安装
npm install element-ui -S
不太清楚这里为什么是 -S 的朋友可以看看我的这篇文章
引入( main.js 中引入 element-ui 和它的样式 )
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
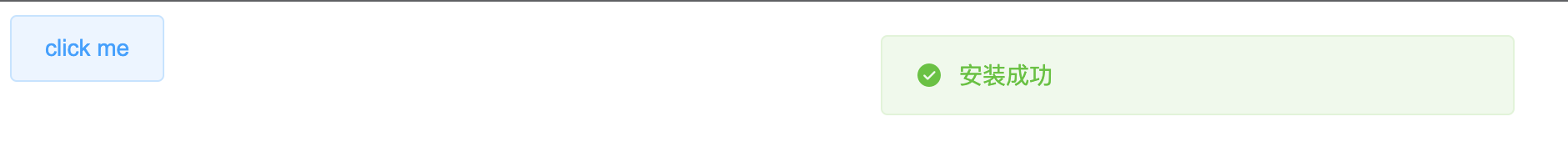
简单的示例(点击按钮后弹出提示)

<template> <div id="app"> <el-button @click="show">click me</el-button> </div> </template> <script> export default { name: 'App', methods: { show() { this.$message.success('安装成功') } } } </script> <style> </style>
按需加载方法一
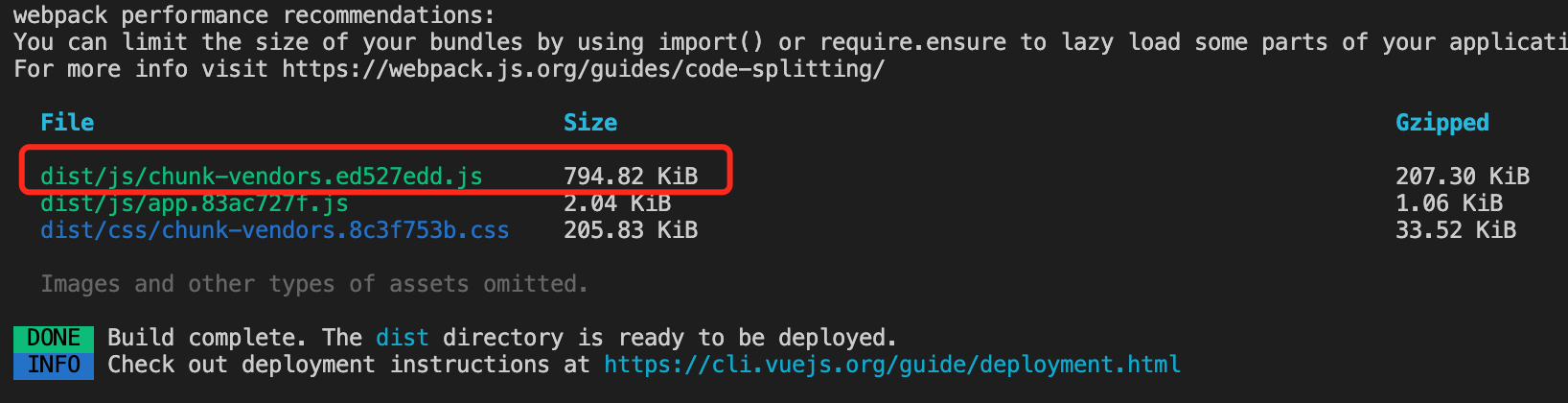
如果要问为什么需要按需加载,npm run build 打包一下,就会发现文件大小快 800KB了,gizp 压缩也有 200KB

