使用H5的video标签可以直接插入视频,一般在浏览器效果如下图显示:

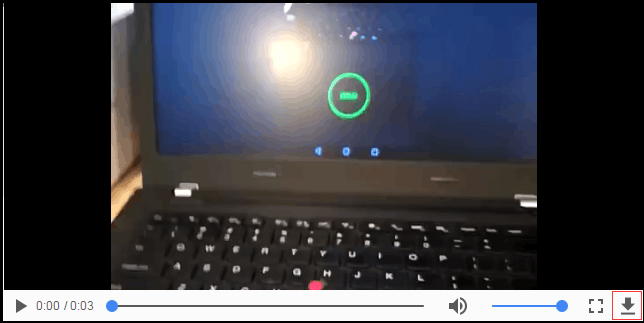
但有时在谷歌浏览器上显示,会遇到右下角有下载按钮。如果项目要求去掉这个下载按钮,怎么办呢?如下图显示:

分析: 经本人测试,是谷歌浏览器版本问题(低版本的右下角没有下载按钮,比如53.0版本,我的谷歌浏览器是53.0版本) 。用同事电脑上的58.0版本测试有下载按钮
只测试了53.0和58.0版本,如果你的谷歌浏览器版本是54.0-57.0之间,并且也出现了视频右下角有按钮的情况都可以使用下面的代码。
解决方法:使用CSS hack,代码如下:
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 30px);
}
参考博客链接:https://majing.io/questions/823
有需要的朋友可以领取支付宝到店红包,能省一点是一点


