echarts5 官网:https://echarts.apache.org/
echarts-wordcloud 词云图官网:https://github.com/ecomfe/echarts-wordcloud
效果如下,每次刷新会随即变换文字颜色



安装
npm install echarts-wordcloud
npm install echarts echarts-wordcloud
echarts-wordcloud 是基于 echarts 的,所以要先安装 echarts,若已经安装,则直接安装 echarts-wordcloud
另外,echarts4.7.0 或 4.9.0 适用安装 echarts-wordcloud@1.1.2 版本,echarts5.0.1 适用安装 echarts-wordcloud@2.0.0 版本
引入
import Echarts from 'echarts'
import 'echarts-wordcloud’
上面引入 echarts 的方式为 echarts4 版本, 如:4.7.0 或 4.9.0
echarts5 引入 echarts
import * as echarts from 'echarts';
基本使用

注:如果运行时发现词云图无法显示,但又没有报错,看看是否给容器设置了高度,不要设置 100%,设置固定高度
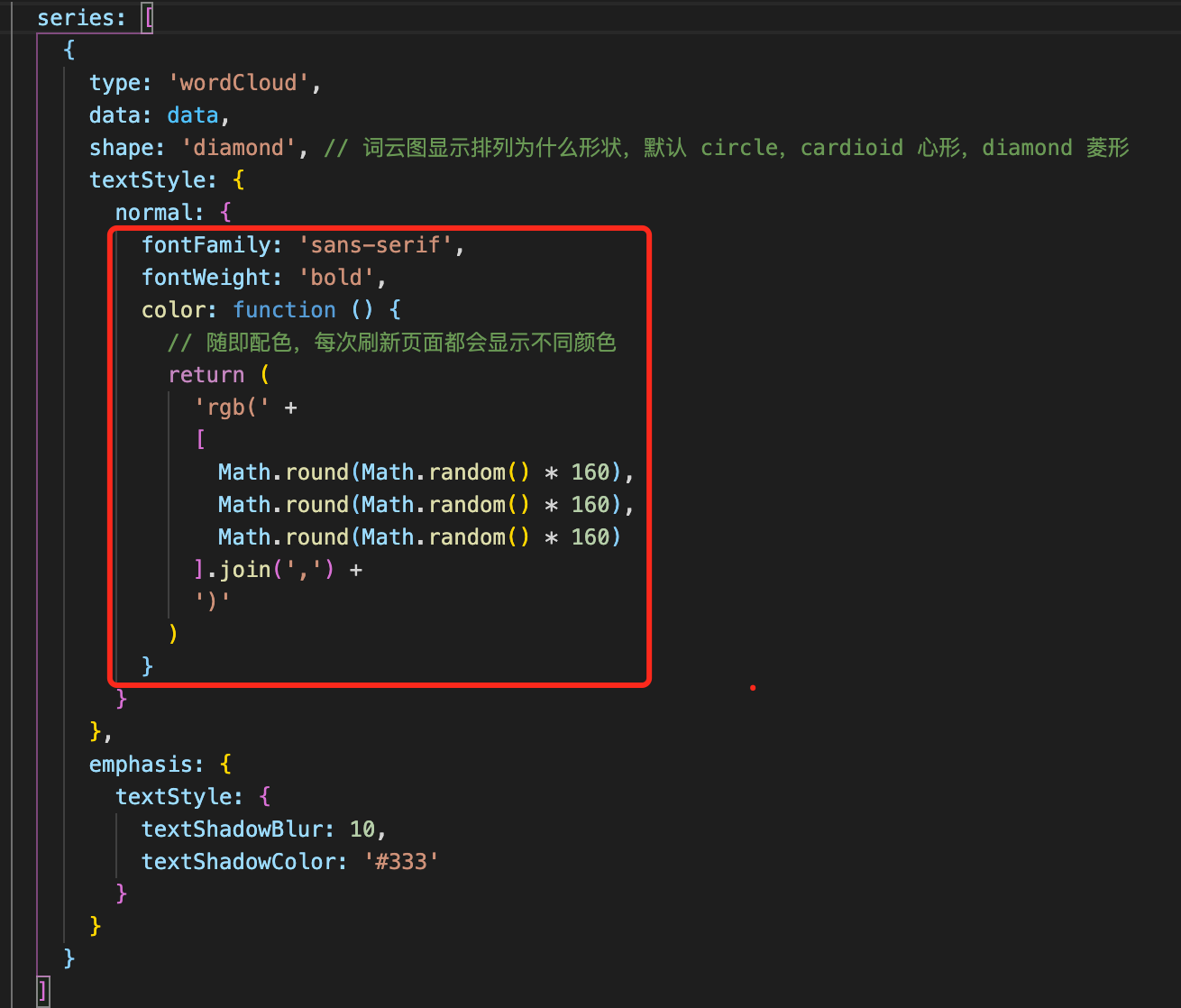
注:如果发现从官网复制下图红色框代码到项目中后没有生效

就把下面红色框部分用 normal 对象包起来就行了,原因猜测可能是 echarts 版本问题, 我用的是 4.7.0
echarts5 适用于下图红色框中代码外不套 normal 对象,而 echarts5 以下的则适用于把红色框中代码
外套上 normal 对象