安装
npm install babel-plugin-component -D
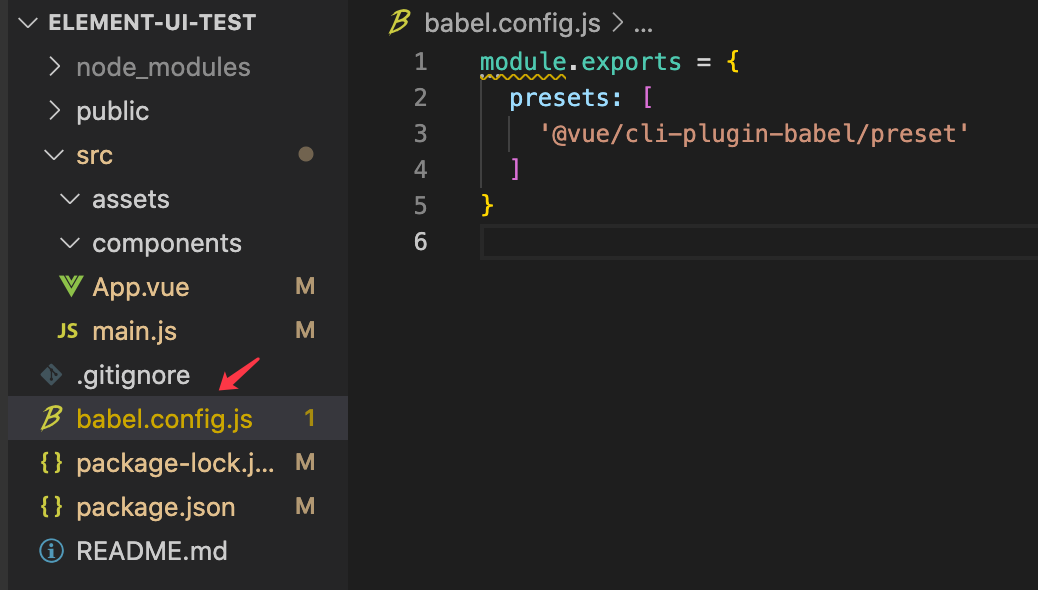
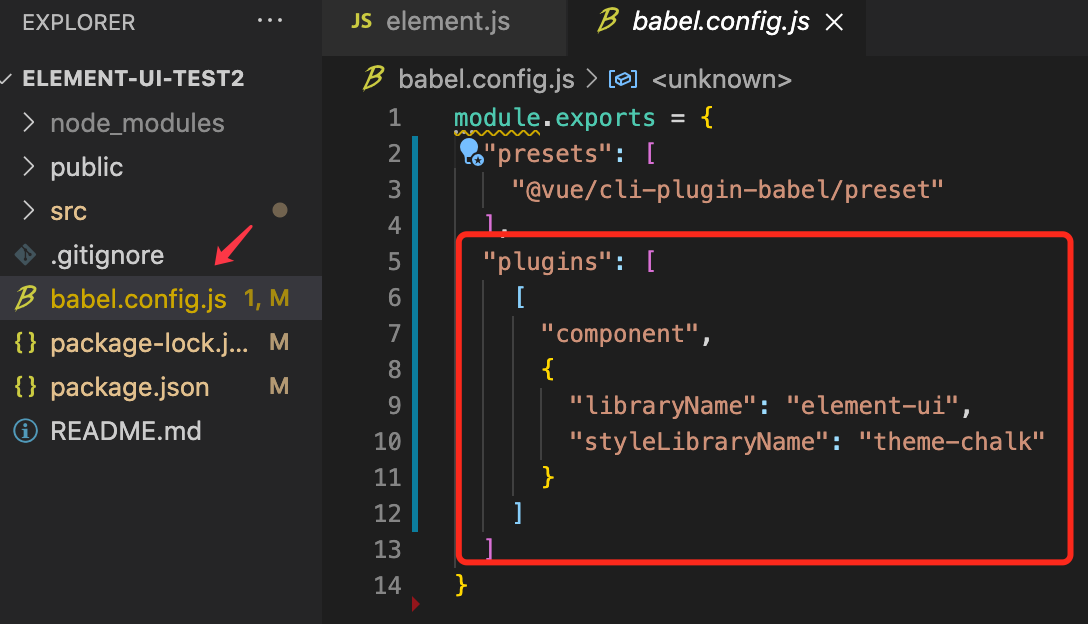
安装完毕会看到多了一个 babel.config.js 文件

我们做如下配置,这里的 component 就是指我们刚刚安装的 babel-plugin-component 插件,
libraryName 和 styleLibraryName 是做配置
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], plugins: [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] }
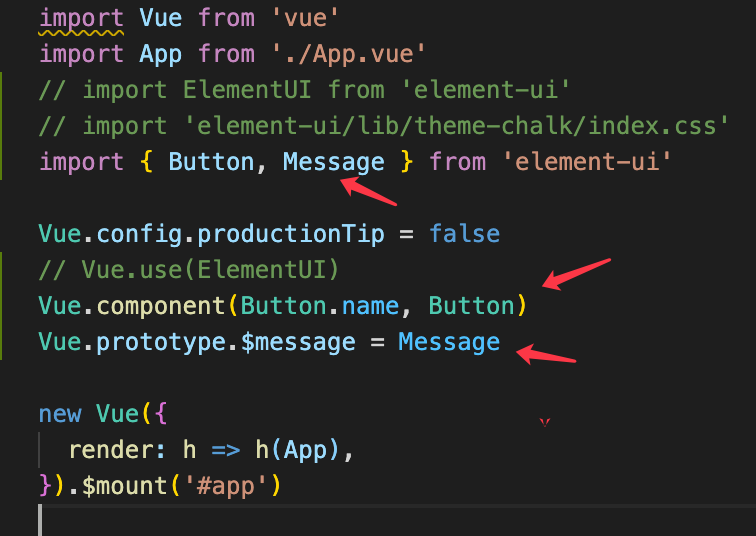
然后在 main.js 中如下面箭头所指的那样修改即可。
另外,这里注意 Message,它不是一个组件,是作为一个方法引入,所以不同于 Button 组件,
需要在全局挂在到 Vue 的 prototype 上,方便在其它组件都能使用它

