前言
用过 npm 安装各种包的小伙伴肯定对下面安装命令烂熟于心
npm install '要安装的包' -S
npm install '要安装的包' -D
npm install '要安装的包' --save
npm install '要安装的包' --save-dev
但我很早以前就有个疑问,它们到底是什么意思?为什么每次安装都要加上这些后缀?
随着时间的推移,我越发想要搞清楚,最后终于弄明白了,希望能帮有同样困惑的小伙伴解惑,总结如下:
npm install '要安装的包' -S
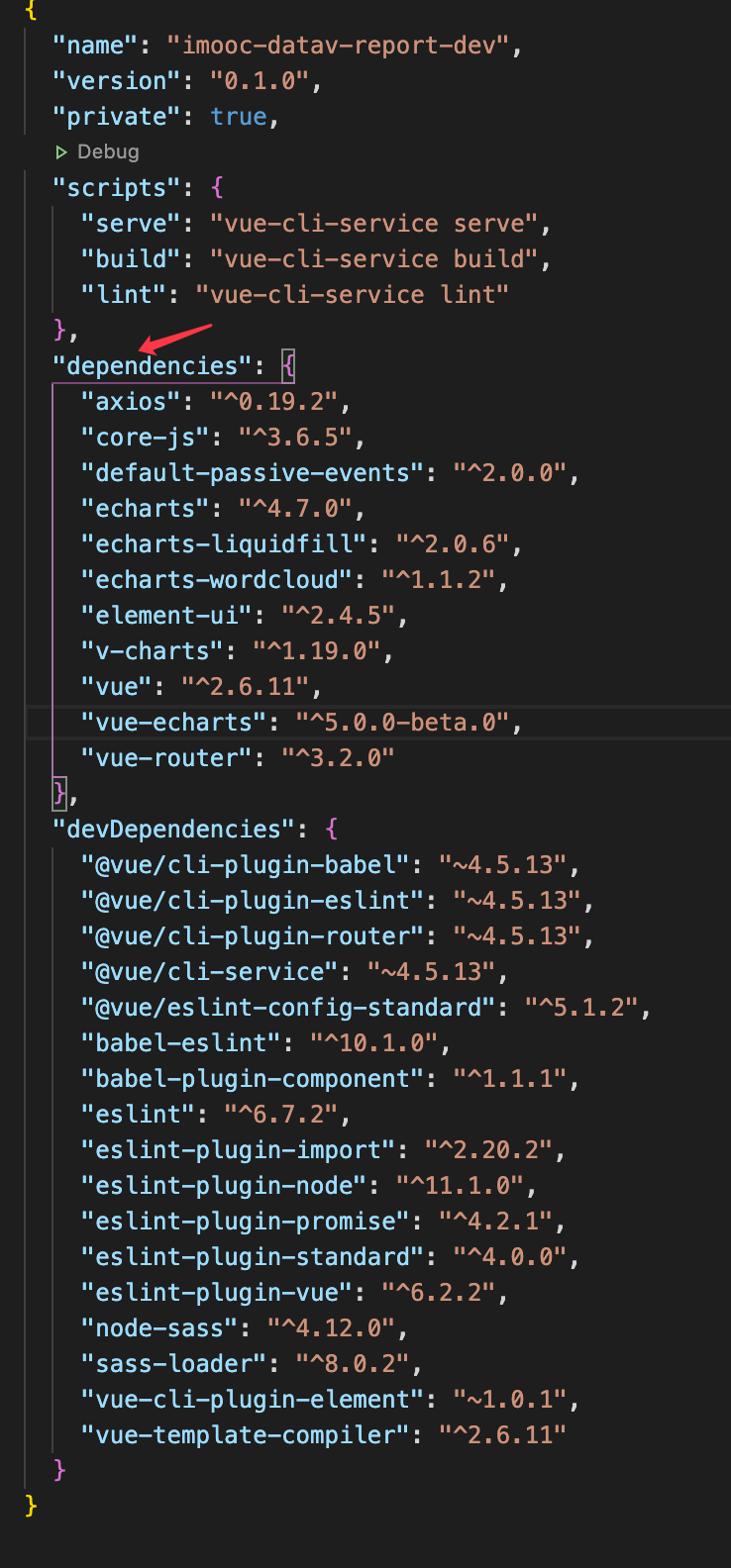
这里 -S,是指安装依赖到生产环境,即我们经常在 package.json 文件中看到的 dependencies 中,
webpack 打包时,就是把 dependencies 中的依赖都打包出去,即打包后生成的 dist 文件夹中,
-S 大小写不敏感,-S 或 -s 都可以

