select标签大家应该经常用到,有个问题可能没怎么注意过,
select标签里面的option标签可以嵌套其它标签吗,比如i,span标签等?
经本人测试,答案是:可以嵌套其它标签,但审查元素会发现标签被剔除了,只显示了标签里面的文本
不能的原因,网上找到一个解释:
option标签在网页中并没有直接显示,而是作为下拉框的选项内容之一,
其样式是由当前浏览器决定的,所以option标签之间只会有文本内容
测试代码:
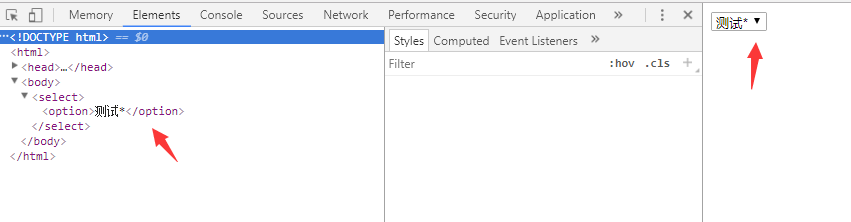
<select> <option>测试<span style="color:red;">*</span></option> </select>
测试截图:如下图显示,span标签被剔除了,只保留了span标签里面的 *

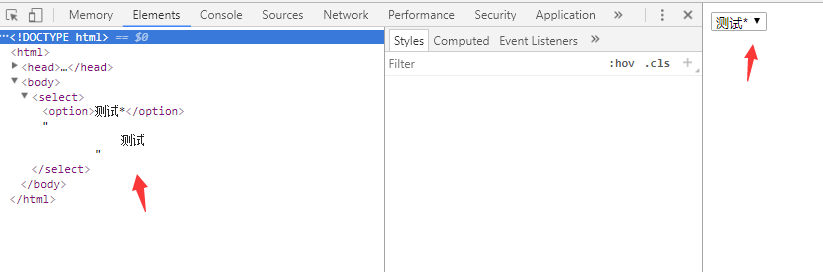
然后我又好奇的试了一下,把span标签写在option标签外面,select标签里面,发现span标签依然会被剔除,只保留文字,如下图:

测试代码:
<select> <option>测试<span style="color:red;">*</span></option> <span>测试</span> </select>
顺便附上select基本的一些用法和HTML5新增的属性
有需要的朋友可以领取支付宝到店红包,能省一点是一点