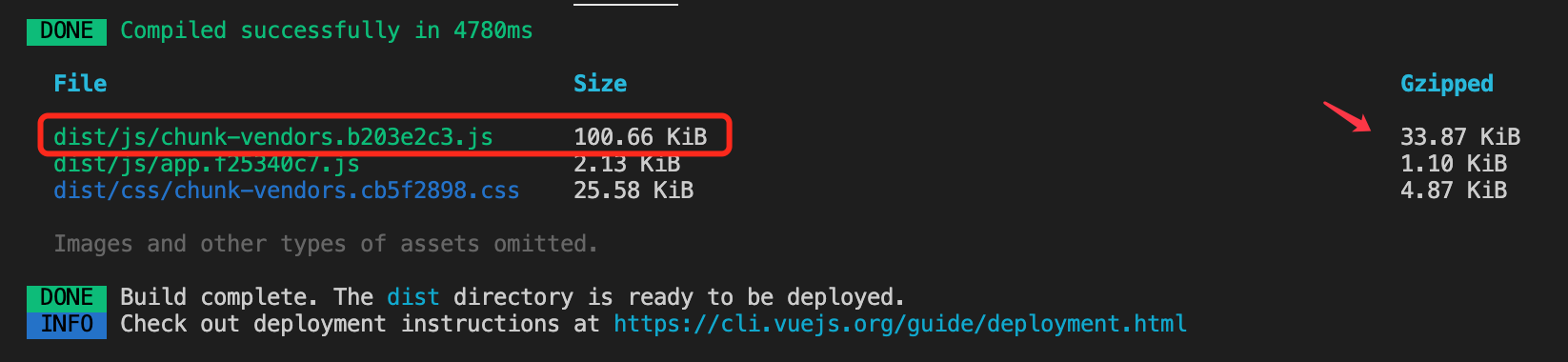
最后在打包看看,打包后只有 100 KB,gzip 压缩后只有 33KB

按需加载方法二
除此以外,按需加载还有一种更简单的方式,即安装插件的形式,可以理解为 element ui 自己集成了一个 vue-cli 插件,所以可以直接这样添加
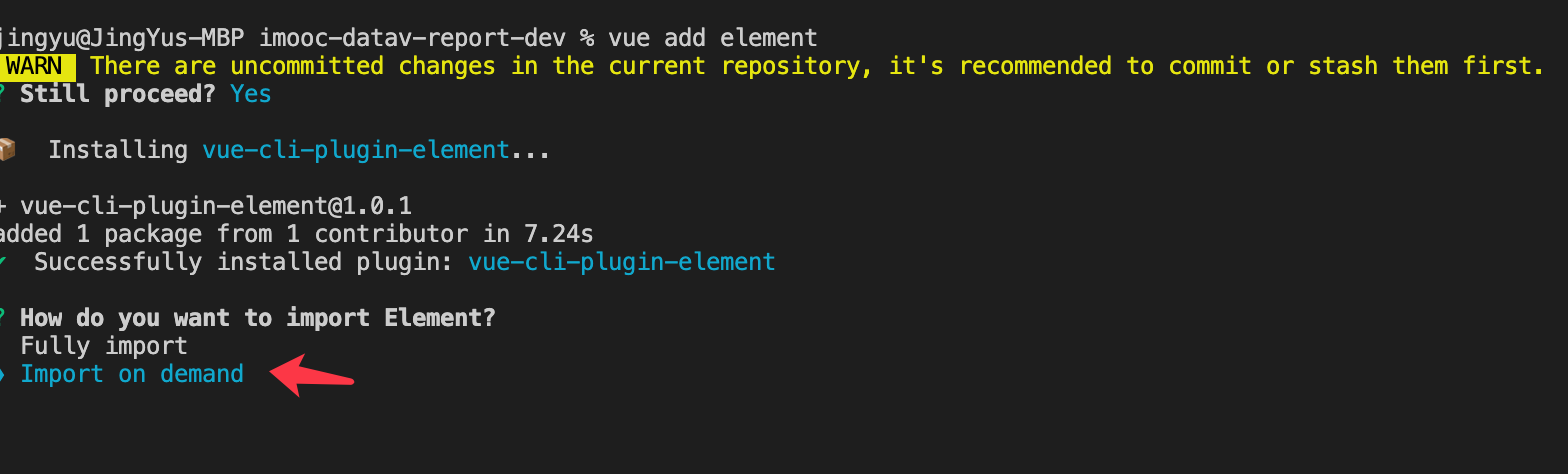
vue add element
选择 Import on demand 局部引入