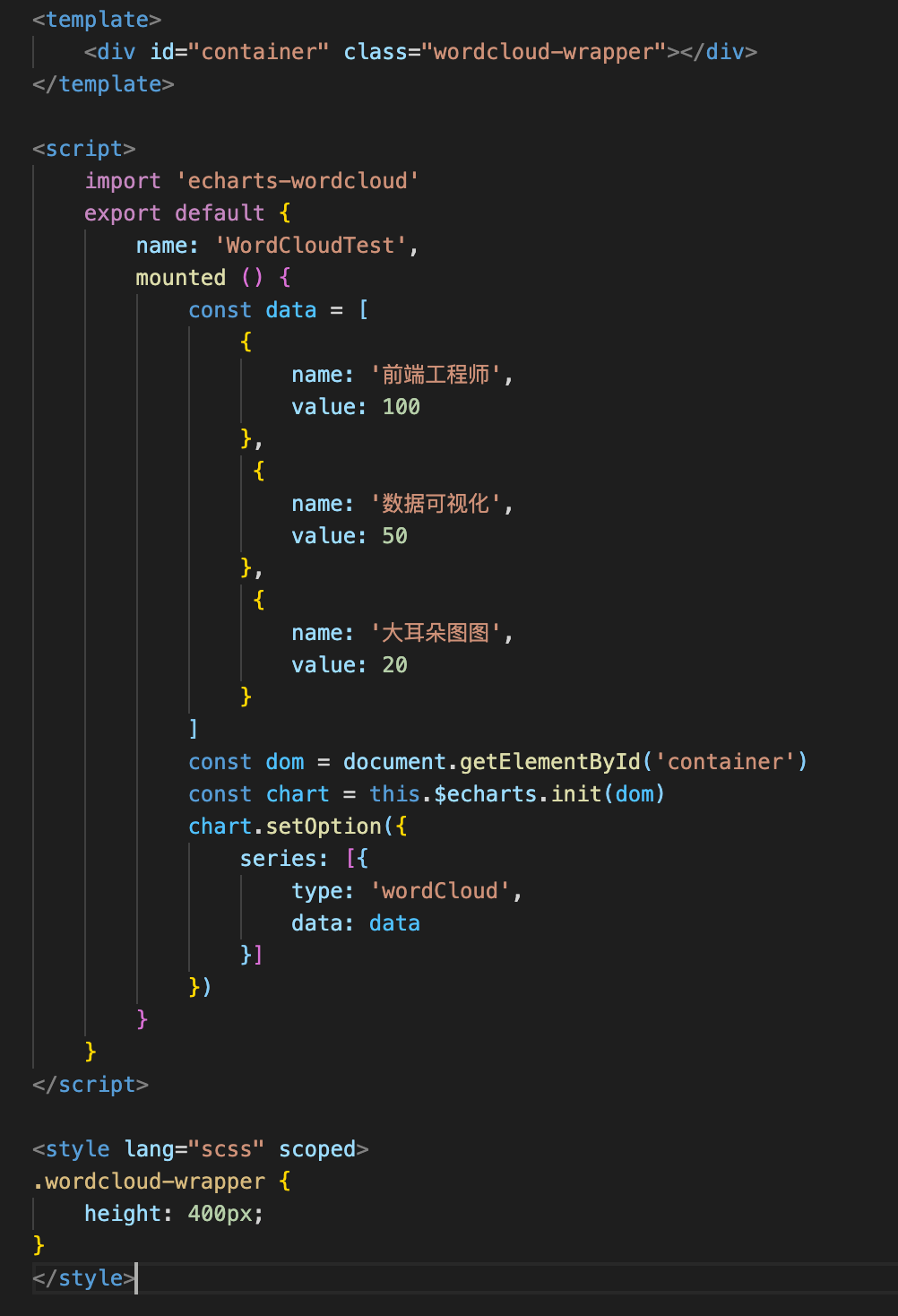
完整示例代码
<template> <div id="container" class="wordcloud-wrapper"></div> </template> <script>
import Echarts from 'echarts'
import 'echarts-wordcloud' export default { name: 'WordCloudTest', mounted () { const data = [ { name: '前端工程师', value: 100 }, { name: '数据可视化', value: 50 }, { name: '大耳朵图图', value: 20 }, { name: '前端工程师', value: 150 }, { name: '数据可视化', value: 75 }, { name: '大耳朵图图', value: 55 } ] const dom = document.getElementById('container') const chart = this.Echarts.init(dom) chart.setOption({ series: [ { type: 'wordCloud', data: data, shape: 'circle', // 词云图显示排列为什么形状,默认 circle,cardioid 心形,diamond 菱形 textStyle: { normal: { fontFamily: 'sans-serif', fontWeight: 'bold', color: function () { // 随即配色,每次刷新页面都会显示不同颜色 return ( 'rgb(' + [ Math.round(Math.random() * 160), Math.round(Math.random() * 160), Math.round(Math.random() * 160) ].join(',') + ')' ) } } }, emphasis: { focus: 'self', textStyle: { textShadowBlur: 10, textShadowColor: '#333' } } } ] }) } } </script> <style lang="scss" scoped> .wordcloud-wrapper { height: 400px; } </style>
有需要的朋友可以领取支付宝到店红包,能省一点是一点

分类:
vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2018-09-21 移动端调试神器-vConsole