友可以领取支付宝到店红包,能省一点是一点