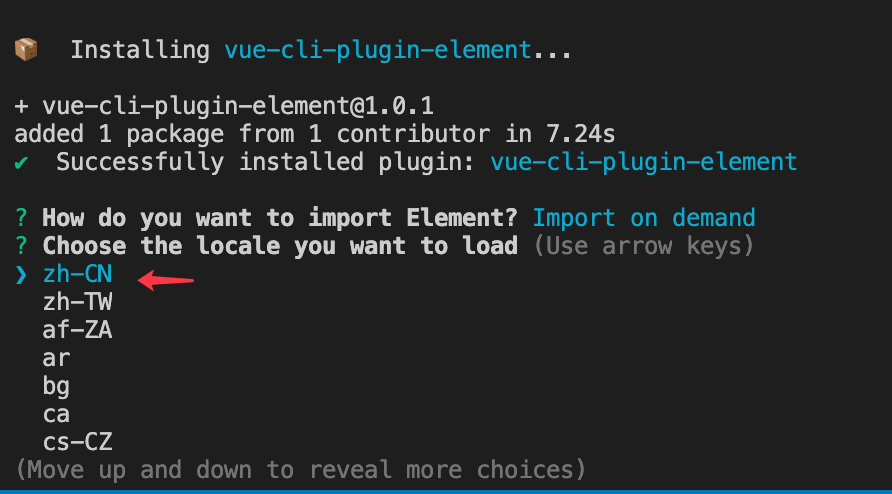
选 zh-CN 中文

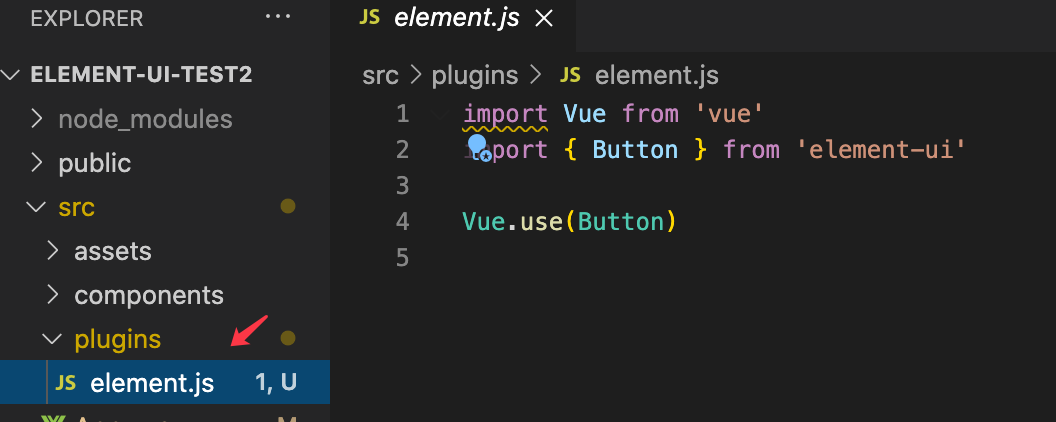
此时会发现多了一个 element.js 文件,
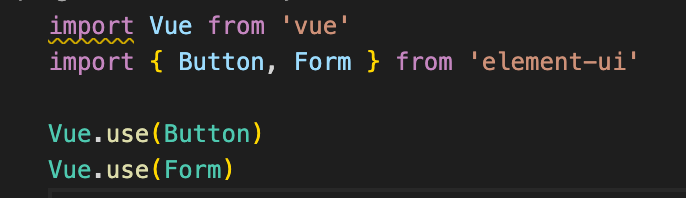
这个文件打开后,就可以在里面按需引入组件了,比如图中的 Button 组件,
这里注意,每一个引入的组件都需要单独用 Vue.use() 进行注册才能使用


同时相比之前手动按需加载的方法,安装插件的方法会自动把红色框代码补上

有需要的朋友可以领取支付宝到店红包,能省一点是一点




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!