注:而 npm install '要安装的包' --save,这里 --save 的作用等同于上面的 -S
npm install '要安装的包' -D
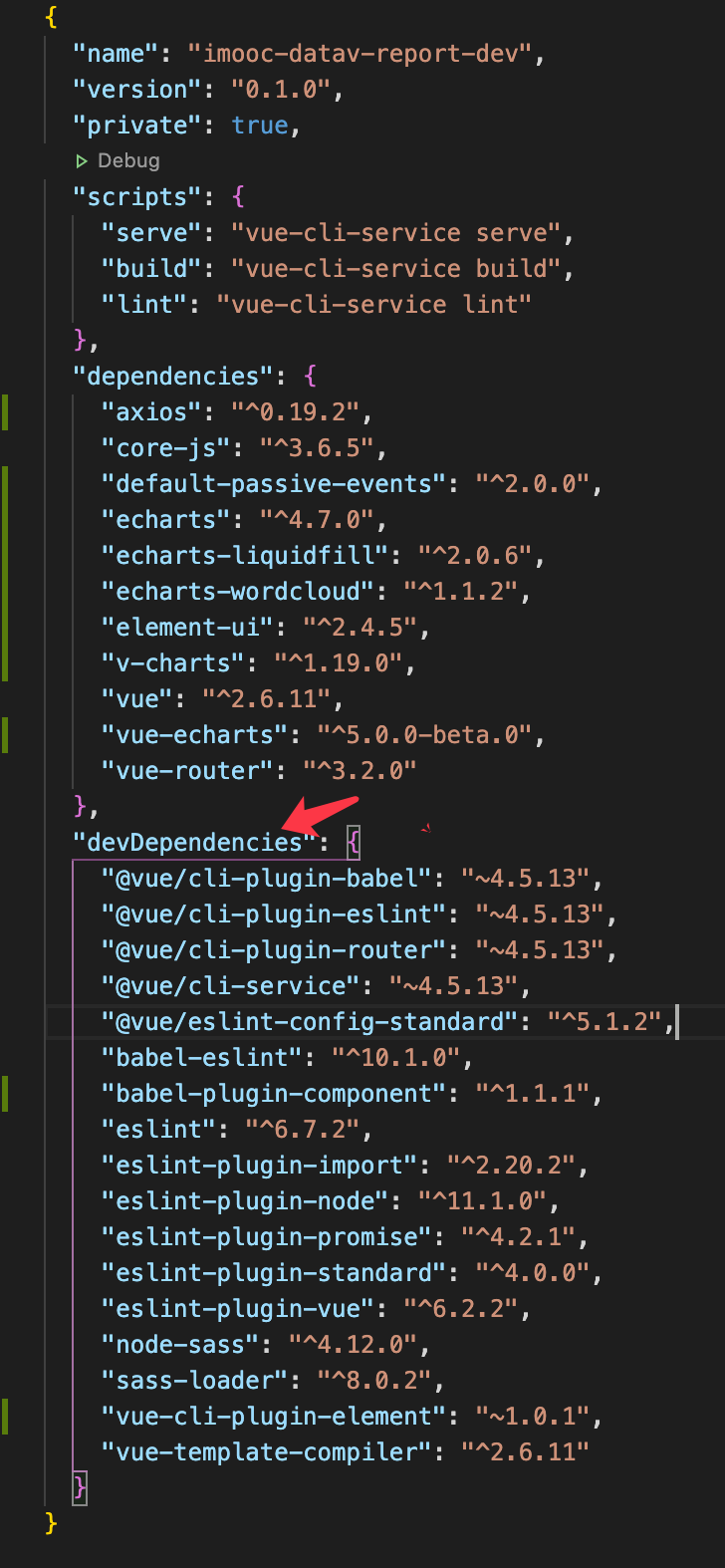
这里 -D,是指安装依赖到开发环境,也就是我们经常在 package.json 文件中看到的 devDependencies,
webpack 打包时,不会把 dependencies 中的依赖打包出去
-D 大小写不敏感,-D 或 -d 都可以

注: npm install '要安装的包' --save-dev,这里 --save-dev 的作用等同于上面的 -D
另外,不推荐安装包时不在命令后添加上面后缀,如果直接 npm install '要安装的包' ,
那你安装的包不会出现在 package.json 文件中,这样别人不知道你安装了什么包。
有需要的朋友可以领取支付宝到店红包,能省一点是一点



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决